PHP ::: Dicas & Truques ::: Gráficos e Cores |
Gráficos em PHP - Como criar imagens dinamicamente usando a função imagecreate() do PHPQuantidade de visualizações: 12675 vezes |
|
O primeiro passo para a criação de imagens dinâmicas em PHP é entender o funcionamento da função imagecreate(). Esta função retorna uma referência para uma imagem criada na memória com a largura e altura especificadas e na cor branca. Assim, tudo que temos a fazer é escrever ou desenhar nesta área branca e finalmente salvar ou enviar para o browser. Veja um exemplo de código no qual criamos uma imagem PNG com a largura de 200 pixels e altura de 150 pixels. Note que a cor de fundo é azul e a cor do texto é branca:
<?
// informamos ao browser que o conteúdo é uma imagem PNG
header("Content-type: image/png");
// criamos uma imagem com largura de 200 e altura de 150 pixels
$imagem = imagecreate(200, 150);
// cor de fundo será azul
$cor_fundo = imagecolorallocate($imagem, 0, 0, 255);
// cor do texto será branca
......Para visualizar este resultado, salve este código como imagem.php e use o nome deste arquivo na propriedade src de uma imagem em uma outra página. Veja: <img src="imagem.php"> ...... |
Java ::: Dicas & Truques ::: Data e Hora |
Como adicionar ou subtrair horas à data atual usando o método add() e a constante Calendar.HOUR da classe Calendar do JavaQuantidade de visualizações: 14742 vezes |
Nesta dica mostrarei como podemos usar a função add() e a constante Calendar.HOUR da classe Calendar do Java para adicionar ou subtrair horas de uma data. Veja o exemplo a seguir:
package estudos;
import java.util.Calendar;
public class Estudos {
public static void main(String[] args) {
// vamos construir uma instância da classe Calendar
Calendar agora = Calendar.getInstance();
// vamos exibir a data e hora atuais
System.out.println("Data e hora atual: " +
......Ao executar este código Java nós teremos o seguinte resultado: Data e hora atual: Mon Jan 16 12:33:26 BRST 2023 Daqui a 15 horas: Tue Jan 17 01:33:26 BRST 2023 Se quisermos subtrair as horas ao invés de adicionar, basta fornecermos um valor negativo para o método add(). |
Python ::: Fundamentos da Linguagem ::: Estruturas de Controle |
Python para iniciantes - Como usar a instrução break em PythonQuantidade de visualizações: 10317 vezes |
|
A instrução break da linguagem Python é usada para interromper a execução de um laço for ou while. Observe que se o laço possuir um bloco else, este não será executado se a instrução break for usada. Veja um exemplo de um laço for que é interrompido se o valor da variável de controle for 5:
# função principal do programa
def main():
for i in range(0, 21):
print(i)
......Ao executarmos este código nós teremos o seguinte resultado: 0 1 2 3 4 5 |
JavaScript ::: Dicas & Truques ::: Cookies |
Cookies em JavaScript - Como verificar a existência de um cookie usando JavaScriptQuantidade de visualizações: 11572 vezes |
|
Nesta dica mostrarei como podemos criar uma função obterCookie() que recebe o nome de um cookie e nos retorna seu valor ou null. Se o retorno for diferentes de null então sabemos que o cookie existe e podemos prosseguir com alguma operação. Em outras dicas dessa seção você pode aprofundar seu conhecimento de cookies em JavaScript. Veja o código JavaScript completo para o exemplo, incluindo o código HTML:
<html>
<head>
<title>Estudando JavaScript</title>
<script type="text/javascript">
// função que permite obter um cookie
function obterCookie(nome){
if(document.cookie.length > 0){
c_start = document.cookie.indexOf(nome + "=");
if(c_start != -1){
c_start = c_start + nome.length + 1;
c_end = document.cookie.indexOf(";", c_start);
if(c_end == -1){
c_end = document.cookie.length;
}
return unescape(document.cookie.substring(
......Ao executar este código JavaScript nós teremos o seguinte resultado: O cookie nome_visitante existe |
JavaScript ::: Dicas & Truques ::: Data e Hora |
Como retornar o dia do mês em JavaScript usando a função getDate() do objeto DateQuantidade de visualizações: 435 vezes |
A função getDate() do objeto Date da linguagem JavaScript nos permite obter o dia do mês como um valor inteiro na faixa de 1 à 31. Veja abaixo um exemplo de seu uso:<!doctype html> <html> <head> <title>O objeto Date do JavaScript</title> </head> <body> <script type="text/javascript"> // vamos obter a data atual var data = new Date(); ...... Ao executar este código JavaScript nós teremos o seguinte resultado: O dia do mes é: 5 |
C# ::: Dicas & Truques ::: Tipos de Dados |
Como usar os tipos de dados byte e sbyte da linguagem C#Quantidade de visualizações: 14749 vezes |
O tipo de dados byte é usado quando queremos armazenar valores inteiros na faixa de 0 a 255, ou seja, valores inteiros apenas positivos. Veja um exemplo de declaração e definição de uma variável deste tipo:// uma variável do tipo byte ...... O tipo byte (que possui 8 bits não sinalizados) é um apelido C# para o tipo System.Byte da plataforma .NET. Note que quando inicializamos uma variável do tipo byte com um literal inteiro, este valor é convertido implicitamente de int para byte. Se o valor sendo definido for maior que a faixa permitida, o programa não compilará. Veja: // valor fora da faixa suportada pelo tipo byte ...... Ao tentarmos compilar esta linha teremos o seguinte erro: Constant value '290' cannot be converted to a 'byte' ...... Quando se trata de conversões implícitas, um valor do tipo byte pode ser convertido, sem a necessidade de cast, para os tipos short, ushort, int, uint, long, ulong, float, double ou decimal. Veja: // variável do tipo byte byte valor = 28; ...... O caminho oposto não é verdade, ou seja, não é possível atribuir uma variável do tipo short à uma variável do tipo byte. Veja: // variável do tipo short short valor = 50; // variável do tipo byte byte valor2 = valor; // mensagem de erro de compilação ...... Esta conversão não é possível, ainda que o valor contido na variável do tipo short esteja na faixa aceitável pelo tipo byte. Neste caso, um cast (conversão explícita) se faz necessário: // variável do tipo short short valor = 50; ...... Resumindo, nenhum outro tipo de dados em C# pode ser convertido para o tipo byte implicitamente. Se quiser fazê-lo, use uma conversão explícita (cast). O tipo sbyte, por sua vez, pode armazenar valores inteiros na faixa de -128 até 127 e possui 8 bits sinalizados. Este tipo é um apelido C# para o tipo de dados System.SByte da plataforma .NET. Veja um exemplo de seu uso:
static void Main(string[] args){
// variável do tipo sbyte
sbyte valor = -45;
// exibe o resultado
......Note que, a exemplo de byte, o tipo sbyte também é governado por algumas regras de conversão e atribuição de valores literais. Há uma conversão implícita de sbyte para os tipos short, int, long, float, double e decimal. A conversão de qualquer outro tipo de dados para o tipo sbyte só pode ser feita por meio de cast (conversão explícita). |
VB.NET ::: Dicas & Truques ::: Strings e Caracteres |
Como retornar o tamanho de uma string em VB.NET usando a propriedade Length da classe StringQuantidade de visualizações: 8705 vezes |
|
Podemos obter o tamanho de uma string, ou seja, a quantidade de caracteres em uma palavra, frase ou texto em VB.NET usando a propriedade Length da classe String do .NET Framework. Esta propriedade retorna um número inteiro indicando a quantidade de caracteres no objeto String atual. Veja um exemplo de seu uso:
Imports System
Module Program
Sub Main(args As String())
Dim site As String = "Arquivo de Códigos"
' obtém o tamanho da string
Dim tam As Integer = site.Length
Console.WriteLine("A string contém " & tam &
......Ao executar este código VB.NET nós teremos o seguinte resultado: A string contém 18 caracteres |
Laravel ::: Artigos e Tutorias ::: CRUD - CREATE, READ, UPDATE, DELETE |
Como criar um CRUD completo em Laravel 8 - CRUD em Laravel usando PHP e MySQL (MariaDB) - Parte 2Quantidade de visualizações: 2612 vezes |
|
Na parte 1 deste tutorial sobre CRUD em Laravel usando PHP e MySQL (MariaDB) nós criamos a base de dados MySQL para a nossa aplicação biblioteca, criamos a aplicação Laravel, fizemos a migração e rodamos a migração, o que resultou na criação de uma tabela MySQL chamada livros. Nessa segunda parte nós vamos iniciar criando a rota de redirecionamento das ações do CRUD. Vamos criar também o controller e as primeiras views. Criando a rota de redirecionamento - routes/web.php Vá até o diretório C:\xampp\htdocs\biblioteca\routes e abra o arquivo web.php. Você verá que ele possui o seguinte conteúdo: <?php use Illuminate\Support\Facades\Route; /* |-------------------------------------- | Web Routes |-------------------------------------- | | Here is where you can register web routes | for your application. These routes are loaded ...... Vamos alterar o seu conteúdo para a versão abaixo: <?php use Illuminate\Support\Facades\Route; use App\Http\Controllers\LivroController; ...... Veja que criamos uma rota para um recurso, que neste caso será o controller LivroController. Passamos o nome livros para esta rota, de forma que a URL http://localhost/biblioteca/public/livros/create abrirá a view para cadastrar um novo livro. Hora de criar o controller e o model - a parte controle e modelo do MVC Com a rota de direcionamento devidamente criada, vamos partir para o controller. Abra uma janela de terminal e digite o comando abaixo: C:\xampp\htdocs\biblioteca>php artisan make:controller LivroController --resource --model=Livro O Artisan nos perguntará se queremos criar o modelo também. Informe "yes" e pressione Enter. A App\Models\Livro model does not exist. Do you want to generate it? (yes/no) [yes]: > yes Se tudo correr bem, você verá a seguinte mensagem: Model created successfully. Controller created successfully. Vá até o diretório C:\xampp\htdocs\biblioteca\app\Http\Controllers e localize o arquivo LivroController.php. Abra-o e note que temos os métodos index(), create(), store(), show(), edit(), update() e destroy(). Cada um destes métodos corresponde a uma ação que podemos executar na tabela de livros. Vamos começar com o método create(). Limpe todo o conteúdo deste controller e deixe apenas o código abaixo:
<?php
namespace App\Http\Controllers;
use App\Models\Livro;
use Illuminate\Http\Request;
class LivroController extends Controller{
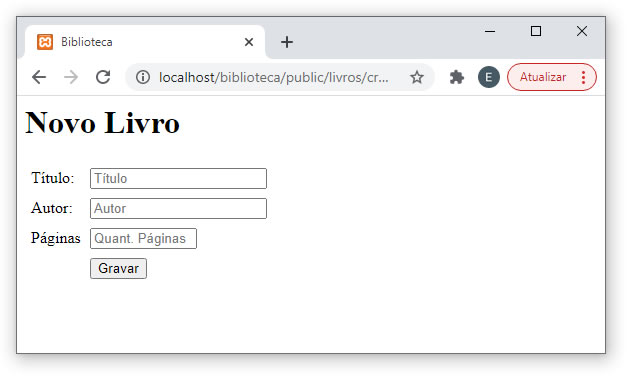
......O método create() apenas exibirá a página (view) que nos permitirá cadastrar um novo livro. Porém, antes de criar a primeira view, vá no diretório C:\xampp\htdocs\biblioteca\app\Models, localize e abra o arquivo Livro.php. Vamos modificá-lo para o código abaixo: <?php namespace App\Models; use Illuminate\Database\Eloquent\Factories\HasFactory; use Illuminate\Database\Eloquent\Model; ...... Veja que informamos, no model Livro, os campos da tabela que serão preenchidos com as nossas informações. Os campos id, created_at e updated_at serão gerenciados pelo Laravel. A view para cadastrar um novo livro Chegou o grande momento. Vamos criar a página que nos permitirá cadastrar os livros. Para manter as coisas simples, escreveremos um view bem simples, sem muita formatação. Mas você poderá deixá-la mais bonita mais tarde. O importante aqui é entender a funcionalidade. Veja o código completo para a view create.blade.php:
<html>
<head>
<meta charset="utf-8">
<title>Biblioteca</title>
</head>
<body>
<h1>Novo Livro</h1>
@if($status = Session::get('mensagem'))
<h2>{{ $status }}</h2>
@endif
@if($errors->any())
<h2>Houve alguns erros ao processar o formulário</h2>
<ul>
@foreach($errors->all() as $error)
<li>{{ $error }}</li>
@endforeach
</ul>
@endif
<form action="{{ route('livros.store') }}" method="post">
@csrf
<table width="200" border="0" cellspacing="3"
cellpadding="3">
<tr>
<td>Título:</td>
<td><input type="text" name="titulo" id="titulo"
......Aqui nós criamos um formulário com a action apontando para {{route('livros.store')}}, e a forma de envio é POST. Temos também três elementos HTML do tipo input text, cada um com a propriedade name contendo o mesmo nome do campo na tabela livros. Salve esta view no diretório C:\xampp\htdocs\biblioteca\resources\views\livros. Agora abra o seu navegador no endereço http://localhost/biblioteca/public/livros/create e teremos o seguinte resultado:  Agora só precisamos obter as informações do formulário e salvá-las no banco de dados. Gravando o novo livro na tabela do banco de dados Vamos ver agora como obter os dados do formulário, passá-los para o controller, instanciar o model e finalmente persistir no banco de dados MySQL. Você viu que os dados do form são enviados para o método store() do controller livros. Assim, abra o LivroController.php e adicione o código abaixo:
<?php
namespace App\Http\Controllers;
use App\Models\Livro;
use Illuminate\Http\Request;
class LivroController extends Controller{
// mostra a view para cadastrar um novo livro
public function create(){
return view('livros.create');
}
// recebe as informações do formulário e as grava
// no banco de dados
public function store(Request $request){
// valida o formulário
$request->validate([
......Pronto! A parte CREATE do CRUD já está completa. Experimente cadastrar um novo livro e veja o resultado na tabela do banco de dados. Observe que temos também a validação dos dados do formulário (mensagens indicando quais campos não foram preenchidos) e também uma mensagem de sucesso indicando que os dados foram gravados com sucesso. Na parte 3 deste tutorial veremos como listar os livros cadastrados e a opção de excluir e editar os livros. Até lá. Leia a parte 3 aqui: Como criar um CRUD completo em Laravel 8 - CRUD em Laravel usando PHP e MySQL (MariaDB) - Parte 3 |
Java ::: Coleções (Collections) ::: ArrayList |
Como inverter a ordem dos elementos de uma ArrayList do Java usando a função reverse() da classe CollectionsQuantidade de visualizações: 13868 vezes |
|
Nesta dica mostrarei como podemos usar o método estático reverse() da classe Collections para reverter (inverter) a ordem dos elementos de uma ArrayList. Note que este método atua diretamente sobre a ArrayList que estamos fornecendo como argumento, e não retorna nada. Veja o exemplo a seguir:
package estudos_java;
import java.util.ArrayList;
import java.util.Collections;
public class Estudos{
public static void main(String[] args){
// cria uma ArrayList que conterá strings
ArrayList<String> nomes = new ArrayList<>();
// adiciona itens na lista
nomes.add("Carlos");
nomes.add("Maria");
nomes.add("Fernanda");
nomes.add("Osmar");
......Ao executar este código Java nós teremos o seguinte resultado: Carlos Maria Fernanda Osmar Osmar Fernanda Maria Carlos |
VisuAlg ::: Desafios e Lista de Exercícios Resolvidos ::: Estruturas de Controle |
Exercício Resolvido de VisuAlg - Como testar se um ano é bissexto em VisuAlg - Um programa que lê um ano com quatro dígitos e informa se ele é bissexto ou nãoQuantidade de visualizações: 515 vezes |
|
Pergunta/Tarefa: Chama-se ano bissexto o ano ao qual é acrescentado um dia extra, ficando ele com 366 dias, um dia a mais do que os anos normais de 365 dias, ocorrendo a cada quatro anos (exceto anos múltiplos de 100 que não são múltiplos de 400). Isto é feito com o objetivo de manter o calendário anual ajustado com a translação da Terra e com os eventos sazonais relacionados às estações do ano. O último ano bissexto foi 2012 e o próximo será 2016. Um ano é bissexto se ele for divisível por 4 mas não por 100, ou se for divisível por 400. Escreva um programa VisuAlg que pede ao usuário um ano com quatro dígitos e informa se ele é bissexto ou não. Sua saída deverá ser parecida com: Informe o ano: 2024 O ano informado é bissexto. Veja a resolução comentada deste exercício usando VisuAlg:
algoritmo "Como testar se um ano é bissexto em VisuAlg"
var
// variáveis usadas na resolução do problema
ano: inteiro
inicio
// vamos solicitar que o usuário informe um ano
escreva("Informe o ano: ")
leia(ano)
...... |
Últimos Projetos e Códigos Fonte Liberados Para Apoiadores do Site |
|
Python - Como criar o jogo Pedra, Papel, Tesoura em Python - Jogo completo em Python com código comentado |
Últimos Exercícios Resolvidos |
Nossas 20 dicas & truques de programação mais populares |
|
Haskell - Exercícios Resolvidos de Haskell - Como calcular o peso de uma pessoa na Lua usando Haskell |
Você também poderá gostar das dicas e truques de programação abaixo |
|
Delphi - Como converter strings em valores TDateTime usando as funções StrToDate() e StrToDateDef() do Delphi C++ - Como contar as ocorrências de um caractere em uma string C++ usando a função find() e o laço for JSP (Java Server Pages) - Provocando quebras de linhas em arquivos usando o método newLine() JSP (Java Server Pages) - Como testar se a conexão com a base de dados foi efetuada com sucesso |
Códigos Fonte |
 Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
 Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
Linguagens Mais Populares |
|
1º lugar: Java |



