Você está aqui: Teste de Conhecimento em Engenharia Civil - Estruturas de Aço e Madeira |
|
|
|
|
Delphi ::: VCL - Visual Component Library ::: TListBox |
Como obter o índice do item selecionado em uma ListBox do Delphi usando a propriedade ItemIndex da classe TListBoxQuantidade de visualizações: 14837 vezes |
Muitas vezes precisamos saber o índice do item atualmente selecionado em uma ListBox. Para isso podemos obter o valor da propriedade ItemIndex. Esta propriedade retorna um valor inteiro correspondente ao índice do item selecionado. O primeiro item da lista possui o índice 0. Se nenhum item estiver selecionado, ItemIndex retorna -1. Veja o exemplo:
procedure TForm1.Button2Click(Sender: TObject);
var
indice: Integer;
begin
// vamos obter o índice do item selecionado na ListBox
indice := ListBox1.ItemIndex;
// mostra o resultado
ShowMessage('O índice do item selecionado é: '
+ IntToStr(indice));
end;
Note que esta propriedade não se aplica às ListBoxes de seleção múltipla. Para fins de compatibilidade, esta dica foi escrita usando Delphi 2009. |
Java ::: Fundamentos da Linguagem ::: Tipos de Dados |
Java para iniciantes - Como usar o tipo de dados long da linguagem JavaQuantidade de visualizações: 14426 vezes |
O tipo de dados long pode ser usado quando queremos armazenar valores inteiros na faixa -9.223.372.036.854.775.808 até 9.223.372.036.854.775.807. Veja um exemplo:
public class Estudos{
static long valor = 545L;
public static void main(String args[]){
System.out.println("O valor da variável é: "
+ valor);
System.exit(0);
}
}
Observe o uso do caractere "L" após o valor literal que atribuímos à variável. Isso é feito para que o compilador trate o literal como long e não como int. Você pode usar o "L" minúsculo, mas este se parece muito com o número um, o que torna seu uso pouco recomendável. O tipo de dados long pode ser convertido (sem a necessidade de cast) para os seguintes tipos: long -> float -> double Se precisarmos converter o tipo int para os tipos char, byte, short ou int, teremos que lançar mão de uma coerção (cast). Veja: byte valor2 = (byte)(valor); |
HTML5 ::: Canvas Element ::: Linhas |
Computação gráfica usando HTML 5 - Como usar o método lineTo() do objeto Canvas do HTML5 para desenhar retasQuantidade de visualizações: 2636 vezes |
|
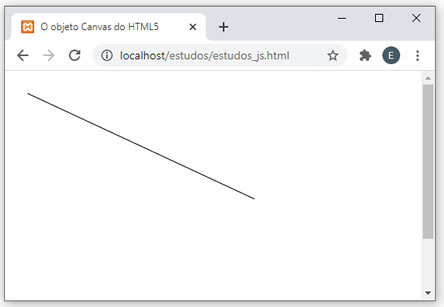
O método lineTo() do objeto Canvas do HTML5 nos permite desenhar linhas retas entre um ponto x e um ponto y. Para isso, usamos o método moveTo() para mover a caneta (ou pena) de desenho para um coordenada x, y e a partir deste ponto nós especificamos as coordenadas x, y para a outra extremidade da linha. O trecho de código a seguir desenha uma linha saindo das coordenadas x = 20, y = 20 e chegando até x = 300, y = 150. Veja: contexto.moveTo(20, 20); // move a caneta para x, y contexto.lineTo(300, 150); // coordenadas x, y E aqui estão os códigos HTML e JavaScript para o exemplo completo:
<!doctype html>
<html>
<head>
<title>O objeto Canvas do HTML5</title>
</head>
<body>
<Canvas id="canvas1" width="500" height="350"></Canvas>
<script type="text/javascript">
// obtemos uma referência ao elemento Canvas
var canvas = document.getElementById("canvas1");
// obtemos o contexto de desenho
var contexto = canvas.getContext("2d");
contexto.beginPath(); // inicia ou reseta o caminho anterior
contexto.moveTo(20, 20); // move a caneta para x, y
contexto.lineTo(300, 150); // coordenadas x, y
contexto.stroke(); // finaliza o desenho
</script>
</body>
</html>
Ao abrir esta página HTML nós teremos o seguinte resultado:  |
PHP ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como obter o valor de PI em PHPQuantidade de visualizações: 9145 vezes |
|
Quando estamos escrevendo códigos que envolvem computação gráfica em PHP, ou até mesmo cálculos de trigonometria, é comum precisarmos do valor de PI (algo em torno de 3,14159...). O PI é o valor da razão entre a circunferência de qualquer círculo e seu diâmetro. A linguagem PHP nos fornece a função pi(), que retorna um valor decimal de alta precisão. Veja no código abaixo como usá-la: <html> <head> <title>Estudos PHP</title> </head> <body> <?php $PI = pi(); echo "O valor de PI é: " . $PI; ?> </body> </html> $PI = pi(); echo "O valor de PI é: " . $PI; ?> Ao executar este código nós teremos o seguinte resultado: O valor de PI é: 3.1415926535898 |
JavaScript ::: Dicas & Truques ::: Formulários |
Como enviar um formulário via código - Enviar um formulário usando JavaScript - Como disparar o método submit() do form a partir de um link - RevisadoQuantidade de visualizações: 19590 vezes |
|
Na maioria das páginas web, o formulário é enviado quando clicamos em um botão (o botão Enviar, por exemplo). Nesta dica mostrarei como é possível enviar um formulário clicando em um link, ou seja, disparando o método submit() do formulário HTML via programação mesmo. Veja o código completo:
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<form name="cadastro" action="http://www.google.com" method="get">
<input type="text" name="nome">
</form>
<a href="javascript:{document.cadastro.submit();}">Enviar o Formulário</a>
</body>
</html>
Abra esta página no seu servidor web, clique no link e veja o resultado. |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
Códigos Fonte |
 Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
 Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
Linguagens Mais Populares |
|
1º lugar: Java |




