Você está aqui: JavaScript ::: Dicas & Truques ::: Formulários |
Obter o nome do formulário ao qual um controle pertenceQuantidade de visualizações: 10272 vezes |
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<script type="text/JavaScript" language="JavaScript">
function testar(controle){
window.alert("O nome do formulário ao qual eu " +
"pertenço é: " + controle.form.name);
}
</script>
<form name="cadastro">
<input type="button" onclick="testar(this)" value="Clique Aqui">
</form>
</body>
</html>
|
|
|
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como chamar uma função de callback para os elementos individuais de um array usando a função forEach() - Vetores e matrizes em JavaScriptQuantidade de visualizações: 1864 vezes |
|
O método forEach(), adicionado à linguagem JavaScript por meio do ECMAScript 5 (JavaScript 5, ECMAScript 2009, ES5) é usado quando queremos acessar os elementos de um vetor individualmente e chamar, para cada um deles, uma função de callback personalizada. Veja no trecho de código abaixo como usar a função forEach() para obter a soma de todos os elementos maiores ou iguais a 20: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
function obterSoma(valor, indice, vetor){
if(valor >= 20){
soma = soma + valor;
}
}
var valores = new Array(21, 5, 30, 7, 12, 3);
// vamos obter a soma dos valores maiores ou iguais a 20
var soma = 0;
// percorremos os elementos do vetor individualmente
valores.forEach(obterSoma);
window.alert("A soma é: " + soma);
</script>
Uma função passada para o método forEach() pode conter os seguintes argumentos (nessa mesma ordem): a) O valor do item; b) O índice do item (opcional); c) O vetor a partir do qual o método forEach() está sendo chamado (opcional). Veja mais um código no qual obtemos a soma dos elementos cujos valores sejam maiores que seu antecessor (com exceção do primeiro elemento): ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
function obterSoma(valor, indice, vetor){
if(indice == 0){
soma = soma + valor;
}
else{
if(valor > vetor[indice - 1]){
soma = soma + valor;
}
}
}
var valores = new Array(8, 5, 30, 7, 12, 3);
// vamos dos elementos cujos valores sejam
// maiores que seu antecessor (com exceção do
// primeiro elemento)
var soma = 0;
// percorremos os elementos do vetor individualmente
valores.forEach(obterSoma);
window.alert("A soma é: " + soma);
</script>
O resultado será 50, pois obtemos a soma dos valores 8, 30 e 12. |
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como testar se todos os elementos de um array satisfazem uma condição em JavaScript usando a função every()Quantidade de visualizações: 1490 vezes |
|
Em algumas situações nós gostaríamos de testar todos os elementos de um vetor e verificar se todos eles passam em um determinado teste. Para isso podemos usar a função every(), adicionada à linguagem JavaScript por meio do ECMAScript 5 (JavaScript 5, ECMAScript 2009, ES5). Este método nos permite fornecer uma função de callback que será chamada para cada um dos elementos do vetor. E o retorno do método every() é um valor true se todos os elementos passarem no teste e false em caso contrário. Veja um exemplo no qual testamos se TODOS os elementos de um vetor são maiores que 10: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
function testarTodos(valor, indice, vetor){
if(valor > 10){
return true;
}
}
var valores = new Array(21, 50, 30, 70, 12, 3);
// vamos verificar se TODOS os valores são
// maiores que 10
var res = valores.every(testarTodos);
window.alert("Todos passaram no teste: " + res);
</script>
Aqui o resultado será false, pois o valor 3 não passou no teste. É importante observar que, assim que a função de callback retorna false pela primeira vez, o método every() já abandona sua execução. Uma função passada para o método every() pode conter os seguintes argumentos (nessa mesma ordem): a) O valor do item; b) O índice do item (opcional); c) O vetor a partir do qual o método every() está sendo chamado (opcional). Como última observação, o método every() não modifica o array original. |
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como remover o primeiro elemento de um array em JavaScript - Como usar a função shift() do objeto Array do JavaScriptQuantidade de visualizações: 8638 vezes |
|
Neste dica mostrarei como usar o método shift() do objeto Array da linguagem JavaScript para remover e retornar o primeiro elemento de um vetor. A ação de remover o primeiro elemento, ou seja, o elemento do topo do vetor é muito usada na construção da estrutura de dados pilha. Veja o código completo, incluindo a página HTML que permite executar o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<meta charset="utf-8">
<title>Estudos JavaScript</title>
</head>
<body>
<script language="javascript">
// vamos declarar e instanciar um vetor com 5 elementos
var valores = new Array(1, 2, 3, 4, 5);
document.write("Valores no vetor: " + valores + "<br>");
// vamos remover o primeiro elemento
var primeiro = valores.shift();
document.write("Removendo o primeiro elemento: " +
primeiro + "<br>");
document.write("Valores no vetor: " + valores);
</script>
</body>
</html>
Ao abrir esta página HTML nós teremos o seguinte resultado: Valores no vetor: 1,2,3,4,5 Removendo o primeiro elemento: 1 Valores no vetor: 2,3,4,5 |
JavaScript ::: Dicas & Truques ::: Validação de Formulários |
Como validar um endereço de e-mail usando expressões regulares em JavaScriptQuantidade de visualizações: 28883 vezes |
|
Nesta dica eu mostro como é possível validar um endereço de e-mail em JavaScript usando expressões regulares. Não se assuste com o tamanho da expressão regular. Ela pode ser um pouco complexa mesmo, mas é a mais completa que você vai encontrar na internet, e consegue validar praticamente todos os tipos de endereço de e-mails que o usuário poderá informar. É claro que você não pode se descuidar da validação do lado do servidor, pois há situações nas quais o usuário consegue burlar a validação somente do lado do cliente, ou seja, do lado do navegador. Veja o código JavaScript completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<form name="cadastro" onSubmit="return validar()">
Informe seu E-Mail:<br>
<input type="text" name="email">
<input type="submit" value="Enviar!">
</form>
<script language="JavaScript">
var valido;
function validar(){
var str = document.cadastro.email.value;
var filter = /^([\w-]+(?:\.[\w-]+)*)@((?:[\w-]+\.)*\w[\w-]{0,66})\.([a-z]{2,6}(?:\.[a-z]{2})?)$/i;
if(filter.test(str)){
alert("Este endereço de e-mail é válido!");
valido = true;
}
else{
alert("Este endereço de e-mail não é válido!");
document.cadastro.email.focus();
valido = false;
}
return valido;
}
</script>
</body>
</html>
|
JavaScript ::: Dicas & Truques ::: Strings e Caracteres |
Como testar se uma string termina com uma determinada substring em JavaScript usando a função endsWith()Quantidade de visualizações: 1756 vezes |
|
O método endsWith() da linguagem JavaScript foi adicionado ao objeto String na revisão ECMAScript 2015, ou ES6, também chamado de ECMAScript 6. Este método é chamado diretamente em uma variável do tipo string e retorna true se a palavra, frase ou texto terminar com uma substring específica e false em caso contrário. Veja um exemplo no qual verificamos se uma frase termina com a palavra "JavaScript": ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>JavaScript 6</title>
</head>
<body>
<script type="text/javascript">
var frase = "Eu prefiro programar em JavaScript";
if(frase.endsWith("JavaScript")){
document.writeln("A frase termina com a palavra JavaScript");
}
else{
document.writeln("A frase não termina com a palavra JavaScript");
}
</script>
</body>
</html>
Ao executarmos este código JavaScript nós teremos o seguinte resultado: A frase termina com a palavra JavaScript É importante ter em mente que a função endsWith() diferencia letras maiúsculas de letras minúsculas. |
JavaScript ::: Dicas & Truques ::: Strings e Caracteres |
Como retornar o código ASCII ou Unicode associado a um caractere em JavaScript usando a função charCodeAt()Quantidade de visualizações: 159 vezes |
|
O método charCodeAt() é usado para obter o código ASCII ou Unicode de um caractere em uma determinada posição em uma string. Esta função está disponível no objeto String do JavaScript. Veja um página HTML completa demonstrando o seu uso: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Strings em JavaScript</title>
</head>
<body>
<script type="text/javascript">
var palavra = "Arquivo";
document.write("O código Unicode da letra \"A\" é " +
palavra.charCodeAt(0));
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: O código ASCII ou Unicode da letra "A" é 65 |
JavaScript ::: URLs e Parâmetros de URLs ::: URLSearchParams |
Como obter a quantidade de parâmetros em um objeto URLSearchParams do JavaScriptQuantidade de visualizações: 983 vezes |
|
Em algumas situações nós precisamos saber quantos parâmetros de URL foram informados em um objeto URLSearchParams. Para isso nós só precisamos converter o Map representado por URLSearchParams em um array bidimensional usando Array.from(). A partir daí é só chamar a propriedade length do array. Veja o código completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Acessando parâmetros de URL</title>
</head>
<body>
<script type="text/javascript">
// vamos obter a URL atual e seus parâmetros GET
var parametros = new URLSearchParams(window.location.search);
window.alert("Quantidade de parâmetros: " + Array.from(parametros).length);
</script>
</body>
</html>
Ao executar este exemplo JavaScript com a URL: http://localhost/estudos/index.php?nome=Osmar&idade=39 nós teremos uma mensagem window.alert() com o seguinte texto: Quantidade de parâmetros: 2 |
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como testar se ao menos um elemento de um array satisfaz uma condição em JavaScript usando a função some()Quantidade de visualizações: 2008 vezes |
|
O método some(), adicionado à linguagem JavaScript por meio do ECMAScript 5 (JavaScript 5, ECMAScript 2009, ES5) pode ser usado quando queremos verificar se um ou mais elementos de um vetor satisfaz uma determinada condição. Este método nos permite fornecer uma função de callback que será chamada para cada um dos elementos do vetor. E o retorno do método some() é um valor true se ao menos um dos elementos passar no teste e false em caso contrário. Tão logo o valor true seja satisfeito, a função some() encerra sua execução imediatamente. Veja um exemplo no qual testamos se AO MENOS um elemento do array é maior que 70: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
function testar(valor, indice, vetor){
if(valor > 70){
return true;
}
}
var valores = new Array(21, 50, 30, 71, 12, 3);
// vamos verificar se AO MENOS um valor é maior que 70
var res = valores.some(testar);
window.alert("Alguns valores passaram no teste: " + res);
</script>
Aqui o resultado será true, pois o valor 71 passou no teste. É importante observar que, assim que a função de callback retorna true pela primeira vez, o método some() já abandona sua execução. Uma função passada para o método some() pode conter os seguintes argumentos (nessa mesma ordem): a) O valor do item; b) O índice do item (opcional); c) O vetor a partir do qual o método some() está sendo chamado (opcional). Como última observação, o método some() não modifica o array original. |
Vamos testar seus conhecimentos em Fenômeno de Transportes e Hidráulica |
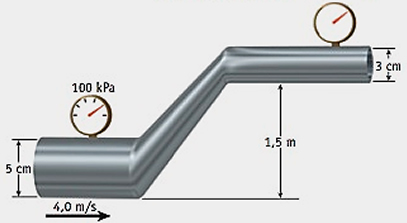
| Equação de Bernoulli Considere o tubo de fluxo abaixo contendo óleo, que flui de forma a podermos considera-lo um fluido ideal. Ele flui por um tubo que sobe de nível e se estreita. Dois manômetros marcam a pressão em dois pontos do tubo, como mostra a figura. Qual o valor da pressão indicada no segundo manômetro? (Dados: ρóleo = 900 kg / m3 e g = 9,8 m/s2)  A) 38,4 kPa B) 162 kPa C) 64,4 kPa D) 135 kPa E) 74,0 kPa Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em |
| Cálculo de vigas-parede As armaduras das vigas-parede sofrem variação a depender da região de aplicação das cargas, se em sua face superior ou em sua face superior. A área de aço longitudinal (tração) necessária calculada, considerando aço CA-50, para uma viga-parede biapoiada com vão de 3,8m, altura de 2,0m, espessura de 15cm e sujeita a carga distribuída aplicada em sua face superior de 40kN/m é: A) 1,58cm2. B) 1,64cm2. C) 1,97cm2. D) 2,11cm2. E) 2,35cm2. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em |
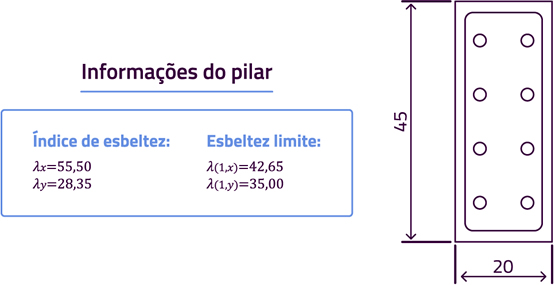
| Dimensionamento de pilares de canto A direção mais crítica de um pilar de canto é determinada na comparação entre o índice de esbeltez do pilar e a esbeltez limite. Analise o pilar a seguir:  Sobre esse pilar de canto, assinale a alternativa correta. A) A direção x é a mais crítica, e nela não são considerados os momentos de 2ª ordem. B) A direção y é a mais crítica, e nela não são considerados os momentos de 2ª ordem. C) A direção x é a mais crítica, e nela são considerados os momentos de 2ª ordem. D) A direção y é a mais crítica, e nela são considerados os momentos de 2ª ordem. E) Ambas as direções x e y são críticas, e nelas são considerados os momentos de 2ª ordem. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em |
| Cisalhamento e detalhamento de vigas Em um projeto estrutural, tão importantes quanto a solução adotada ou o atendimento às normas vigentes são os detalhamentos claros, ou seja, que não causem interpretações erradas quanto ao que deve ser executado. Acerca dos elementos estruturais que compõem as vigas de concreto armado, marque a alternativa correta: A) No caso de não existir armadura comprimida, devem ser inseridas armaduras denominadas de porta estribos com diâmetro de, pelo menos, duas vezes o do estribo. B) A armadura de pele deve ter valor mínimo de 0,15% Ac,alma em cada face da alma da viga. C) O afastamento entre as barras da armadura de pele não pode ser superior a d/3, 30cm e 20ϕ. D) A armadura de suspensão deve ser usada nas proximidades de cargas concentradas transmitidas à viga por outras vigas. E) O porta estribo tem função estrutural, fazendo parte do cálculo para o dimensionamento da armadura transversa em vigas de concreto armado. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em |
| Segurança e Estados Limites Ações nas Estruturas de Concreto Armado As combinações de ações para verificação dos critérios relacionados ao ELU e ao ELS, conforme requisitos contidos na NBR 6118/2023 (Projeto de estruturas de concreto), são realizadas a partir da aplicação de coeficientes de ponderação e redução nas ações participantes da combinação. Assinale a alternativa correta em relação a esses coeficientes de ponderação e redução. A) As combinações últimas normais e as combinações últimas de construção ou especiais se diferem apenas pelo coeficiente ψ, que é ψ0 para as combinações normais últimas e pode ser ψ0 ou ψ1 para as combinações últimas de construção ou especiais. B) Nas combinações últimas excepcionais, a ação excepcional é a ação variável principal e é majorado pelo coeficiente γq. C) Nas combinações quase permanentes de serviço, as ações permanentes são tomadas nos seus valores característicos. Nessas combinações, não há ação variável principal, de modo que todas as ações variáveis são reduzidas por um fator de redução. D) Nas combinações frequentes de serviço, existe uma ação variável principal considerada no seu valor característico e as demais consideradas em seus quase permanentes. E) Nas combinações raras de serviço, a variável principal se encontra em seu valor característico, ao passo que as demais ações variáveis são consideradas em seus valores frequentes, pela multiplicação por ψ2. Verificar Resposta Estudar Cards Todas as Questões |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





