Você está aqui: JavaScript ::: Dicas & Truques ::: Miscelâneas |
Como adicionar um método que faz um função auto repetir um determinado número de vezesQuantidade de visualizações: 9321 vezes |
<script language="javascript">
<!--
Function.prototype.repetir = function(args, n){
var i, r;
if(arguments.length == 1)
n = args;
else if(typeof(args) != "Object")
args = [args];
for(i = 0; i < n; i++)
r = this.apply(null, args);
return r;
}
function escrever(texto){
document.write(texto + "<br>");
}
escrever.repetir("Veja isso!", 10);
//-->
</script>
|
|
|
JavaScript ::: Dicas & Truques ::: Set (Conjunto) |
Como converter um Set em um Array JavaScript usando a função Array.from()Quantidade de visualizações: 1131 vezes |
|
Em algumas situações nós gostaríamos de tratar um objeto Set da linguagem JavaScript como se ele fosse um Array, ou seja, um vetor (matriz de apenas uma linha e várias colunas). Para estes casos nós podemos usar o método Array.from(), adicionado à linguagem JavaScript na revisão ECMAScript 2015 (ES6 ou ECMAScript 6). Este método recebe vários objetos, entre eles Map e Set, e retorna um array. Assim, veja um trecho de código no qual criamos um Set com três elementos, usamos o método Array.from() para obter um Array a partir dele e, em seguida, percorremos e exibimos os elementos do array. Eis o código completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>O objeto Set do JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos criar um novo conjunto contendo
// 3 linguagens de programação
var linguagens = new Set(["Java", "PHP", "Delphi"]);
// agora vamos converter este Set em um Array
var vetor = Array.from(linguagens);
// vamos percorrer os elementos do vetor
for(var i = 0; i < vetor.length; i++){
document.writeln(vetor[i] + "<br>");
}
</script>
</body>
</html>
Ao executar este código nós teremos o seguinte resultado: Java PHP Delphi |
JavaScript ::: Dicas & Truques ::: Strings e Caracteres |
Como substituir uma substring em uma string JavaScript usando a função replace()Quantidade de visualizações: 525 vezes |
|
Nesta dica mostrarei como podemos substituir parte de uma palavra, frase ou texto em JavaScript usando a função replace() do objeto String. Esta função recebe a substring a ser substituida e a substring que ocupará o seu lugar e retorna uma nova string. Veja a página HTML para o nosso primeiro exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Strings em JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos criar uma frase
var frase = "Gosto de Java, Java e mais Java";
document.write("A frase é: " + frase + "<br>");
// e agora vamos substituir a substring na string
var resultado = frase.replace("Java", "Python");
// e mostramos o resultado
document.write("Depois da substituição: " +
resultado);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: A frase é: Gosto de Java, Java e mais Java Depois da substituição: Gosto de Python, Java e mais Java Note que apenas a primeira ocorrência da substring "Java" foi substituída por "Python". Para que todas as ocorrências sejam substituídas, temos que usar o sinalizador global. Veja: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
// vamos criar uma frase
var frase = "Gosto de Java, Java e mais Java";
document.write("A frase é: " + frase + "<br>");
// e agora vamos substituir a substring na string
var resultado = frase.replace(/Java/g, "Python");
// e mostramos o resultado
document.write("Depois da substituição: " +
resultado);
</script>
Agora o resultado será: A frase é: Gosto de Java, Java e mais Java Depois da substituição: Gosto de Python, Python e mais Python |
JavaScript ::: DOM (Document Object Model) ::: Navegação e Pesquisa de Nós (Nodes) |
Como obter o tipo de um nó no DOM (Document Object Model) usando a propriedade nodeType a partir de seus códigos JavaScriptQuantidade de visualizações: 8331 vezes |
|
Como obter o tipo de um nó no DOM (Document Object Model) usando a propriedade nodeType a partir de seus códigos JavaScript A propriedade nodeType, definida no World Wide Web Consortium (W3C) Document Object Model (DOM) Level 1, pode ser usada quando precisamos obter o tipo de um determinado nó (node) na hierarquia de elementos HTML no DOM (Document Object Model). Esta propriedade retorna um valor inteiro indicando o tipo de nó sendo testado. Os valores mais comuns são 1 (nó elemento) e 3 (nó texto). Veja uma página HTML na qual temos um parágrafo e um elemento span. Na primeira vez nós vamos obter uma referência ao parágrafo e testar o tipo do nó. Na segunda vez nós obtemos uma referência ao primeiro nó filho do elemento span, o que resultará em seu conteúdo sendo testado. Veja: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
<script type="text/javascript">
function obterNodeType(){
// vamos obter uma referência ao parágrafo com o id "paragrafo"
var elem = document.getElementById("paragrafo");
// vamos obter o tipo de nó deste elemento
var tipo = elem.nodeType;
// vamos mostrar o resultado
window.alert("O tipo deste elemento é: " + tipo);
// vamos obter uma referência ao span com o id "frase"
elem = document.getElementById("frase");
// vamos obter o tipo de nó do primeiro filho deste elemento
tipo = elem.firstChild.nodeType;
// vamos mostrar o resultado
window.alert("O tipo deste elemento é: " + tipo);
}
</script>
</head>
<body>
<p id="paragrafo">Sou um parágrafo</p>
<span id="frase">Veja esta frase</span>
<br><button onclick="obterNodeType()">Obter tipo do nó (nodeType)</button>
</body>
</html>
Note que esta propriedade é somente-leitura, ou seja, não podemos modificar seu valor em tempo de execução. A propriedade nodeType pode ser obtida a partir dos seguintes elementos: a, abbr, acronym, address, applet, area, b, base, basefont, bdo, bgsound, big, blink, blockquote, body, br, button, caption, center, cite, code, col, colgroup, comment, dd, del, dfn, dir, div, dl, dt, em, embed, fieldset, font, form, frame, frameset, h1, h2, h3, h4, h5, h6, head, hr, html, i, iframe, img, input:button, input:checkbox, input:file, input:hidden, input:image, input:password, input:radio, input:range, input:reset, input:search, input:submit, input:text, ins, isindex, kbd, keygen, label, legend, li, link, listing, map, marquee, menu, meta, nobr, noframes, noscript, object, ol, optgroup, option, p, param, plaintext, pre, q, rt, ruby, s, samp, script, select, small, span, strike, strong, style, sub, sup, table, tbody, td, textarea, tfoot, th, thead, title, tr, tt, u, ul, var, wbr, xml e xmp. Esta dica foi escrita e testada no Internet Explorer 8 e Firefox 3.6. |
JavaScript ::: Dicas & Truques ::: Data e Hora |
Como retornar a quantidade de dias para um determinado mês e ano em JavaScriptQuantidade de visualizações: 8730 vezes |
|
Sempre que estamos desenvolvendo aplicações de calendário ou outras tarefas envolvendo datas e horas em JavaScript nós precisamos saber quantos dias um determinado mês possui. Nesta dica que mostro como escrever uma função JavaScript chamada diasNoMes() que recebe um mês e um ano e retorna a quantidade de dias que tal mês possui. Veja a página HTML completa para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Data e hora em JavaScript</title>
</head>
<body>
<script type="text/javascript">
// função que recebe um mês e ano e retorna
// a quantidade de dias no mês informado
function diasNoMes(mes, ano){
return 32 - new Date(ano, mes, 32).getDate();
}
// o mês começa com 0 (Fevereiro = 1)
document.write("O mês informado possui " +
diasNoMes(1, 2023) + " dias");
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: O mês informado possui 28 dias |
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o comprimento da hipotenusa em JavaScript dadas as medidas do cateto oposto e do cateto adjascenteQuantidade de visualizações: 900 vezes |
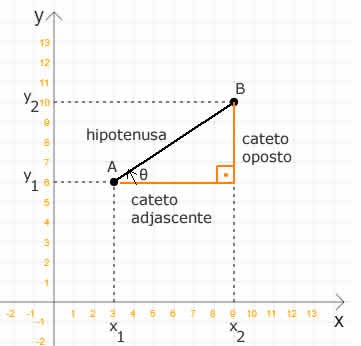
Nesta dica mostrarei como é possível usar a linguagem JavaScript para retornar o comprimento da hipotenusa dadas as medidas do cateto oposto e do cateto adjascente. Vamos começar analisando a imagem a seguir: Veja que, nessa imagem, eu já coloquei os comprimentos da hipotenusa, do cateto oposto e do cateto adjascente. Para facilitar a conferência dos cálculos, eu coloquei também os ângulos theta (que alguns livros chamam de alfa) e beta já devidamente calculados. Então, sabendo que o quadrado da hipotenusa é igual à soma dos quadrados dos catetos (Teorema de Pitógoras): \[c^2 = a^2 + b^2\] Tudo que temos a fazer a converter esta fórmula para código JavaScript. Veja: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
var a = 20; // medida do cateto oposto
var b = 30; // medida do cateto adjascente
// agora vamos calcular o comprimento da hipotenusa
var c = Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2));
// e mostramos o resultado
document.writeln("O comprimento da hipotenusa é: " + c);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: O comprimento da hipotenusa é: 36.05551275463989 Como podemos ver, o resultado retornado com o código JavaScript confere com os valores da imagem apresentada. |
JavaScript ::: Dicas & Truques ::: Geometria, Trigonometria e Figuras Geométricas |
Como calcular o coeficiente angular de uma reta em JavaScript dados dois pontos no plano cartesianoQuantidade de visualizações: 1772 vezes |
|
O Coeficiente Angular de uma reta é a variação, na vertical, ou seja, no eixo y, pela variação horizontal, no eixo x. Sim, isso mesmo. O coeficiente angular de uma reta tem tudo a ver com a derivada, que nada mais é que a taxa de variação de y em relação a x. Vamos começar analisando o seguinte gráfico, no qual temos dois pontos distintos no plano cartesiano:  Veja que o segmento de reta AB passa pelos pontos A (x=3, y=6) e B (x=9, y=10). Dessa forma, a fórmula para obtenção do coeficiente angular m dessa reta é: \[\ \text{m} = \frac{y_2 - y_1}{x_2 - x_1} = \frac{\Delta y}{\Delta x} = tg \theta \] Note que __$\Delta y__$ e __$\Delta x__$ são as variações dos valores no eixo das abscissas e no eixo das ordenadas. No triângulo retângulo que desenhei acima, a variação __$\Delta y__$ se refere ao comprimento do cateto oposto e a variação __$\Delta y__$ se refere ao comprimento do cateto adjascente. Veja agora o trecho de código na linguagem JavaScript que solicita as coordenadas x e y dos dois pontos, efetua o cálculo e mostra o coeficiente angular m da reta que passa pelos dois pontos: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// x e y do primeiro ponto
var x1 = 3;
var y1 = 6;
// x e y do segundo ponto
var x2 = 9;
var y2 = 10;
var m = (y2 - y1) / (x2 - x1);
// mostramos o resultado
document.writeln("O coeficiente angular é: " + m);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: O coeficiente angular é: 0.6666666666666666 Veja agora como podemos calcular o coeficiente angular da reta que passa pelos dois pontos usando o Teorema de Pitágoras. Note que agora nós estamos tirando proveito da tangente do ângulo Theta (__$\theta__$), também chamado de ângulo Alfa ou Alpha (__$\alpha__$): ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// x e y do primeiro ponto
var x1 = 3;
var y1 = 6;
// x e y do segundo ponto
var x2 = 9;
var y2 = 10;
// vamos obter o comprimento do cateto oposto
var cateto_oposto = y2 - y1;
// e agora o cateto adjascente
var cateto_adjascente = x2 - x1;
// vamos obter o ângulo tetha, ou seja, a inclinação da hipetunesa
// (em radianos, não se esqueça)
var tetha = Math.atan2(cateto_oposto, cateto_adjascente);
// e finalmente usamos a tangente desse ângulo para calcular
// o coeficiente angular
var tangente = Math.tan(tetha);
// mostramos o resultado
document.writeln("O coeficiente angular é: " + tangente);
</script>
</body>
</html>
Ao executar este código você verá que o resultado é o mesmo. No entanto, fique atento às propriedades do coeficiente angular da reta: 1) O coeficiente angular é positivo quando a reta for crescente, ou seja, m > 0; 2) O coeficiente angular é negativo quando a reta for decrescente, ou seja, m < 0; 3) Se a reta estiver na horizontal, ou seja, paralela ao eixo x, seu coeficiente angular é zero (0). 4) Se a reta estiver na vertical, ou seja, paralela ao eixo y, o coeficiente angular não existe. |
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular a área de um círculo em JavaScript dado o raio do círculoQuantidade de visualizações: 7336 vezes |
A área de um círculo pode ser calculada por meio do produto entre a constante PI e a medida do raio ao quadrado (r2). Comece analisando a figura abaixo: Sendo assim, temos a seguinte fórmula:  Onde A é a área, PI equivale a 3,14 (aproximadamente) e r é o raio do círculo. A área do círculo é igual a calcular a área da circunferência. Lembrando que a medida da área do círculo e da circunferência é uma medida aproximada. O raio é a medida que vai do centro até um ponto da extremidade do círculo. O diâmetro é a medida equivalente ao dobro da medida do raio, passando pelo centro do círculo e dividindo-o em duas partes. A medida do diâmetro é 2 * PI. Veja agora um código JavaScript completo (incluindo a página HTML) que calcula a área de um círculo mediante a informação do raio: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// efetua a leitura do raio
var raio = parseFloat(window.prompt("Informe o raio do círculo:"));
// calcula a área
var area = Math.PI * Math.pow(raio, 2);
// mostra o resultado
document.writeln("A area do círculo de raio " +
raio + " é igual a " + area);
</script>
</body>
</html>
Ao executarmos este código nós teremos o seguinte resultado: Informe o raio do círculo: 5 A area do círculo de raio 5 é igual a 78.53981633974483 |
JavaScript ::: Dicas & Truques ::: Cookies |
Cookies em JavaScript - Como excluir um cookie usando JavaScriptQuantidade de visualizações: 2 vezes |
|
Nesta dica mostrarei como podemos escrever uma função JavaScript excluirCookie() que recebe o nome do cookie e o remove do navegador. Em alguns browsers pode ser necessário reiniciar para que o cookie seja realmente excluído. Note que coloquei também uma função obterCookie() que permite verificar se o cookie foi realmente excluído. Veja o código JavaScript completo, incluindo o código HTML da página de teste: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
<script type="text/javascript">
// função que permite excluir um cookie. Pode
// ser necessário reiniciar o navegador
function excluirCookie(nome){
var exdate = new Date();
exdate.setTime(exdate.getTime() + (-1 * 24 * 3600
* 1000));
document.cookie = nome + "=" + escape("")+ ((-1
== null) ? "" : "; expires=" + exdate);
}
// função que permite obter um cookie
function obterCookie(nome){
if(document.cookie.length > 0){
c_start = document.cookie.indexOf(nome + "=");
if(c_start != -1){
c_start = c_start + nome.length + 1;
c_end = document.cookie.indexOf(";", c_start);
if(c_end == -1){
c_end = document.cookie.length;
}
return unescape(document.cookie.substring(
c_start, c_end));
}
}
return null;
}
</script>
</head>
<body>
<script type="text/javascript">
// vamos excluir o cookie
excluirCookie('nome_visitante');
// verifica se o cookie "nome_visitante" existe
// e obtém seu valor
var nome_visitante = obterCookie('nome_visitante');
if(nome_visitante != null){
document.writeln("O cookie nome_visitante existe. " +
"Seu valor é: " + nome_visitante);
}
else{
document.writeln("O cookie nome_visitante não existe");
}
</script>
</body>
</html>
Ao executar este código, sabendo que o cookie "nome_visitante" existia anteriormente, nós teremos o seguinte resultado: O cookie nome_visitante não existe |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





