Você está aqui: JavaScript ::: Dicas & Truques ::: Miscelâneas |
Como testar se uma variável já foi inicializadaQuantidade de visualizações: 12719 vezes |
<script language="javascript">
<!--
var valor1 = 43.2;
var valor2;
if(valor1 == undefined){
document.write("A variável valor1 ainda não
foi inicializada");
}
if(valor2 == undefined){
document.write("A variável valor2 ainda não
foi inicializada");
}
//-->
</script>
|
|
|
JavaScript ::: Dicas & Truques ::: Data e Hora |
Como exibir a data e hora atual em JavaScript usando o objeto DateQuantidade de visualizações: 8241 vezes |
|
O objeto Date da linguagem JavaScript pode ser usado quando queremos retornar ou exibir a data e hora atual. Nesta dica eu mostro como criar um objeto Date e em seguida mostrar os resultados na página. Veja o código HTML completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Datas em JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos obter a data e hora atual
var data = Date();
// e mostramos o resultado
document.write("Data e hora atual: " + data);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: Data e hora atual: Sat Feb 04 2023 15:08:32 GMT-0300 (Horário Padrão de Brasília) |
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o cateto oposto dadas as medidas da hipotenusa e do cateto adjascente em JavaScriptQuantidade de visualizações: 1454 vezes |
|
Todos estamos acostumados com o Teorema de Pitágoras, que diz que "o quadrado da hipotenusa é igual à soma dos quadrados dos catetos". Baseado nessa informação, fica fácil retornar a medida do cateto oposto quando temos as medidas da hipotenusa e do cateto adjascente. Isso, claro, via programação em linguagem JavaScript. Comece observando a imagem a seguir:  Veja que, nessa imagem, eu já coloquei os comprimentos da hipotenusa, do cateto oposto e do cateto adjascente. Para facilitar a conferência dos cálculos, eu coloquei também os ângulos theta (que alguns livros chamam de alfa) e beta já devidamente calculados. A medida da hipotenusa é, sem arredondamentos, 36.056 metros. Então, sabendo que o quadrado da hipotenusa é igual à soma dos quadrados dos catetos (Teorema de Pitógoras): \[c^2 = a^2 + b^2\] Tudo que temos que fazer é mudar a fórmula para: \[a^2 = c^2 - b^2\] Veja que agora o quadrado do cateto oposto é igual ao quadrado da hipotenusa menos o quadrado do cateto adjascente. Não se esqueça de que a hipotenusa é o maior lado do triângulo retângulo. Veja agora como esse cálculo é feito em linguagem JavaScript: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
var c = 36.056; // medida da hipotenusa
var b = 30; // medida do cateto adjascente
// agora vamos calcular o comprimento da cateto oposto
var a = Math.sqrt(Math.pow(c, 2) - Math.pow(b, 2));
// e mostramos o resultado
document.writeln("A medida do cateto oposto é: " + a);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: A medida do cateto oposto é: 20.00087838071118 Como podemos ver, o resultado retornado com o código JavaScript confere com os valores da imagem apresentada. |
JavaScript ::: Dicas & Truques ::: Strings e Caracteres |
Como converter uma string para letras minúsculas em JavaScript usando a função toLowerCase() do objeto StringQuantidade de visualizações: 1 vezes |
|
Nesta dica mostrarei como usar a função toLowerCase() do JavaScript para transformar todos os caracteres de uma palavra, frase ou texto para letras minúsculas. Esta função faz parte do objeto String. Veja um página HTML completa demonstrando o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Strings em JavaScript</title>
</head>
<body>
<script type="text/javascript">
var frase = "Veja Esta Frase.";
document.write("String original: " +
frase + "<br>");
// agora vamos transformar todos os caracteres
// da string para letras minúsculas
frase = frase.toLowerCase();
document.write("Em letras minúsculas: " +
frase + "<br>");
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: String original: Veja Esta Frase. Em letras minúsculas: veja esta frase. |
JavaScript ::: DOM (Document Object Model) ::: document Object |
JavaScript DOM - Como usar o objeto document em seus códigos JavaScriptQuantidade de visualizações: 7862 vezes |
O objeto document representa a página HTML e fornece possibilidades para acessar, criar e manipular todos os elementos HTML no documento. Este objeto está logo abaixo do objeto window na hierarquia do DOM (Document Object Model), ou seja, podemos dizer que este elemento é filho do objeto window. Assim, para acessá-lo a partir de nossos códigos JavaScript podemos usar window.document ou simplesmente document. Veja:----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos obter o título desta página
var titulo = window.document.title;
// vamos exibir o resultado em uma mensagem alert
window.alert("O título da página é: " + titulo);
</script>
</body>
</html>
Neste exemplo nós usamos o objeto window para obter o objeto document. O passo seguinte foi obter o valor de sua propriedade title, que é usada para definir ou obter o título da página HTML. Para obter um elemento em um documento HTML nós podemos usar as coleções (all, anchors, applets, etc), os métodos getElementById(), getElementsByName() e getElementsByTagName() e algumas outras propriedades e métodos. Se precisarmos acessar o elemento body ou html, podemos usar as propriedades document.documentElement e document.body. Veja um trecho de código no qual acessamos o corpo do documento HTML e definimos sua cor de fundo: ---------------------------------------------------------------------- Se precisar de ajuda para ajustar o código abaixo de acordo com as suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar) Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar a manter o site livre de anúncios. Ficaremos eternamente gratos ;-) Nosso PIX é: osmar@arquivodecodigos.com.br ---------------------------------------------------------------------- <script type="text/javascript"> // vamos definir a cor de fundo da página HTML window.document.body.bgColor = "Beige"; </script> Uma vez que o objeto document é um objeto contâiner para um documento HTML, ele fornece métodos para a crição de novos elementos (por meio do método createElement()), nós textos (createTextNode()) e nós de comentários (createComment()). Depois que um nó (node) é criado, ele pode ser inserido no documento por meio de chamadas aos métodos appendChild() e insertBefore(). Veja um trecho de código no qual usamos o método createElement() para criar um novo elemento div e logo em seguida usamos o método appendChild() para adicionar o elemento recém-criado no final do documento HTML: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos criar um novo elemento div
var elem = document.createElement("div");
elem.innerHTML = "Sou uma div criada dinâmicamente";
elem.style.backgroundColor = "beige";
// vamos adicionar este novo elemento no final do documento
document.body.appendChild(elem);
</script>
</body>
</html>
Os documentos HTML contidos em elementos frames e iframes possuem seus próprios objetos document. Para obter tais objetos, devemos usar a propriedade contentDocument. |
JavaScript ::: Dicas & Truques ::: Geometria, Trigonometria e Figuras Geométricas |
Como calcular a equação reduzida da reta em JavaScript dados dois pontos pertencentes à retaQuantidade de visualizações: 709 vezes |
|
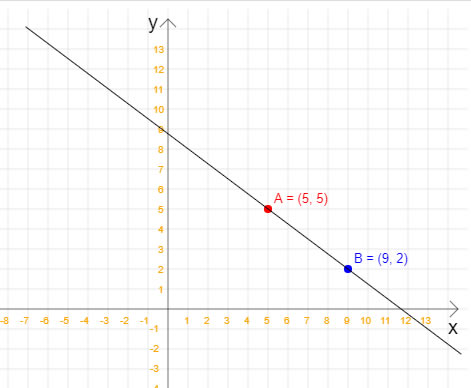
Nesta dica de JavaScript veremos como calcular a equação reduzida da reta quando temos dois pontos pertencentes à esta reta. Não, nessa dica não vamos calcular a equação geral da reta, apenas a equação reduzida. Em outras dicas do site você encontra como como isso pode ser feito. Para relembrar: a equação reduzida da reta é y = mx + n, em que x e y são, respectivamente, a variável independente e a variável dependente; m é o coeficiente angular, e n é o coeficiente linear. Além disso, m e n são números reais. Com a equação reduzida da reta, é possível calcular quais são os pontos que pertencem a essa reta e quais não pertencem. Vamos começar então analisando a seguinte figura, na qual temos dois pontos que pertencem à uma reta:  Note que a reta da figura passa pelos pontos A(5, 5) e B(9, 2). Então, uma vez que já temos os dois pontos, já podemos calcular a equação reduzida da reta. Veja o código JavaScript completo para esta tarefa: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Equação da Reta em JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos ler as coordenadas do primeiro ponto
var x1 = parseFloat(
window.prompt("Coordenada x do primeiro ponto: "));
var y1 = parseFloat(
window.prompt("Coordenada y do primeiro ponto: "));
// vamos ler as coordenadas do segundo ponto
var x2 = parseFloat(
window.prompt("Coordenada x do primeiro ponto: "));
var y2 = parseFloat(
window.prompt("Coordenada y do primeiro ponto: "));
var sinal = "+";
// vamos calcular o coeficiente angular da reta
var m = (y2 - y1) / (x2 - x1);
// vamos calcular o coeficiente linear
var n = y1 - (m * x1);
// coeficiente linear menor que zero? O sinal será negativo
if (n < 0){
sinal = "-";
n = n * -1;
}
// mostra a equação reduzida da reta
document.write("Equação reduzida: y = " + m + "x"
+ " " + sinal + " " + n);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: Coordenada x do primeiro ponto: 5 Coordenada y do primeiro ponto: 5 Coordenada x do segundo ponto: 9 Coordenada y do segundo ponto: 2 Equação reduzida: y = -0,75x + 8,75 Para testarmos se nossa equação reduzida da reta está realmente correta, considere o valor 3 para o eixo x da imagem acima. Ao efetuarmos o cálculo: ---------------------------------------------------------------------- Se precisar de ajuda para ajustar o código abaixo de acordo com as suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar) Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar a manter o site livre de anúncios. Ficaremos eternamente gratos ;-) Nosso PIX é: osmar@arquivodecodigos.com.br ---------------------------------------------------------------------- >> y = (-0.75 * 3) + 8.75 y = 6.5000 temos o valor 6.5 para o eixo y, o que faz com que o novo ponto caia exatamente em cima da reta considerada na imagem. |
JavaScript ::: URLs e Parâmetros de URLs ::: URLSearchParams |
Como obter a quantidade de parâmetros em um objeto URLSearchParams do JavaScriptQuantidade de visualizações: 983 vezes |
|
Em algumas situações nós precisamos saber quantos parâmetros de URL foram informados em um objeto URLSearchParams. Para isso nós só precisamos converter o Map representado por URLSearchParams em um array bidimensional usando Array.from(). A partir daí é só chamar a propriedade length do array. Veja o código completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!DOCTYPE html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1" />
<title>Acessando parâmetros de URL</title>
</head>
<body>
<script type="text/javascript">
// vamos obter a URL atual e seus parâmetros GET
var parametros = new URLSearchParams(window.location.search);
window.alert("Quantidade de parâmetros: " + Array.from(parametros).length);
</script>
</body>
</html>
Ao executar este exemplo JavaScript com a URL: http://localhost/estudos/index.php?nome=Osmar&idade=39 nós teremos uma mensagem window.alert() com o seguinte texto: Quantidade de parâmetros: 2 |
JavaScript ::: Dicas & Truques ::: Cookies |
Como verificar se cookies estão habilitados no navegador do usuário usando JavaScriptQuantidade de visualizações: 1 vezes |
|
Em algumas situações nós gostaríamos de checar se os cookies estão habilitados no browser do usuário antes de gravarmos alguma informação. Nesta dica eu mostro como isso pode ser feito. Note que tudo que precisamos fazer é criar um cookie temporário e tentar acessá-lo em seguida. Veja o código completo para o exemplo (incluindo a página HTML): ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos criar um cookie temporário
var cookieTemp = (new Date()).getTime() + '';
// colocamos o cookie como parte do documento
document.cookie = "cookieTemp=" + cookieTemp + "; path=/";
// o cookie existe?
if (document.cookie.indexOf(cookieTemp, 0) < 0){
window.alert("Os cookies não estão habilitados no seu navegador");
}
else{
window.alert("Os cookies estão habilitados no seu navegador");
}
</script>
</body>
</html>
Ao executar este código teremos o seguinte resultado: Os cookies estão habilitados no seu navegador. |
JavaScript ::: Dicas & Truques ::: Set (Conjunto) |
Como remover elementos duplicados de um array em JavaScript usando um Set e o método Array.from()Quantidade de visualizações: 1285 vezes |
|
Sabemos de outras dica de JavaScript que o objeto Set nos permite criar conjuntos únicos, ou seja, sem repetições. Sabemos também que a função Array.from() possibilita a conversão de um Set em um Array JavaScript. Dessa forma, é possível usar essa combinação para escrever uma função personalizada que recebe um vetor (array) e retorna um outro vetor, sem elementos repetidos. Veja o código JavaScript completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>O objeto Set do JavaScript</title>
</head>
<body>
<script type="text/javascript">
// função que permite remover os elementos
// duplicados de um array
function semRepeticoes(vetor){
// primeiro criamos um novo Set a partir do
// vetor fornecido
// Em seguida usamos o método Array.from() para
// converter o Set em um Array
return Array.from(new Set(vetor));
}
// aqui declaramos um array de String
// com nomes repetidos
var nomes = ["Osmar", "Maria", "Carlos", "Maria",
"Fernanda", "Fernanda", "Osmar"];
// e aqui estão os resultados
document.writeln("Com repetição: " + nomes);
document.writeln("<br>Sem repetições: " +
semRepeticoes(nomes));
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: Com repetição: Osmar, Maria, Carlos, Maria, Fernanda, Fernanda, Osmar Sem repetições: Osmar, Maria, Carlos, Fernanda |
Vamos testar seus conhecimentos em Fenômeno de Transportes e Hidráulica |
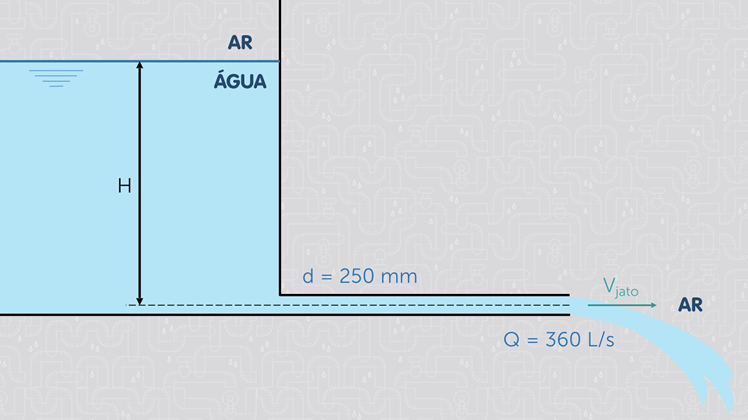
| Fenômeno de Transportes De uma grande barragem, parte uma canalização de 250mm de diâmetro, de onde a água passa para a atmosfera sob a forma de jato. A vazão deste jato é 360L/s. Calcular a velocidade Vj do jato e a altura (H) na barragem. Considere que não há perda de energia no processo e que a velocidade de decaimento do nível da barragem é nula.  A) Vj = 7,33m/s e H = 2,74m. B) Vj = 1,83m/s e H = 0,17m. C) Vj = 2,46m/s e H = 0,31m. D) Vj = 7,33m/s e H = 0,37m, E) Vj =7,33 X 10-3m/s e H = 2,74 X 10-6m. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em |
| Cálculo de vigas-parede Vigas-parede, quando dimensionadas pelo método aproximado das bielas e tirantes, devem ter o concreto na região dos apoios e na região de inclinação das bielas verificadas quanto à sua resistência. Considere uma viga-parede biapoiada de 3,0m de vão, 2,0m de altura e 15cm de espessura, submetida a uma carga distribuída de 45kN/m2 em sua face superior. A tensão no apoio (σd) e a tensão na biela inclinada (σ2d), para apoios de 20cm e altura d' em 5,5cm, são, respectivamente, iguais a: A) 3.150kN/m2 e 3.158kN/m2. B) 3.150kN/m2 e 3.558kN/m2. C) 3.350kN/m2 e 3.158kN/m2. D) 3.258kN/m2 e 4.158 kN/m2. E) 3.500kN/m2 e 3.850kN/m2. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em |
| Vantagens e Desvantagens do Concreto Armado O concreto simples é formado pela mistura entre cimento, agregados (miúdos e graúdos) e água. A junção de barras de aço na forma de armaduras com esse material resulta no concreto armado. Com relação às vantagens da utilização do concreto armado, analise as afirmações a seguir: I. Os processos de construção de estruturas de concreto armado são conhecidos, e a sua execução não exige mão de obra com elevado nível de qualificação. II. A grande massa e a rigidez dos elementos de concreto armado minimizam os efeitos de vibrações e oscilações decorrentes do vento e de utilização. III. Pelo fato de as estruturas de concreto serem monolíticas, elas apresentam facilidade em serem moldadas. Qual(is) está(ão) correta(s)? A) Apenas I. B) Apenas II. C) Apenas III. D) I e II. E) II e III. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em Engenharia Civil - Instalações Hidráulicas Prediais |
| Instalações prediais de águas pluviais Os condutos horizontais constituem a última porção a ser dimensionada nos sistemas de drenagem residenciais. Julgue as afirmações a seguir acerca dessa fração do sistema: I. Esses tubos devem ser conectados a montante com os tubos verticais que saem das calhas, tendo caixas de inspeção no caso de mudança de direção. II. Pela prática construtiva, as águas captadas pela calha e, nesse trecho final, são ligadas ao emissário do esgoto residencial, onde serão ligadas à rede pública. III. Uma vez que há o risco de entupimento, uma declividade mínima de 0,5% é prevista por norma, cabendo ao projetista verificar se esta é suficiente para a demanda da rede. IV. Embora seja uma solução pouco econômica, quanto maior é a declividade, melhor é o desempenho da rede, uma vez esse aumento não acarretará danos ao sistema. Assinale a alternativa correta. A) I e III são verdadeiras. B) II e III são verdadeiras. C) II e IV são verdadeiras. D) III e IV são verdadeiras. E) II, III e IV são verdadeiras. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em Fenômeno de Transportes e Hidráulica |
| Equação da continuidade Um cano de 2,00 cm de diâmetro se estreita para 8,00 mm. No primeiro segmento, um líquido flui com velocidade de 4,00 m/s. A velocidade do líquido no segundo segmento e a vazão de volume no cano valem, respectivamente: A) 16,0 m/s e 1,26 x 10-3 m3/s. B) 100 m/s e 5,03 x 10-4 m3/s. C) 25,0 m/s e 4,00 x 10-4 m3/s. D) 25,0 m/s e 1,26 x 10-3 m3/s. E) 1,00 m/s e 1,26 m3/s. Verificar Resposta Estudar Cards Todas as Questões |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






