Você está aqui: JavaScript ::: Dicas & Truques ::: Tratamento de Erros |
Como retornar a propriedade description na ocorrência de um erro de tempo de execuçãoQuantidade de visualizações: 6081 vezes |
<script language="javascript">
<!--
try{
var x = y; // y não foi definido.
}
catch(e){
document.write(e.description);
}
//-->
</script>
|
|
|
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o cosseno de um ângulo em JavaScript usando a função cos() do objeto Math - Calculadora de cosseno em JavaScriptQuantidade de visualizações: 7407 vezes |
|
Em geral, quando falamos de cosseno, estamos falando do triângulo retângulo de Pitágoras (Teorema de Pitágoras). A verdade é que podemos usar a função cosseno disponível nas linguagens de programação para calcular o cosseno de qualquer número, mesmo nossas aplicações não tendo nenhuma relação com trigonometria. No entanto, é sempre importante entender o que é a função cosseno. Veja a seguinte imagem:  Veja que temos um triângulo retângulo com as medidas já calculadas para a hipotenusa e os dois catetos, assim como os ângulos entre eles. Assim, o cosseno é a razão entre o cateto adjascente e a hipotenusa, ou seja, o cateto adjascente dividido pela hipotenusa. Veja a fórmula: \[\text{Cosseno} = \frac{\text{Cateto adjascente}}{\text{Hipotenusa}} \] Então, se dividirmos 30 por 36.056 (na figura eu arredondei) nós teremos 0.8320, que é a razão entre o cateto adjascente e a hipotenusa (em radianos). Agora, experimente calcular o arco-cosseno de 0.8320. O resultado será 0.5881 (em radianos). Convertendo 0.5881 radianos para graus, nós obtemos 33.69º, que é exatamente o ângulo em graus entre o cateto adjascente e a hipotenusa na figura acima. Pronto! Agora que já sabemos o que é cosseno na trigonometria, vamos entender mais sobre a função cos() da linguagem JavaScript. Esta função, que é parte do objeto Math, recebe um valor numérico e retorna um valor também numérico) entre -1 até 1 (ambos inclusos). Veja: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos calcular o cosseno de 3 números
document.writeln("Cosseno de 0 = " + Math.cos(0));
document.writeln("<br>Cosseno de 1 = " + Math.cos(1));
document.writeln("<br>Cosseno de 2 = " + Math.cos(2));
</script>
</body>
</html>
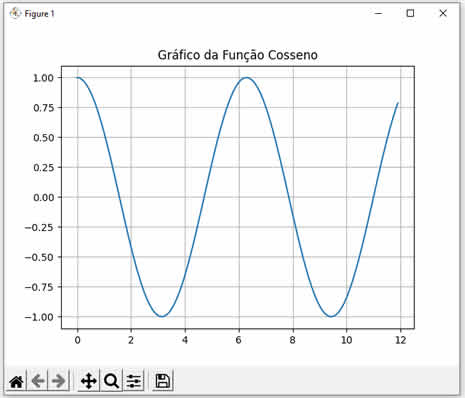
Ao executar este código JavaScript nós teremos o seguinte resultado: Cosseno de 0 = 1 Cosseno de 1 = 0.5403023058681398 Cosseno de 2 = -0.4161468365471424 Note que calculamos os cossenos dos valores 0, 1 e 2. Observe como os resultados conferem com a curva da função cosseno mostrada abaixo:  |
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como remover elementos duplicados de um array em JavaScript usando as funções filter() e indexOf() do objeto ArrayQuantidade de visualizações: 4849 vezes |
|
Em várias ocasições temos códigos JavaScript envolvendo arrays (vetores, matrizes) e gostaríamos de eliminar os valores duplicados, ou seja, retornar um novo vetor sem elementos repetidos. Para isso podemos usar os métodos filter() e indexOf(). Como pode ser visto em dicas nesta mesma seção, o método filter() é usado para retornar apenas os elementos do vetor que se encaixem em uma determinada condição. O método indexOf(), por sua vez, retorna o índice da primeira ocorrência do elemento no vetor. Assim, a combinação desses dois métodos é perfeita para esta situação, ainda que você consiga fazer de outras formas. Veja o trecho de código a seguir: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
<script type="text/javascript">
function removerDuplicados(valor, indice, vetor){
// o índice desse elemento é o primeiro encontrado
// no vetor?
if(indice == vetor.indexOf(valor)){
return true;
}
return false;
}
var valores = new Array(6, 6, 1, 7, 3, 7, 1, 7, 4, 3, 5);
// vamos obter um vetor sem repetições
var novoVetor = valores.filter(removerDuplicados);
// vamos mostrar o resultado
window.alert(novoVetor);
</script>
Execute este código e veja que apenas os valores únicos serão retornados. Note agora como o mesmo código pode ser escrito de forma mais reduzida: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
<script type="text/javascript">
var valores = new Array(8, 8, 1, 7, 3, 7, 1, 7, 8, 3, 5);
// vamos obter um vetor sem repetições
var novoVetor = valores.filter(function(val, ind, vet){
return vet.indexOf(val) == ind;
});
// vamos mostrar o resultado
window.alert(novoVetor);
</script>
|
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o comprimento da hipotenusa em JavaScript dadas as medidas do cateto oposto e do cateto adjascenteQuantidade de visualizações: 887 vezes |
Nesta dica mostrarei como é possível usar a linguagem JavaScript para retornar o comprimento da hipotenusa dadas as medidas do cateto oposto e do cateto adjascente. Vamos começar analisando a imagem a seguir: Veja que, nessa imagem, eu já coloquei os comprimentos da hipotenusa, do cateto oposto e do cateto adjascente. Para facilitar a conferência dos cálculos, eu coloquei também os ângulos theta (que alguns livros chamam de alfa) e beta já devidamente calculados. Então, sabendo que o quadrado da hipotenusa é igual à soma dos quadrados dos catetos (Teorema de Pitógoras): \[c^2 = a^2 + b^2\] Tudo que temos a fazer a converter esta fórmula para código JavaScript. Veja: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
var a = 20; // medida do cateto oposto
var b = 30; // medida do cateto adjascente
// agora vamos calcular o comprimento da hipotenusa
var c = Math.sqrt(Math.pow(a, 2) + Math.pow(b, 2));
// e mostramos o resultado
document.writeln("O comprimento da hipotenusa é: " + c);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: O comprimento da hipotenusa é: 36.05551275463989 Como podemos ver, o resultado retornado com o código JavaScript confere com os valores da imagem apresentada. |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
Códigos Fonte |
 Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
 Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
Linguagens Mais Populares |
|
1º lugar: Java |




