 |
|
||||
|
|||||
Você está aqui: JavaScript ::: Dicas & Truques ::: Matemática e Estatística |
|
Como elevar uma base a um determinado expoente usando o método pow() do objeto Math do JavaScriptQuantidade de visualizações: 25185 vezes |
|
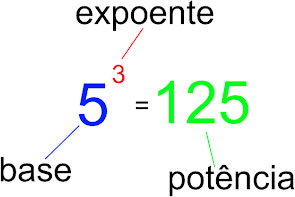
Em algumas situações nós precisamos efetuar cálculos de potenciação em JavaScript, ou seja, elevar um número (uma base) a um determinado expoente e obter sua potência. Veja a figura a seguir: Veja que aqui o valor 5 foi elevado ao cubo, ou seja, ao expoente 3 e obtemos como resultado sua potência: 125. A linguagem JavaScript nos fornece o método pow(), como parte do objeto Math, que recebe como argumentos a base e o expoente e nos retorna a potência. Veja um exemplo de seu uso no código abaixo:
Ao executarmos este código JavaScript nós teremos o seguinte resultado: A base 4 elevada ao expoente 5 é igual a potencia 1024 |
|
|
|
|
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
|
Java - Java Swing Avançado - Como exibir imagens nas células de uma JTable em suas aplicações Java Swing |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





