Você está aqui: JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o cosseno de um ângulo em JavaScript usando a função cos() do objeto Math - Calculadora de cosseno em JavaScriptQuantidade de visualizações: 7863 vezes |
|
Em geral, quando falamos de cosseno, estamos falando do triângulo retângulo de Pitágoras (Teorema de Pitágoras). A verdade é que podemos usar a função cosseno disponível nas linguagens de programação para calcular o cosseno de qualquer número, mesmo nossas aplicações não tendo nenhuma relação com trigonometria. No entanto, é sempre importante entender o que é a função cosseno. Veja a seguinte imagem:  Veja que temos um triângulo retângulo com as medidas já calculadas para a hipotenusa e os dois catetos, assim como os ângulos entre eles. Assim, o cosseno é a razão entre o cateto adjascente e a hipotenusa, ou seja, o cateto adjascente dividido pela hipotenusa. Veja a fórmula: \[\text{Cosseno} = \frac{\text{Cateto adjascente}}{\text{Hipotenusa}} \] Então, se dividirmos 30 por 36.056 (na figura eu arredondei) nós teremos 0.8320, que é a razão entre o cateto adjascente e a hipotenusa (em radianos). Agora, experimente calcular o arco-cosseno de 0.8320. O resultado será 0.5881 (em radianos). Convertendo 0.5881 radianos para graus, nós obtemos 33.69º, que é exatamente o ângulo em graus entre o cateto adjascente e a hipotenusa na figura acima. Pronto! Agora que já sabemos o que é cosseno na trigonometria, vamos entender mais sobre a função cos() da linguagem JavaScript. Esta função, que é parte do objeto Math, recebe um valor numérico e retorna um valor também numérico) entre -1 até 1 (ambos inclusos). Veja:
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos calcular o cosseno de 3 números
document.writeln("Cosseno de 0 = " + Math.cos(0));
document.writeln("<br>Cosseno de 1 = " + Math.cos(1));
document.writeln("<br>Cosseno de 2 = " + Math.cos(2));
</script>
</body>
</html>
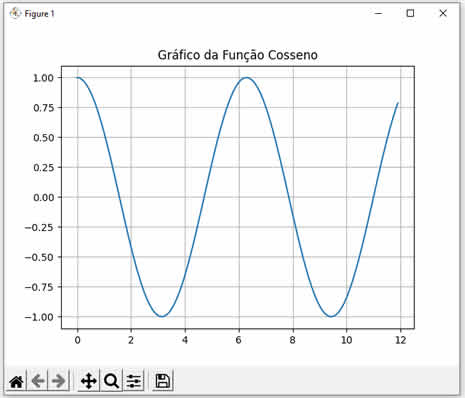
Ao executar este código JavaScript nós teremos o seguinte resultado: Cosseno de 0 = 1 Cosseno de 1 = 0.5403023058681398 Cosseno de 2 = -0.4161468365471424 Note que calculamos os cossenos dos valores 0, 1 e 2. Observe como os resultados conferem com a curva da função cosseno mostrada abaixo:  |
|
|
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






