 |
|
||||
 Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
|||||
Você está aqui: JavaScript ::: Dicas & Truques ::: Data e Hora |
Exibir a data da última alteração da páginaQuantidade de visualizações: 115 vezes |
<HTML>
<HEAD>
<TITLE>Exibindo a data da última alteração</TITLE>
<script type="text/JavaScript" language="JavaScript">
<!--
function date_ddmmmyy(date){
var d = date.getDate();
var m = date.getMonth() + 1;
var y = date.getYear();
var mmm =
( 1==m)?'Jan':( 2==m)?'Fev':(3==m)?'Mar':
( 4==m)?'Abr':( 5==m)?'Mai':(6==m)?'Jun':
( 7==m)?'Jul':( 8==m)?'Ago':(9==m)?'Set':
(10==m)?'Out':(11==m)?'Nov':'Dez';
return "" + (d<10?"0"+d:d) + "/" +
mmm + "/" +
(y<10?"0"+y:y);
}
function date_lastmodified(){
var lmd = document.lastModified;
var s = "Desconhecida";
var d1;
if(0 != (d1=Date.parse(lmd))){
s = "" + date_ddmmmyy(new Date(d1));
}
return s;
}
// -->
</script>
</HEAD>
<BODY>
<script type="text/JavaScript" language="JavaScript">
document.write("Última Atualização: " +
date_lastmodified());
</script>
</BODY>
</HTML>
|
|
|
JavaScript ::: Dicas & Truques ::: Matemática e Estatística |
Como calcular raiz quadrada usando o método sqrt() do objeto Math do JavaScriptQuantidade de visualizações: 15193 vezes |
|
Em várias situações, principalmente quando estamos desenvolvendo códigos para aplicações financeiras, nós precisamos calcular a raiz quadrada de um determinado valor numérico. Para isso nós podemos usar a função sqrt() do objeto Math da linguagem JavaScript. Esta função recebe um valor numérico (inteiro ou real) e desenvolve também um valor numérico. Veja um exemplo de seu uso: <!doctype html> <html> <head> <title>Estudando JavaScript</title> </head> <body> <script type="text/javascript"> ...... Ao executar este código JavaScript nós teremos o seguinte resultado: A raiz quadrada de 9 é 3 |
JavaScript ::: Dicas & Truques ::: Geometria, Trigonometria e Figuras Geométricas |
Como calcular a equação reduzida da reta em JavaScript dados dois pontos pertencentes à retaQuantidade de visualizações: 692 vezes |
|
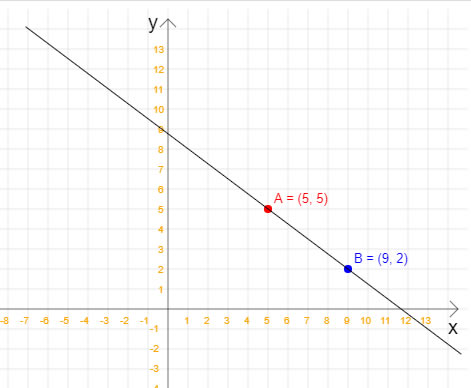
Nesta dica de JavaScript veremos como calcular a equação reduzida da reta quando temos dois pontos pertencentes à esta reta. Não, nessa dica não vamos calcular a equação geral da reta, apenas a equação reduzida. Em outras dicas do site você encontra como como isso pode ser feito. Para relembrar: a equação reduzida da reta é y = mx + n, em que x e y são, respectivamente, a variável independente e a variável dependente; m é o coeficiente angular, e n é o coeficiente linear. Além disso, m e n são números reais. Com a equação reduzida da reta, é possível calcular quais são os pontos que pertencem a essa reta e quais não pertencem. Vamos começar então analisando a seguinte figura, na qual temos dois pontos que pertencem à uma reta:  Note que a reta da figura passa pelos pontos A(5, 5) e B(9, 2). Então, uma vez que já temos os dois pontos, já podemos calcular a equação reduzida da reta. Veja o código JavaScript completo para esta tarefa:
<!doctype html>
<html>
<head>
<title>Equação da Reta em JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos ler as coordenadas do primeiro ponto
var x1 = parseFloat(
window.prompt("Coordenada x do primeiro ponto: "));
var y1 = parseFloat(
window.prompt("Coordenada y do primeiro ponto: "));
// vamos ler as coordenadas do segundo ponto
var x2 = parseFloat(
window.prompt("Coordenada x do primeiro ponto: "));
var y2 = parseFloat(
window.prompt("Coordenada y do primeiro ponto: "));
......Ao executar este código JavaScript nós teremos o seguinte resultado: Coordenada x do primeiro ponto: 5 Coordenada y do primeiro ponto: 5 Coordenada x do segundo ponto: 9 Coordenada y do segundo ponto: 2 Equação reduzida: y = -0,75x + 8,75 Para testarmos se nossa equação reduzida da reta está realmente correta, considere o valor 3 para o eixo x da imagem acima. Ao efetuarmos o cálculo: >> y = (-0.75 * 3) + 8.75 ...... temos o valor 6.5 para o eixo y, o que faz com que o novo ponto caia exatamente em cima da reta considerada na imagem. |
JavaScript ::: Dicas & Truques ::: Miscelâneas |
JavaScript para iniciantes - Como usar o método escape() para codificar uma frase em JavaScriptQuantidade de visualizações: 12605 vezes |
|
A função escape() da linguagem JavaScript é usada quando precisamos codificar uma palavra, frase ou texto, ou seja, uma string. Em geral nós a usamos para codificar caracteres especiais em uma string, com a exceção dos caracteres e símbolos "* @ - _ + . /". Veja um exemplo completo: <html> <head> <title>Estudando JavaScript</title> </head> <body> <script type="text/javascript"> var frase = "Programar em JavaScript é muito bom"; ...... Ao executarmos este código nós teremos o seguinte resultado: Original: Programar em JavaScript é muito bom Codificada: Programar%20em%20JavaScript %20%E9%20muito%20bom Lembre-se de que o objetivo da função escape() é tornar uma string portável, ou seja, que pode ser transmitida pela rede para qualquer computador que suportar os caracteres ASCII. Nota: A função escape() foi marcada como desatualizada (deprecated) a partir do JavaScript 1.5. Em vez dela nós devemos usar as funções encodeURI() ou encodeURIComponent(). |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
|
Java - Como retornar os índices dos itens selecionados em uma JList de seleção múltipla do Java Swing |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





