 |
|
||||
 Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
|||||
Você está aqui: HTML5 ::: HTML5 + JavaScript ::: Animação, Animações, Técnicas de Animação |
||||||||||||
Como mover uma bola na superfície do Canvas do HTML5 na vertical - Para cima, para baixo e rebatendoQuantidade de visualizações: 606 vezes |
||||||||||||
|
Muitos visitantes do site me perguntam quais são os passos básicos para se iniciar na programação em jogos. Minha resposta é sempre a mesma: começar pelas técnicas básicas. E entre essas técnicas básicas está o movimento de objetos na tela da aplicação, tanto na horizontal quanto na vertical. Uma vez que estas tarefas sejam entendidas completamente, os próximos passos serão menos difíceis. Nesta dica veremos como animar uma bolinha verticalmente na superfície do elemento Canvas do HTML5. Primeiro vamos movimentá-la de cima para baixo, depois de baixo para cima e, finalmente, ela vai ficar rebatendo do lado superior da tela para o lado inferior e vice-versa. Comece analisando a imagem a seguir:  Agora vamos ao código. Veja a página HTML completa, incluindo o código JavaScript para a animação:
Veja que criamos uma variável chamada taxa_deslocamento que define a quantidade de pixel que o objeto será movido para a direita à cada vez que a função window.requestAnimationFrame() for chamada. Lembre-se de que, em geral, esta função é chamada 60 vezes por segundo (60 frames por segundo). Quanto maior o valor da variável taxa_deslocamento, mais rápido a bolinha se moverá pelo Canvas. Se você quiser, pode trocar o nome dessa variável por velocidade, pois é a quantidade de pixels percorridos por atualização da tela. A posição pos_x da bola é definida como 300 pixels e não sofrerá alteração, pois estamos movimento o objeto apenas na vertical. A variável pos_y começa em 0 e é incrementada com o valor da variável taxa_deslocamento. Como estamos aumentando o valor da variável pos_y de forma positiva, a bola se movimentará do topo da janela para a sua perte inferior. Note também o uso da função clearRect() do Canvas para limpar a superfície do elemento antes de desenharmos a bolinha novamente. Veja agora como podemos movimentar a bolinha de baixo para cima:
Veja que agora o valor da variável pos_y é ajustada inicialmente para a altura do Canvas. Então, dentro da chamada à função window.requestAnimationFrame() nós decrementamos o seu valor de acordo com o valor da variável taxa_deslocamento, que controla a velocidade do objeto. Para finalizar, veja o código HTML5 completo que aplica o efeito de rebater na bolinha, na vertical, é claro:
Execute este exemplo e veja como a bolinha rebate ao chegar à margem superior ou inferior do Canvas. O truque aqui foi multiplicar o valor da variável taxa_deslocamento por -1. Em outra dica veremos como movimentar a bola na horizontal, ou seja, manipulando a variável x. |
||||||||||||
|
|
||||||||||||
HTML5 ::: Aplicativos Completos ::: Programas de desenho, edição e visualização de imagens e fotos |
||||
Como criar um programa de desenho simples usando o objeto Canvas do HTML5Quantidade de visualizações: 5600 vezes |
||||
|
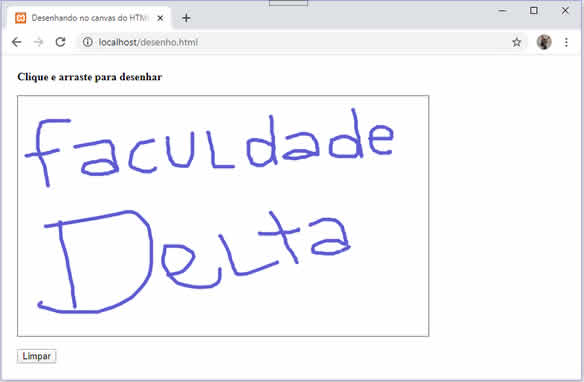
Revisando alguns códigos que desenvolvi para clientes ao longo desses anos, encontrei um exemplo de um programa de desenho bem simples demonstrando as possibilidades gráficas do elemento Canvas do HTML. Este código foi escrito há uns dois anos e resolvi compartilhar com todos, para que vocês possam aprimorá-lo e acrescentar novas idéias, afinal, o HTML5 está mais atual do que nunca. Veja o resultado no navegador:  Eu o escrevi de forma bem simples, sem usar jQuery ou qualquer outro framework, apenas JavaScript raiz mesmo, de forma que até os estudantes mais iniciantes não terão dificuldade de entender. Veja a listagem completa e com comentários:
Salve o código como "desenho.html" (cuidado para não salvar como "desenho.html.txt") e abra-o no seu navegador, remoto ou localmente. Você pode começar suas modificações alterando a cor do desenho, a largura da linha, etc. Você pode também deixar figuras pré-configuradas e até permitir que o usuário inclua fotos no Canvas. Para os estudantes que já sabem Node.js, saiba que é possível enviar os três vetores via sockets em um ambiente real time para que outros usuários na rede vejam o seu desenho em tempo real. Bons estudos. | ||||
HTML5 ::: Referência Tags/Elementos HTML5 ::: Tag/Elemento <Video> |
||||
Como usar a tag/elemento <video> do HTML5 em suas aplicações webQuantidade de visualizações: 1635 vezes |
||||
|
A tag/elemento <video> do HTML5 é usada quando queremos incorporar um vídeo em nossos documentos HTML sem incluir plugs adicionais, tais como o Flash Player. Contudo, o suporte a este elemento pode variar de navegador para navegador (faça testes com seus navegadores alvos antes). Em geral, navegadores que dão suporte ao elemento <video> suportam os seguintes formatos de vídeo: MP4, Ogg e WebM. Veja um documento HTML que carrega um vídeo MP4:
Quando você abrir esta página HTML, você verá um vídeo na tela já com os controles para iniciar, pausar, e parar a execução (contanto que você tenha informado um endereço válido para o vídeo). Note que não especificamos o tamanho do vídeo na página, o que fará com que o elemento <video> tenha as dimensões do vídeo que foi carregado. | ||||
HTML5 ::: HTML5 + JavaScript ::: Geolocation API |
||||||||
Como retornar a localização do usuário usando o método getCurrentPosition() da API Geolocation do HTML5Quantidade de visualizações: 2480 vezes |
||||||||
O método getCurrentPosition() da API Geolocation do HTML5 nos permite obter tanto a latitude quanto a longitude do usuário que está acessando nossas páginas web. A forma mais simples deste método requer apenas uma função JavaScript que receberá o objeto de coordenadas. Veja o trecho de código a seguir:
Ao executar este trecho de código, a primeira coisa que você verá é uma mensagem do navegador avisando que o site a partir do qual o código está sendo executado quer saber sua localização. A mensagem exibirá os botões Permitir ou Bloquear. Se você clicar no botão Permitir, a latitude e longitude serão escritas no navegador:
É claro que, se você estiver executando o código em um laptop ou desktop, o resultado será muito diferente daquele mostrado no seu celular. O motivo é que, em geral, um GPS não está disponível nos laptops e desktops. Por essa razão, o navegador vai obter sua localização usando posicionamento de WI-FI e também por meio do seu endereço IP (Internet Protocol). | ||||||||
Veja mais Dicas e truques de HTML5 |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





