Você está aqui: Java ::: Dicas & Truques ::: Arquivos e Diretórios |
Definir o diretório inicial para um JFileChooserQuantidade de visualizações: 9707 vezes |
JFileChooser fc = new JFileChooser();
// Define o diretório inicial
File diretorio = new File("c:\\java");
fc.setCurrentDirectory(diretorio);
|
|
|
Java ::: Java Swing - JTable e classes relacionadas ::: JTable |
Como aplicar uma borda colorida a uma célula da JTable do Java Swing ao passar o mouseQuantidade de visualizações: 154 vezes |
|
Nesta dica mostrarei como podemos exibir uma borda colorida às células de uma tabela JTable do Java Swing ao passar o mouse sobre ela. Para isso nós vamos criar uma classe personalizada que herda da classe TableCellRenderer. Em seguida nós usamos o evento mouseMoved da classe MouseMotionAdapter para aplicar a borda colorida às células. Veja o código completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
package estudos;
import javax.swing.*;
import javax.swing.border.*;
import java.awt.*;
import java.awt.event.*;
import javax.swing.table.*;
public class Estudos extends JFrame{
int linha, coluna;
Border vermelho =
BorderFactory.createLineBorder(Color.red);
Border vazia = BorderFactory.createEmptyBorder();
public Estudos(){
super("JTable");
// colunas da tabela
String[] colunas = {"Cidade", "Estado", "Habitantes"};
// conteúdo da tabela
Object[][] conteudo = {
{"Goiânia", "GO", "43.023.432"},
{"São Paulo", "SP", "5.343.234"},
{"Rio de Janeiro", "RJ", "6.434.212"},
{"Jussara", "GO", "87.454"},
{"Barra do Garças", "MT", "64.344"}
};
// constrói a tabela
final JTable tabela = new JTable(conteudo, colunas);
tabela.setPreferredScrollableViewportSize(new
Dimension(350, 50));
class CellListener extends MouseMotionAdapter{
public void mouseMoved(MouseEvent e){
JTable tb = (JTable)e.getSource();
linha = tb.rowAtPoint(e.getPoint());
coluna = tb.columnAtPoint(e.getPoint());
tb.repaint();
}
}
class BordaCelula extends JLabel implements
TableCellRenderer{
public BordaCelula(){
setOpaque(true);
}
public Component getTableCellRendererComponent (
JTable table, Object value,
boolean isSelected, boolean hasFocus,
int row, int column){
if(row == linha && column == coluna){
this.setBorder(vermelho);
}
else{
this.setBorder(vazia);
}
this.setText(value.toString());
return this;
}
}
Container c = getContentPane();
c.setLayout(new FlowLayout());
tabela.addMouseMotionListener(new CellListener());
tabela.setDefaultRenderer(Object.class, new
BordaCelula());
JScrollPane scrollPane = new JScrollPane(tabela);
c.add(scrollPane);
setSize(400, 300);
setVisible(true);
}
public static void main(String args[]){
Estudos app = new Estudos();
app.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
|
Java ::: Java para Engenharia ::: Geometria Analítica e Álgebra Linear |
Como calcular a norma ou módulo de vetores nos espaços R2 e R3 usando Java - Geometria Analítica e Álgebra Linear usando JavaQuantidade de visualizações: 1841 vezes |
|
Em Geometria Analítica e Álgebra Linear, a magnitude, norma, comprimento, tamanho ou módulo (também chamado de intensidade na Física) de um vetor é o seu comprimento, que pode ser calculado por meio da distância de seu ponto final a partir da origem, no nosso caso (0,0). Considere o seguinte vetor no plano, ou seja, no espaço bidimensional, ou R2: \[\vec{v} = \left(7, 6\right)\] Aqui este vetor se inicia na origem (0, 0) e vai até as coordenadas (x = 7) e (y = 6). Veja sua plotagem no plano 2D:  Note que na imagem já temos todas as informações que precisamos, ou seja, o tamanho desse vetor é 9 (arredondado) e ele faz um ângulo de 41º (graus) com o eixo x positivo. Em linguagem mais adequada da trigonometria, podemos dizer que a medida do cateto oposto é 6, a medida do cateto adjacente é 7 e a medida da hipotenusa (que já calculei para você) é 9. Note que já mostrei também o ângulo theta (__$\theta__$) entre a hipotenusa e o cateto adjacente, o que nos dá a inclinação da reta representada pelos pontos (0, 0) e (7, 6). Relembrando nossas aulas de trigonometria nos tempos do colegial, temos que o quadrado da hipotenusa é a soma dos quadrados dos catetos, ou seja, o Teorema de Pitágoras: \[a^2 = b^2 + c^2\] Como sabemos que a potenciação é o inverso da radiciação, podemos escrever essa fórmula da seguinte maneira: \[a = \sqrt{b^2 + c^2}\] Passando para os valores x e y que já temos: \[a = \sqrt{7^2 + 6^2}\] Podemos comprovar que o resultado é 9,21 (que arredondei para 9). Não se esqueça da notação de módulo ao apresentar o resultado final: \[\left|\vec{v}\right| = \sqrt{7^2 + 6^2}\] E aqui está o código Java que nos permite informar os valores x e y do vetor e obter o seu comprimento, tamanho ou módulo: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
package arquivodecodigos;
import java.util.Scanner;
public class Estudos{
public static void main(String args[]){
Scanner entrada = new Scanner(System.in);
// vamos ler os valores x e y
System.out.print("Informe o valor de x: ");
double x = Double.parseDouble(entrada.nextLine());
System.out.print("Informe o valor de y: ");
double y = Double.parseDouble(entrada.nextLine());
// vamos calcular a norma do vetor
double norma = Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
// mostra o resultado
System.out.println("A norma do vetor é: " + norma);
}
}
Ao executar este código nós teremos o seguinte resultado: Informe o valor de x: 7 Informe o valor de y: 6 A norma do vetor é: 9.219544457292887 Novamente note que arredondei o comprimento do vetor para melhor visualização no gráfico. Para calcular a norma de um vetor no espaço, ou seja, no R3, basta acrescentar o componente z no cálculo. |
Java ::: Java Swing - JTable e classes relacionadas ::: JTable |
Como aplicar cores alternadas às linhas de uma JTable do Java SwingQuantidade de visualizações: 126 vezes |
|
Nesta dica eu mostrarei como aplicar o tão falado "efeito zebrinha" nas linhas de uma tabela JTable do Java Swing. A técnica é muito simples é, uma vez aprendida, possibilita a criação de códigos cada vez mais interessantes. Veja como efetuo uma chamada ao método prepareRenderer() para obter um Component representando a célula que está sendo renderizada. Se o índice da linha da célula for par e não estiver selecionada, nós efetuamos uma chamada à setBackground() da classe Component para definir a sua cor de fundo. Veja o código completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
package arquivodecodigos;
import javax.swing.*;
import java.awt.*;
import javax.swing.table.*;
public class Estudos extends JFrame {
public Estudos() {
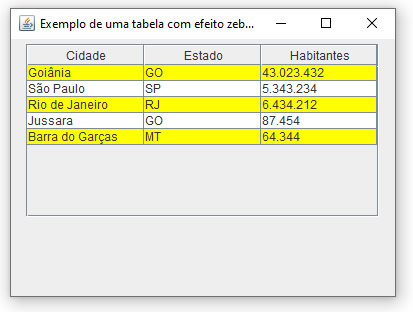
super("Exemplo de uma tabela com efeito zebrinha");
// colunas da tabela
String[] colunas = {"Cidade", "Estado", "Habitantes"};
// conteúdo da tabela
Object[][] conteudo = {
{"Goiânia", "GO", "43.023.432"},
{"São Paulo", "SP", "5.343.234"},
{"Rio de Janeiro", "RJ", "6.434.212"},
{"Jussara", "GO", "87.454"},
{"Barra do Garças", "MT", "64.344"}
};
// constrói a tabela
final JTable tabela = new JTable(conteudo, colunas) {
@Override
public Component prepareRenderer(TableCellRenderer renderer,
int rowIndex, int vColIndex) {
Component c = super.prepareRenderer(renderer, rowIndex, vColIndex);
if (rowIndex % 2 == 0 && !isCellSelected(rowIndex, vColIndex)) {
c.setBackground(Color.YELLOW);
}
else {
c.setBackground(getBackground());
}
return c;
}
};
tabela.setPreferredScrollableViewportSize(new Dimension(350, 150));
Container c = getContentPane();
c.setLayout(new FlowLayout());
JScrollPane scrollPane = new JScrollPane(tabela);
c.add(scrollPane);
setSize(400, 300);
setVisible(true);
}
public static void main(String args[]) {
Estudos app = new Estudos();
app.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
Ao executar este código Java Swing nós teremos o seguinte resultado:  |
Desafios, Exercícios e Algoritmos Resolvidos de Java |
Veja mais Dicas e truques de Java |
Dicas e truques de outras linguagens |
Códigos Fonte |
 Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
 Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
Linguagens Mais Populares |
|
1º lugar: Java |




