 |
|
||||
 Código-Fonte Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Código-Fonte Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
|||||
Você está aqui: HTML5 ::: Canvas Element ::: Contexto de Desenho |
||||
Como definir a cor da caneta do contexto de desenho do Canvas do HTML 5 usando a propriedade strokeStyleQuantidade de visualizações: 577 vezes |
||||
|
Em algumas situações nós precisamos mudar a cor da caneta do contexto de desenho do elemento Canvas do HTML 5. Para isso nós podemos usar a propriedade strokeStyle e fornecer a cor desejada. A cor pode ser fornecida por seu nome em inglês ou pelo código hexadecimal (RGB). Veja um exemplo HTML 5 no qual desenhamos uma linha verde no Canvas:
Ao executar este exemplo você verá uma linha com espessura de 5 pixels e pintada na cor verde. Note como usei uma mensagem window.alert() para exibir o código hexadecimal da cor definida para a linha. |
||||
|
|
||||
HTML5 ::: HTML5 + JavaScript ::: Canvas |
||||||||||||
Como usar o método arc() do objeto Canvas do HTML5 para desenhar arcos, curvas e círculosQuantidade de visualizações: 4184 vezes |
||||||||||||
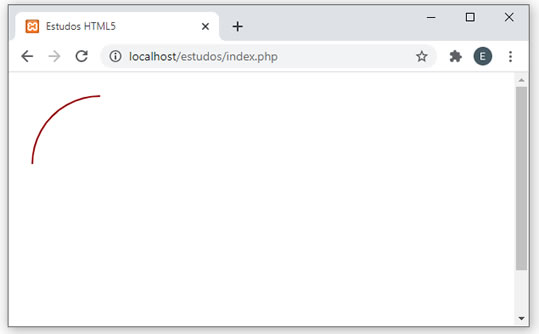
O método arc() do objeto Canvas do HTML5 nos permite criar figuras tais como arcos, curvas e círculos. Para isso é importante entender os seus parâmetros:arc(x, y, radius, ang1, ang2, direction); Os parâmetros x e y indicam as coordenadas do centro do círculo. O parâmetro radius indica o raio do círculo. Os parâmetros ang1 e ang2 indicam o ângulo inicial e o ângulo final. O parâmetro direction indica a direção do desenho. Se o valor true for informado, a direção será anti-horário. Se for false, o desenho será no sentido horário. É importante observar que os ângulos são medidos em radianos, não em graus. Assim, o ângulo 0 representa a posição 3 horas no relógio. A posição de 9 horas é (1 * PI), 12 horas é (1.5 * PI) e 6 horas é (0.5 * PI). Portanto, se você quiser desenhar um círculo completo, deverá sair do ângulo 0 e ir até (2 * PI). Veja um trecho de código que desenha um arco equivalente a um quarto de uma pizza, ou seja, 25%, saindo do ângulo 90º (em graus) e indo até 180º (graus):
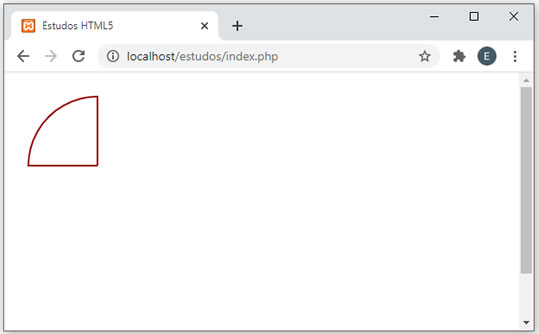
Execute este código e veja que o arco realmente foi desenhado. Seu resultado deverá ser parecido com:  No entanto, para parecer um pedação de pizza, ou seja, o ponto de partida para um gráfico de pizza, é preciso que tenhamos duas linhas ligado esse arco ao centro do círculo. Veja a modificação que fiz:
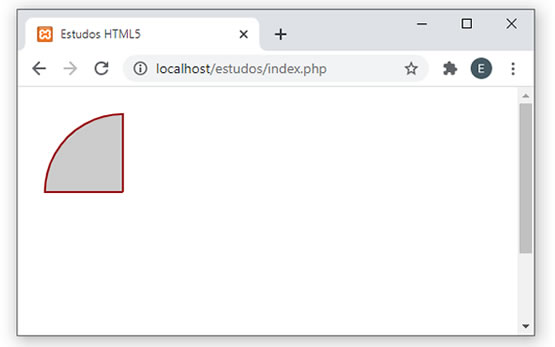
Execute novamente e veja que agora o efeito ficou bem melhor. Seu resultado deverá ser parecido com:  Para finalizar, vamos colorir o pedação de pizza. Veja a nova versão (com o código completo):
Agora o resultado será:  | ||||||||||||
HTML5 ::: HTML5 + JavaScript ::: Geolocation API |
||||||||
Como retornar a localização do usuário usando o método getCurrentPosition() da API Geolocation do HTML5Quantidade de visualizações: 2480 vezes |
||||||||
O método getCurrentPosition() da API Geolocation do HTML5 nos permite obter tanto a latitude quanto a longitude do usuário que está acessando nossas páginas web. A forma mais simples deste método requer apenas uma função JavaScript que receberá o objeto de coordenadas. Veja o trecho de código a seguir:
Ao executar este trecho de código, a primeira coisa que você verá é uma mensagem do navegador avisando que o site a partir do qual o código está sendo executado quer saber sua localização. A mensagem exibirá os botões Permitir ou Bloquear. Se você clicar no botão Permitir, a latitude e longitude serão escritas no navegador:
É claro que, se você estiver executando o código em um laptop ou desktop, o resultado será muito diferente daquele mostrado no seu celular. O motivo é que, em geral, um GPS não está disponível nos laptops e desktops. Por essa razão, o navegador vai obter sua localização usando posicionamento de WI-FI e também por meio do seu endereço IP (Internet Protocol). | ||||||||
HTML5 ::: Dicas & Truques ::: Meta Tags |
||||||||
HTML5 para iniciantes - Como usar a meta tag viewport para controlar o layout de suas páginas HTMLQuantidade de visualizações: 5882 vezes |
||||||||
|
Quando estamos aprendendo HTML5 e queremos desenvolver páginas web responsivas, ou design responsivo, uma das primeiras tags que temos que entender e dominar bem, é a tag viewport, incluinda com a especificação do HTML5. Mas o que é a tag viewport? Esta meta tag foi originalmente apresentada no navegador Safari Mobile, e é usada para definir a largura e escala de apresentação do conteúdo da página HTML. Dessa forma, viewport é a área da página web na qual o conteúdo é exibido para o usuário. Como sabemos, uma página web pode ser acessada por dispositivos variados. A tela do laptop é muito maior se comparada à tela de um smartphone ou tablet. A meta tag viewport é adicionada na seção <head> da página HTML e pode conter os seguintes elementos: width: É a largura do viewport virtual no dispositivo. height: É a altura do viewport virtual do dispositivo. initial-scale: É o nível de zoom quando a página é acessada. maximum-scale: É o limite máximo de zoom que pode ser aplicado à página. user-scalable: Uma flag que indica se o usuário pode ou não aplicar zoom à página. Os valores permitidos são yes ou no. Veja, por exemplo, como definir um viewport de 980px e escala inicial de zoom de 1:
No entanto, se nossa intenção é desenvolver um design responsivo, devemos passar o valor device-width para o atributo width do viewport. Isso faz com que a largura do viewport seja igual à largura do dispositivo que está acessando a página. Veja uma página HTML completa usando esta abordagem:
Note que o elementos dentro do atributo content são separados por vírgulas, juntamente com seus valores individuais. | ||||||||
Veja mais Dicas e truques de HTML5 |
Dicas e truques de outras linguagens |
|
Portugol - Como calcular o coeficiente angular de uma reta em Portugol dados dois pontos no plano cartesiano C - Como verificar a existência de uma substring em uma string usando a função strstr() da linguagem C |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





