 |
|
||||
 Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
|||||
Você está aqui: HTML5 ::: HTML5 + JavaScript ::: Animação, Animações, Técnicas de Animação |
||||
Como movimentar uma imagem na superfície do elemento Canvas do HTML5 usando as teclas de direçãoQuantidade de visualizações: 1158 vezes |
||||
|
Nesta dica mostrarei uma das técnicas básicas para a animação em HTML5 + JavaScript. Trata-se de detectar as teclas de direção do teclado e movimentar uma imagem na tela, ou melhor, na superfície de um elemento Canvas. Nem preciso reforçar que esta técnica é essencial para o desenvolvimento de jogos em JavaScript. Antes de vermos o código é importante lembrar que as imagens do foguete e das nuvens foram colocadas no mesmo diretório da página HTML. Como essas imagens podem ter direitos reservados, eu não as incluí para download. Fica por sua conta encontrá-las na internet ou desenhar as suas próprias. Então, sem mais enrolação, veja o código JavaScript + HTML5 completo, sem plugs-ins nem bibliotecas, apenas "Plain Old JavaScript":
|
||||
|
|
||||
HTML5 ::: Referência Tags/Elementos HTML5 ::: Tag/Elemento <Video> |
||||
Como usar a tag/elemento <video> do HTML5 em suas aplicações webQuantidade de visualizações: 1635 vezes |
||||
|
A tag/elemento <video> do HTML5 é usada quando queremos incorporar um vídeo em nossos documentos HTML sem incluir plugs adicionais, tais como o Flash Player. Contudo, o suporte a este elemento pode variar de navegador para navegador (faça testes com seus navegadores alvos antes). Em geral, navegadores que dão suporte ao elemento <video> suportam os seguintes formatos de vídeo: MP4, Ogg e WebM. Veja um documento HTML que carrega um vídeo MP4:
Quando você abrir esta página HTML, você verá um vídeo na tela já com os controles para iniciar, pausar, e parar a execução (contanto que você tenha informado um endereço válido para o vídeo). Note que não especificamos o tamanho do vídeo na página, o que fará com que o elemento <video> tenha as dimensões do vídeo que foi carregado. | ||||
HTML5 ::: HTML5 + JavaScript ::: Canvas |
||||||||||||
Como usar o método arc() do objeto Canvas do HTML5 para desenhar arcos, curvas e círculosQuantidade de visualizações: 4184 vezes |
||||||||||||
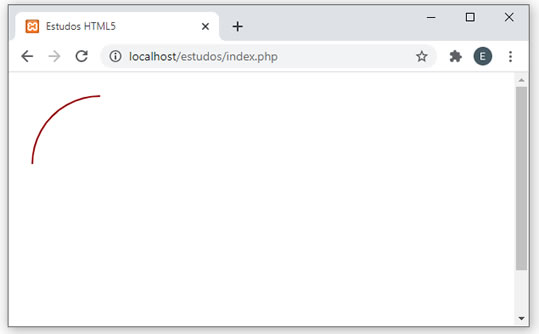
O método arc() do objeto Canvas do HTML5 nos permite criar figuras tais como arcos, curvas e círculos. Para isso é importante entender os seus parâmetros:arc(x, y, radius, ang1, ang2, direction); Os parâmetros x e y indicam as coordenadas do centro do círculo. O parâmetro radius indica o raio do círculo. Os parâmetros ang1 e ang2 indicam o ângulo inicial e o ângulo final. O parâmetro direction indica a direção do desenho. Se o valor true for informado, a direção será anti-horário. Se for false, o desenho será no sentido horário. É importante observar que os ângulos são medidos em radianos, não em graus. Assim, o ângulo 0 representa a posição 3 horas no relógio. A posição de 9 horas é (1 * PI), 12 horas é (1.5 * PI) e 6 horas é (0.5 * PI). Portanto, se você quiser desenhar um círculo completo, deverá sair do ângulo 0 e ir até (2 * PI). Veja um trecho de código que desenha um arco equivalente a um quarto de uma pizza, ou seja, 25%, saindo do ângulo 90º (em graus) e indo até 180º (graus):
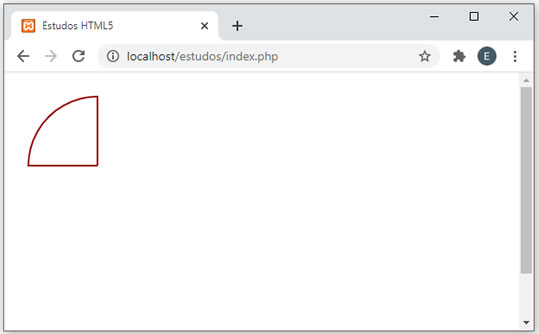
Execute este código e veja que o arco realmente foi desenhado. Seu resultado deverá ser parecido com:  No entanto, para parecer um pedação de pizza, ou seja, o ponto de partida para um gráfico de pizza, é preciso que tenhamos duas linhas ligado esse arco ao centro do círculo. Veja a modificação que fiz:
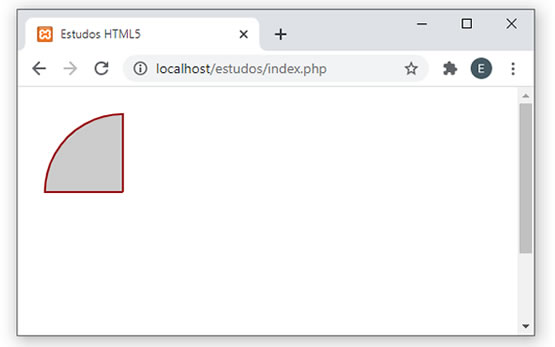
Execute novamente e veja que agora o efeito ficou bem melhor. Seu resultado deverá ser parecido com:  Para finalizar, vamos colorir o pedação de pizza. Veja a nova versão (com o código completo):
Agora o resultado será:  | ||||||||||||
HTML5 ::: HTML5 + JavaScript ::: Canvas |
||||||||
Programação gráfica para iniciantes - Como desenhar círculos com ou sem preenchimento usando o método arc() do objeto Canvas do HTML5Quantidade de visualizações: 6531 vezes |
||||||||
Podemos usar o método arc() do objeto Canvas do HTML5 para desenhar círculos com ou sem prenchimento. Veja nos exemplos abaixo como isso pode ser feito. Primeiro um círculo sem preenchimento:
Ao abrir esta página HTML nós teremos o seguinte resultado:  E agora um círculo preenchido:
Ao abrir esta página HTML nós teremos o seguinte resultado:  | ||||||||
Veja mais Dicas e truques de HTML5 |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






