 |
|
||||
|
|||||
Você está aqui: TypeScript ::: Dicas & Truques ::: Geometria, Trigonometria e Figuras Geométricas |
||
Como calcular o coeficiente angular de uma reta em TypeScript dados dois pontos no plano cartesianoQuantidade de visualizações: 1713 vezes |
||
|
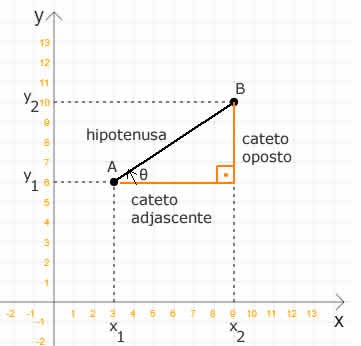
O Coeficiente Angular de uma reta é a variação, na vertical, ou seja, no eixo y, pela variação horizontal, no eixo x. Sim, isso mesmo. O coeficiente angular de uma reta tem tudo a ver com a derivada, que nada mais é que a taxa de variação de y em relação a x. Vamos começar analisando o seguinte gráfico, no qual temos dois pontos distintos no plano cartesiano:  Veja que o segmento de reta AB passa pelos pontos A (x=3, y=6) e B (x=9, y=10). Dessa forma, a fórmula para obtenção do coeficiente angular m dessa reta é: \[\ \text{m} = \frac{y_2 - y_1}{x_2 - x_1} = \frac{\Delta y}{\Delta x} = tg \theta \] Note que __$\Delta y__$ e __$\Delta x__$ são as variações dos valores no eixo das abscissas e no eixo das ordenadas. No triângulo retângulo que desenhei acima, a variação __$\Delta y__$ se refere ao comprimento do cateto oposto e a variação __$\Delta y__$ se refere ao comprimento do cateto adjascente. Veja agora o trecho de código na linguagem TypeScript que solicita as coordenadas x e y dos dois pontos, efetua o cálculo e mostra o coeficiente angular m da reta que passa pelos dois pontos:
Ao executar este código TypeScript nós teremos o seguinte resultado: O coeficiente angular é: 0.6666666666666666 Veja agora como podemos calcular o coeficiente angular da reta que passa pelos dois pontos usando o Teorema de Pitágoras. Note que agora nós estamos tirando proveito da tangente do ângulo Theta (__$\theta__$), também chamado de ângulo Alfa ou Alpha (__$\alpha__$):
Ao executar este código você verá que o resultado é o mesmo. No entanto, fique atento às propriedades do coeficiente angular da reta: 1) O coeficiente angular é positivo quando a reta for crescente, ou seja, m > 0; 2) O coeficiente angular é negativo quando a reta for decrescente, ou seja, m < 0; 3) Se a reta estiver na horizontal, ou seja, paralela ao eixo x, seu coeficiente angular é zero (0). 4) Se a reta estiver na vertical, ou seja, paralela ao eixo y, o coeficiente angular não existe. |
||
|
|
||
Veja mais Dicas e truques de TypeScript |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |




