 |
|
||||
 Código-Fonte Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Código-Fonte Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
|||||
Você está aqui: JavaFX ::: Pacote javafx.scene.image ::: ImageView (Classe ImageView) |
||||||||
Como usar a classe ImageView do JavaFX em suas aplicaçõesQuantidade de visualizações: 1491 vezes |
||||||||
Em várias situações nós gostaríamos de exibir imagens como parte da interface do usuário de nossas aplicações JavaFX. Para isso nós podemos usar um controle ImageView, do pacote javafx.scene.image. Veja a posição dessa classe na hierarquia de classes do JavaFX:
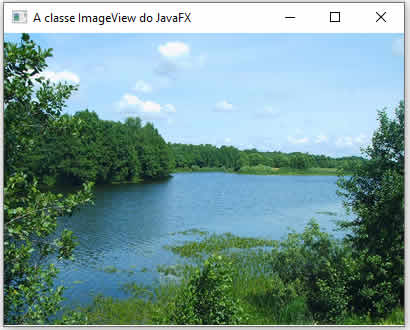
A classe ImageView implementa as interfaces Styleable e EventTarget. Veja um trecho de código completo no qual nós carregamos uma imagem JPG em uma imagem Image, do pacote javafx.scene.image, e fornecemos esse objeto Image para o construtor da classe ImageView:
Ao executar esta aplicação JavaFX nós teremos o seguinte resultado:  |
||||||||
|
|
||||||||
JavaFX ::: Pacote javafx.scene.layout (Package javafx.scene.layout) ::: HBox (Classe HBox) |
||||
Como definir o espaço interno do HBox do JavaFX usando o método setPadding()Quantidade de visualizações: 885 vezes |
||||
|
Em algumas situações nós precisamos definir o espaço interno, ou seja, o padding, do gerenciador de layout HBox. Para isso nós podemos usar o método setPadding() e fornecer a ele um objeto da classe javafx.geometry.Insets. Este método é herdado da classe javafx.scene.layout.Region. Lembre-se de que a função setPadding() define o espaço interno do VBox, ou seja, o espaço que deverá existir entre suas margens e os componentes contidos nele. Veja um trecho de código JavaFX no qual temos um gerenciador de layout HBox e três botões:
Execute este código, experimente alterar os valores do objeto Insets fornecido ao método setPadding e veja os resultados obtidos. | ||||
JavaFX ::: Pacote javafx.scene.control ::: TextField (Classe TextField) |
||||||||
Como usar caixas de texto TextField em suas aplicações JavaFXQuantidade de visualizações: 1934 vezes |
||||||||
|
Um objeto da classe TextField, do pacote javafx.scene.control, e disponível no JavaFX desde a versão 2.0, é usado para obter dados dos usuários de nossas aplicações. Este controle visual possibilita a digitação de dados (texto) no formato de uma linha apenas. Veja a posição desta classe na hierarquia de classes do JavaFX:
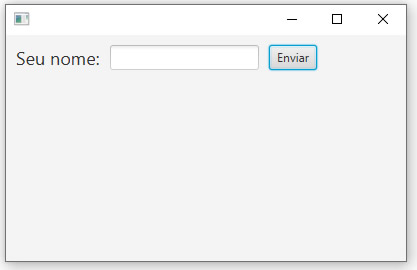
A classe TextField implementa as Styleable, EventTarget e Skinnable e sua sub-classe direta é PasswordField. Veja o código completo para uma aplicação JavaFX que possui um Label, um TextField e um Button dispostos em um gerenciador de layout HBox:
Ao executar este exemplo JavaFX nós teremos o seguinte resultado:  | ||||||||
Veja mais Dicas e truques de JavaFX |
Dicas e truques de outras linguagens |
|
JavaScript - Como retornar o dia da semana em JavaScript no formato Domingo, Segunda-feira, Terça-feira, etc |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





