Você está aqui: JavaScript ::: Dicas & Truques ::: Geometria, Trigonometria e Figuras Geométricas |
|
Como calcular o ponto médio entre dois pontos no plano usando JavaScript - Geometria com JavaScriptQuantidade de visualizações: 2333 vezes |
|
|
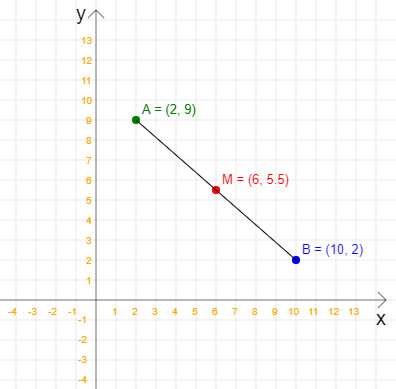
Nesta dica mostrarei como é possível usar um trecho de código JavaScript para obter o ponto médio entre dois pontos quaisquer no plano, ou seja, no R2. Em mais dicas dessa seção você aprenderá como isso pode ser feito no R3 (espaço) Comece analisando a figura abaixo, na qual temos dois pontos A e B, com suas coordenadas correspondentes, e o ponto médio M:  Assim, dados dois pontos A = (2, 9) e B = (10, 2) no plano cartesiano R2, as coordenadas x e y do ponto médio são calculadas por meio da seguinte fórmula: \[x = \frac{x_1 + x_2}{2}\] \[y = \frac{y_1 + y_2}{2}\] Colocando na fórmula os valores que já temos: \[x = \frac{2 + 10}{2} = \frac{12}{2} = 6 \] \[y = \frac{9 + 2}{2} = \frac{11}{2} = 5.5 \] Assim, as coordenadas do ponto médio será (x = 6, y = 5.5). E agora veja o código JavaScript completo para calcular as coordenadas do ponto médio a partir de dois pontos no plano cartesiano (plano 2D ou R2):
Ao executarmos este código JavaScript nós teremos o seguinte resultado: Coordenada x do primeiro ponto: 2 Coordenada y do primeiro ponto: 9 Coordenada x do segundo ponto: 10 Coordenada y do segundo ponto: 2 As coordenadas do ponto médio sao: (x = 6, y = 5.5) |
|
|
|
|
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
|
Dart - Como testar se um ponto está dentro de um círculo em Dart - Desenvolvimento de Games com Dart |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






