Você está aqui: JavaScript ::: ECMAScript 6 - JavaScript 6 - ES6 - ECMAScript 2015 ::: Map (Mapa) |
JavaScript Avançado - Como usar o objeto Map da linguagem JavaScriptQuantidade de visualizações: 923 vezes |
|
Um objeto Map é uma coleção de elementos na qual cada elemento é armazenado como uma combinação chave-valor, e a chave pode ser qualquer tipo de dados. O objeto Map (Mapa, Mapeamento) foi adicionado à linguagem JavaScript na revisão ECMAScript 2015, também chamada de ES6 ou ECMAScript 6. Para melhor entendimento de um map, imagine um sistema de cadastro de clientes, no qual cada cliente é identificado unicamente por seu CPF. Assim, para pesquisar qualquer cliente, basta inserir o seu CPF. Nessa modalidade de armazenamento de dados, o CPF é a chave, enquanto o cliente é o valor (ou um agregado de valores). Vamos ver um exemplo? Veja o trecho de código a seguir: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<!doctype html>
<html>
<head>
<title>O objeto Map do JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos declarar um novo mapa
var map = new Map();
// agora vamos adicionar três elementos
// será uma combinação código/nome da linguagem
map.set(1, "Java");
map.set(2, "PHP");
map.set(3, "C#");
// vamos obter a linguagem com a chave 2
var a = map.get(2);
document.writeln("A linguagem obtida foi: " + a);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: A linguagem obtida foi: PHP Veja que usamos o método set() para adicionar novos elementos no Map e usamos o método get() para pesquisar e retornar um elemento baseado na chave informada. Em outras dicas dessa seção nós abordamos mais métodos do objeto Map da linguagem JavaScript. |
|
|
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como remover o primeiro elemento de um array em JavaScript - Como usar a função shift() do objeto Array do JavaScriptQuantidade de visualizações: 8638 vezes |
|
Neste dica mostrarei como usar o método shift() do objeto Array da linguagem JavaScript para remover e retornar o primeiro elemento de um vetor. A ação de remover o primeiro elemento, ou seja, o elemento do topo do vetor é muito usada na construção da estrutura de dados pilha. Veja o código completo, incluindo a página HTML que permite executar o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<meta charset="utf-8">
<title>Estudos JavaScript</title>
</head>
<body>
<script language="javascript">
// vamos declarar e instanciar um vetor com 5 elementos
var valores = new Array(1, 2, 3, 4, 5);
document.write("Valores no vetor: " + valores + "<br>");
// vamos remover o primeiro elemento
var primeiro = valores.shift();
document.write("Removendo o primeiro elemento: " +
primeiro + "<br>");
document.write("Valores no vetor: " + valores);
</script>
</body>
</html>
Ao abrir esta página HTML nós teremos o seguinte resultado: Valores no vetor: 1,2,3,4,5 Removendo o primeiro elemento: 1 Valores no vetor: 2,3,4,5 |
JavaScript ::: Dicas & Truques ::: Data e Hora |
Como retornar o ano com quatro dígitos em JavaScript usando a função getFullYear() do objeto Date - Datas e horas em JavaScriptQuantidade de visualizações: 9130 vezes |
|
Em algumas situações nós precisamos obter o ano de uma determinada data como um inteiro de quatro dígitos. Para isso nós podemos usar a função getFullYear() do objeto Date da linguagem JavaScript. Veja o código a seguir: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<script type="text/javascript">
var data = new Date();
var ano = data.getFullYear();
document.write("Estamos no ano: " + ano);
</script>
</body>
</html>
Ao executarmos este código nós teremos o seguinte resultado: Estamos no ano: 2021 |
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como testar se um objeto é um array em JavaScript usando a função Array.isArray()Quantidade de visualizações: 2714 vezes |
|
Em algumas situações nós precisamos verificar se um determinado objeto é um array (vetor ou matriz). Para isso podemos usar o método Array.isArray(), adicionado ao ECMAScript 2009 (JavaScript 5). Este método recebe o objeto como argumento e retorna true se o objeto for um array e false em caso contrário. Veja o exemplo a seguir: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
// vamos criar um vetor de inteiros
var valores = [34, 6, 32, 10];
// vamos testar se o objeto valores é mesmo um array
if(Array.isArray(valores)){
window.alert("O objeto é um array");
}
else{
window.alert("O objeto não é um array");
}
</script>
Ao executar este código você verá a mensagem "O objeto é um array". Isso está correto, pois o objeto valores realmente é um vetor. No entanto, há casos em que não sabemos, principalmente ao usarmos códigos de terceiros, se um determinado retorno será do tipo array. Veja mais um exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
// vamos criar um objeto String
var frase = "Gosto muito de JavaScript";
// vamos quebrar esta frase. O retorno deverá ser uma array
var pedacos = frase.split(" ");
// vamos testar se o objeto valores é mesmo um array
if(Array.isArray(pedacos)){
window.alert("O objeto é um array");
}
else{
window.alert("O objeto não é um array");
}
</script>
Novamente o retorno será verdadeiro, pois o método split() do objeto String quebra o seu conteúdo de acordo com o delimitador informado e retorna seus pedaços como um array (vetor). |
JavaScript ::: Dicas & Truques ::: Data e Hora |
Como usar o objeto Date em JavaScript - Curso de JavaScript para iniciantesQuantidade de visualizações: 7359 vezes |
O objeto Date é um tipo de dados embutido na linguagem JavaScript. Objetos Date são criados, em sua forma mais simples (construtor sem argumentos), da seguinte forma:----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos criar um novo objeto Date
var hoje = new Date();
// vamos exibir a representação deste objeto Date
document.write("Data e hora atual: " + hoje);
</script>
</body>
</html>
Ao executarmos este código teremos um resultado parecido com: Data e hora atual: Fri Mar 18 10:02:02 UTC-0300 2011 Note que a representação textual de um objeto Date é a data atual no formato curto (em inglês), as horas e a diferença em relação ao horário UTC (Universal Time Coordinated, sucessor do GMT - Greenwich Mean Time). Uma vez criado um objeto Date, podemos usar vários de seus métodos para operar sobre seus valores de datas e horas. A maioria dos métodos serve simplesmente para obter ou definir os valores dos campos ano, mês, dia, horas, minutos, segundos e milisegundos, usando a hora local ou UTC. O método toString() e suas variantes nos permitem converter datas e horas para os formatos comumente exibidos aos usuários. Veja um exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
// vamos criar um novo objeto Date
var hoje = new Date();
// vamos exibir a representação deste objeto Date
document.write("Data e hora atual: " + hoje.toLocaleString());
</script>
Ao executarmos este código teremos um resultado parecido com: Data e hora atual: sexta-feira, 18 de março de 2011 15:44:07 Aqui nós usamos o método toLocaleString() do objeto Date para exibir a data e hora de acordo com as configurações regionais do computador local. Os métodos getTime() e setTime() obtém ou definem a representação interna do objeto Date como o número de milisegundos decorridos desde a meia-noite do dia 1º de janeiro de 1970 (GMT). Neste formato padrão de milisegundos, a data e hora são representadas por um único inteiro, o que facilita os cálculos envolvendo datas e horas. O padrão ECMAScript exige que o objeto Date seja capaz de representar qualquer data e hora, na precisão de milisegundos, na faixa de 100 milhões de anos antes ou depois de 01/01/1970. |
JavaScript ::: Fundamentos da Linguagem ::: Métodos, Procedimentos e Funções |
JavaScript Avançado - Como escrever uma função JavaScript que aceita um número variável de argumentosQuantidade de visualizações: 8204 vezes |
|
Em algumas situações precisamos criar funções JavaScript que aceitam um número variável de argumentos, ou seja, queremos ser capazes de chamar a função e fornecer 0, 1, 2 ou mais argumentos. Nesta dica eu mostrarei como isso é possível. A técnica aqui é usar o objeto arguments, que representa os argumentos da função que está sendo executada no momento. Para saber a quantidade de argumentos fornecidos, só precisamos usar a propriedade length deste objeto. A partir daí um laço for nos permite acessar cada um dos argumentos fornecidos individualmente. Veja uma página HTML contendo uma função JavaScript que permite somar os valores fornecidos como argumentos. Note que podemos passar quantos valores quisermos para a função: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
<script type="text/javascript">
function somar(){
var soma = 0;
// vamos percorrer os argumentos fornecidos
for(var i = 0; i < arguments.length; i++){
soma += arguments[i];
}
window.alert("A soma dos valores é: " + soma);
}
// vamos somar alguns valores
somar(3); // um argumento
somar(2, 8); // dois argumentos
somar(1, 2, 4, 4); // quatro argumentos
</script>
</head>
<body>
</body>
</html>
O objeto argumentos não pode ser criado explicitamente. Este objeto está disponível somente quando uma função inicia sua execução. O objeto arguments de uma função não é um array (matriz), mas os argumentos individuais podem ser acessados da mesma forma que os elementos de um array, ou seja, usando índices. O índice é, na verdade, uma referência a uma das propriedades 0...n do objeto arguments. |
JavaScript ::: Dicas & Truques ::: Strings e Caracteres |
Como testar se uma string começa com uma determinada substring em JavaScript usando a função startsWith()Quantidade de visualizações: 2093 vezes |
|
O método startsWith() da linguagem JavaScript foi adicionado ao objeto String na revisão ECMAScript 2015, ou ES6, também chamado de ECMAScript 6. Este método é chamado diretamente em uma variável do tipo string e retorna true se a palavra, frase ou texto começar com uma substring específica e false em caso contrário. Veja um exemplo no qual verificamos se uma frase começa com a palavra "JavaScript": ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
var frase = "JavaScript é uma das melhores linguagens";
if(frase.startsWith("JavaScript")){
document.writeln("A frase começa com a palavra JavaScript");
}
else{
document.writeln("A frase não começa com a palavra JavaScript");
}
</script>
Ao executarmos este código JavaScript nós teremos o seguinte resultado: A frase começa com a palavra JavaScript É importante ter em mente que a função startsWith() diferente letras maiúsculas de letras minúsculas. |
JavaScript ::: Dicas & Truques ::: Cookies |
Cookies em JavaScript - Como escrever uma função para a criação de cookies em JavaScriptQuantidade de visualizações: 1 vezes |
|
Nesta dica mostrarei como podemos criar uma função JavaScript chamada gravarCookie() que recebe o nome, o valor e a duração de dias do cookie. Em outras dicas desse seção você encontra a função que faz a leitura dos cookies criados. Veja o código JavaScript completo, incluindo o código HTML: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
<script type="text/javascript">
// função que permite gravar um cookie
function gravarCookie(nome, valor, diasDuracao){
var dataExpiracao = new Date();
dataExpiracao.setTime(dataExpiracao.getTime()
+ (diasDuracao * 24 * 3600 * 1000));
document.cookie = nome + "=" + escape(valor) +
((diasDuracao == null) ? "" : "; expires=" + dataExpiracao);
}
</script>
</head>
<body>
<script type="text/javascript">
// cria um cookie que durará um dia
gravarCookie("nome_visitante", "Osmar", 1);
document.writeln("Cookie criado com sucesso.");
</script>
</body>
</html>
Ao executar este código nós teremos o seguinte resultado: Cookie criado com sucesso. |
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o seno de um número ou ângulo em JavaScript usando a função sin() do objeto MathQuantidade de visualizações: 8847 vezes |
|
Em geral, quando falamos de seno, estamos falando do triângulo retângulo de Pitágoras (Teorema de Pitágoras). A verdade é que podemos usar a função seno disponível nas linguagens de programação para calcular o seno de qualquer número, mesmo nossas aplicações não tendo nenhuma relação com trigonometria. No entanto, é sempre importante entender o que é a função seno. Veja a seguinte imagem:  Veja que temos um triângulo retângulo com as medidas já calculadas para a hipotenusa e os dois catetos, assim como os ângulos entre eles. Assim, o seno é a razão entre o cateto oposto (oposto ao ângulo theta) e a hipotenusa, ou seja, o cateto oposto dividido pela hipotenusa. Veja a fórmula: \[\text{Seno} = \frac{\text{Cateto oposto}}{\text{Hipotenusa}} \] Então, se dividirmos 20 por 36.056 (na figura eu arredondei) nós teremos 0.5547, que é a razão entre o cateto oposto e a hipotenusa (em radianos). Agora, experimente calcular o arco-cosseno de 0.5547. O resultado será 0.9828 (em radianos). Convertendo 0.9828 radianos para graus, nós obtemos 56.31º, que é exatamente o ângulo em graus entre o cateto oposto e a hipotenusa na figura acima. Pronto! Agora que já sabemos o que é seno na trigonometria, vamos entender mais sobre a função sin() da linguagem JavaScript. Esta função, disponível no objeto Math, recebe um valor numérico e retorna um valor, também numérico) entre -1 até 1 (ambos inclusos). Veja: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos calcular o seno de três números
document.writeln("Seno de 0 = " + Math.sin(0));
document.writeln("<br>Seno de 1 = " + Math.sin(1));
document.writeln("<br>Seno de 2 = " + Math.sin(2));
</script>
</body>
</html>
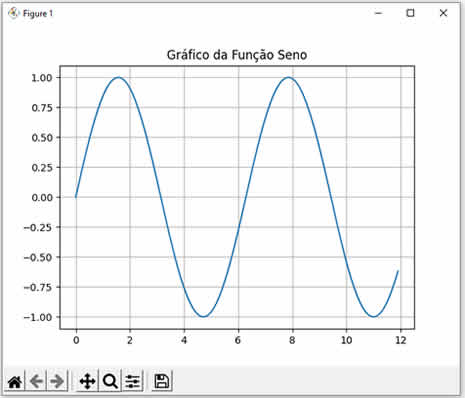
Ao executar este código JavaScript nós teremos o seguinte resultado: Seno de 0 = 0 Seno de 1 = 0.8414709848078965 Seno de 2 = 0.9092974268256817 Note que calculamos os senos dos valores 0, 1 e 2. Observe como os resultados conferem com a curva da função seno mostrada abaixo:  |
Vamos testar seus conhecimentos em Fenômeno de Transportes e Hidráulica |
| Raio Hidráulico Ano: 2019 Banca: Instituto Consulplan Órgão: Prefeitura de Pitangueiras - SP Prova: Instituto Consulplan - 2019 - Prefeitura de Pitangueiras - SP - Engenheiro Civil O Raio Hidráulico é a relação entre a área molhada e o perímetro molhado, sendo parâmetro importante no dimensionamento de canais, tubos, dutos e outros componentes das obras hidráulicas. Sua unidade no SI é o metro (m2/m = m). Na figura é ilustrado um canal trapezoidal aberto (figura A), e à sua direita (figura B) as dimensões de sua seção transversal em um determinado trecho do seu percurso.  Para a seção transversal do canal, assinale, a seguir, o valor do raio hidráulico. A) 0,26 m. B) 0,47 m. C) 1,26 m. D) 2,12 m. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em Fenômeno de Transportes e Hidráulica |
| Equação da continuidade Um cano de 2,00 cm de diâmetro se estreita para 8,00 mm. No primeiro segmento, um líquido flui com velocidade de 4,00 m/s. A velocidade do líquido no segundo segmento e a vazão de volume no cano valem, respectivamente: A) 16,0 m/s e 1,26 x 10-3 m3/s. B) 100 m/s e 5,03 x 10-4 m3/s. C) 25,0 m/s e 4,00 x 10-4 m3/s. D) 25,0 m/s e 1,26 x 10-3 m3/s. E) 1,00 m/s e 1,26 m3/s. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em Fenômeno de Transportes e Hidráulica |
| Fórmula de Manning Galerias subterrâneas de águas pluviais escoam todo o volume de chuvas que os bueiros conseguem drenar. São importantes para a drenagem de grandes centro. Isso porque, servem para evitar alagamentos e outros prejuízos sociais, ambientais e econômicos. Para uma galeria de águas pluviais construída em concreto, com n igual 0,013, diâmetro de 85cm, declividade de fundo (S0) de 30cm/km, transportando 550l/s em regime permanente e uniforme, determine: Qual altura da lâmina d'água pluvial que a galeria apresentará nessas condições? A) 80cm. B) 53cm. C) 60cm. D) 45cm. E) 69cm. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em Hidrologia |
| Como é chamado o processo em que a água passa do estado líquido para o estado sólido no meio atmosférico? A) Infiltração. B) Condensação. C) Evapotranspiração. D) Transpiração. E) Precipitação. Verificar Resposta Estudar Cards Todas as Questões |
Vamos testar seus conhecimentos em Engenharia Civil - Estruturas de Aço e Madeira |
| Perfil em aço O processo de conversão do minério de ferro em aço começa com a fundição do minério de ferro em ferro fundido. Por sua vez, este é produzido em alto-forno, com camadas alternadas compostas por alguns materiais em uma quantidade exata que vai dar a resistência correta aos futuros perfis de aço. Assinale a alternativa que apresenta corretamente os materiais que compõem as camadas para a fabricação do ferro fundido. A) Minério de ferro, coque e calcário moído. B) Minério de ferro, manganês e silício. C) Minério de ferro, fósforo e enxofre. D) Minério de ferro, oxigênio e nitrogênio. E) Nitrogênio, fósforo e silício. Verificar Resposta Estudar Cards Todas as Questões |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






