Você está aqui: JavaScript ::: Dicas & Truques ::: Programação Orientada a Objetos |
Programação Orientada a Objetos em JavaScript - Como declarar e criar novos objetos usando a notação de funçãoQuantidade de visualizações: 1614 vezes |
|
Embora o ECMAScript 2015 (também conhecido como ECMAScript 6 ou ES6) tenha incluído a palavra-chave class para permitir a declaração de classes JavaScript no estilo Java e C++, é comum encontrarmos códigos antigos (e até mesmo sendo desevolvidos) que ainda usam a notação de função. Sim, é possível usar new para criar um objeto a partir de uma função. Vamos ver como isso é possível? Comece analisando o seguinte código: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<script type="text/javascript">
// declara uma "classe" Produto
function Produto(){
this.nome;
this.preco;
// método que permite definir o nome
this.setNome = function(nome){
this.nome = nome;
}
// método que permite definir o preço
this.setPreco = function(preco){
this.preco = preco;
}
// método que permite obter o nome
this.getNome = function(){
return this.nome;
}
// método que permite obter o preço
this.getPreco = function(){
return this.preco;
}
}
// vamos criar um novo objeto Produto
var p = new Produto();
p.setNome("Notebook AGT 250");
p.setPreco(2400);
document.writeln("Nome: " + p.getNome());
document.writeln("<br>Preço: " + p.getPreco());
</script>
</body>
</html>
Veja que aqui nós criamos uma "classe" com o nome de Produto, que possui dois atributos: nome e preco. Ela possui também quatro métodos: setNome(), setPreco(), getNome() e getPreco(). O fato de eu ter colocado classe entre aspas, é porque estamos na verdade criando funções, simulando o comportamento da palavra-chave class ES6. Ao executarmos este código nós teremos o seguinte resultado: Nome: Notebook AGT 250 Preço: 2400 E agora a notícia mais importante. Quando estamos criando classes JavaScript como objetos de função, nós não estamos limitados à criação de apenas um objeto (como ocorre na criação de classes usando a notação de objeto). Usando a notação de funções, nós podemos criar quantos objetos quisermos. Veja, por exemplo, como criar dois produtos (que possuem a mesma estrutura e comportamento da classe Produto, porém, com atributos diferentes): ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<script type="text/javascript">
// declara uma "classe" Produto
function Produto(){
this.nome;
this.preco;
// método que permite definir o nome
this.setNome = function(nome){
this.nome = nome;
}
// método que permite definir o preço
this.setPreco = function(preco){
this.preco = preco;
}
// método que permite obter o nome
this.getNome = function(){
return this.nome;
}
// método que permite obter o preço
this.getPreco = function(){
return this.preco;
}
}
// vamos criar um novo objeto Produto
var p = new Produto();
p.setNome("Notebook AGT 250");
p.setPreco(2400);
document.writeln("Nome: " + p.getNome());
document.writeln("<br>Preço: " + p.getPreco());
// vamos criar mais um objeto Produto
var p2 = new Produto();
p2.setNome("Impressora LX");
p2.setPreco(654.70);
document.writeln("<br><br>Nome: " + p2.getNome());
document.writeln("<br>Preço: " + p2.getPreco());
</script>
</body>
</html>
Ao executar o código novamente nós teremos o seguinte resultado: Nome: Notebook AGT 250 Preço: 2400 Nome: Impressora LX Preço: 654.7 |
|
|
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como retornar apenas os três primeiros elementos de um array em JavaScript usando a função slice() do objeto ArrayQuantidade de visualizações: 8779 vezes |
|
Nesta dica eu mostrarei como é possível usar o método slice() do objeto Array da linguagem JavaScript para retornar um ou mais elementos de um vetor, como um novo objeto array. Para isso só precisamos fornecer ao método o índice inicial e o índice final (não incluindo) dos elementos a serem retornados. É importante observar que o método slice() não modifica o vetor original. Veja o exemplo completo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<script type="text/javascript">
var valores = new Array(1, 2, 3, 4, 5, 6, 7);
document.write("Valores no vetor: " + valores + "<br>");
document.write("Retornando os três primeiros elementos<br>");
var valores2 = valores.slice(0, 3);
document.write("Valores no novo vetor: " + valores2);
</script>
</body>
</html>
Ao executarmos este código nós teremos o seguinte resultado: Valores no vetor: 1,2,3,4,5,6,7 Retornando os três primeiros elementos Valores no novo vetor: 1,2,3 |
JavaScript ::: Dicas & Truques ::: Matemática e Estatística |
JavaScript para matemática - Como obter o menor entre dois ou mais valores numéricos usando a função min() do JavaScriptQuantidade de visualizações: 7776 vezes |
|
A função min() do objeto Math da linguagem JavaScript pode ser usada quando temos dois ou mais valores numéricos e gostaríamos de retornar o menor deles. Note que esta função não aceita um vetor (array) como argumento, ou seja, os valores devem ser fornecidos de forma literal ou passados como variáveis independentes. Veja o código JavaScript completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<script type="text/javascript">
var n1 = 45;
var n2 = 18;
var menor = Math.min(n1, n2);
document.write("O menor número é " + menor);
</script>
</body>
</html>
Ao executar este código nós teremos o seguinte resultado: O menor número é 18 O retorno do método min() é um objeto Number representando o menor dos valores fornecidos. Se nenhum argumento for informado, o retorno será um objeto Infinity, enquanto um objeto NaN será retornado se algum dos valores fornecidos não for um valor numérico válido. |
JavaScript ::: Dicas & Truques ::: Trigonometria - Funções Trigonométricas |
Como calcular o seno de um número ou ângulo em JavaScript usando a função sin() do objeto MathQuantidade de visualizações: 8847 vezes |
|
Em geral, quando falamos de seno, estamos falando do triângulo retângulo de Pitágoras (Teorema de Pitágoras). A verdade é que podemos usar a função seno disponível nas linguagens de programação para calcular o seno de qualquer número, mesmo nossas aplicações não tendo nenhuma relação com trigonometria. No entanto, é sempre importante entender o que é a função seno. Veja a seguinte imagem:  Veja que temos um triângulo retângulo com as medidas já calculadas para a hipotenusa e os dois catetos, assim como os ângulos entre eles. Assim, o seno é a razão entre o cateto oposto (oposto ao ângulo theta) e a hipotenusa, ou seja, o cateto oposto dividido pela hipotenusa. Veja a fórmula: \[\text{Seno} = \frac{\text{Cateto oposto}}{\text{Hipotenusa}} \] Então, se dividirmos 20 por 36.056 (na figura eu arredondei) nós teremos 0.5547, que é a razão entre o cateto oposto e a hipotenusa (em radianos). Agora, experimente calcular o arco-cosseno de 0.5547. O resultado será 0.9828 (em radianos). Convertendo 0.9828 radianos para graus, nós obtemos 56.31º, que é exatamente o ângulo em graus entre o cateto oposto e a hipotenusa na figura acima. Pronto! Agora que já sabemos o que é seno na trigonometria, vamos entender mais sobre a função sin() da linguagem JavaScript. Esta função, disponível no objeto Math, recebe um valor numérico e retorna um valor, também numérico) entre -1 até 1 (ambos inclusos). Veja: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos calcular o seno de três números
document.writeln("Seno de 0 = " + Math.sin(0));
document.writeln("<br>Seno de 1 = " + Math.sin(1));
document.writeln("<br>Seno de 2 = " + Math.sin(2));
</script>
</body>
</html>
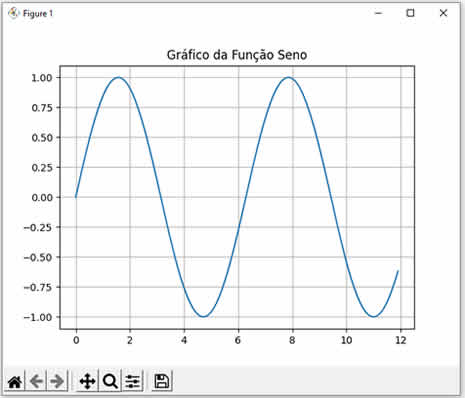
Ao executar este código JavaScript nós teremos o seguinte resultado: Seno de 0 = 0 Seno de 1 = 0.8414709848078965 Seno de 2 = 0.9092974268256817 Note que calculamos os senos dos valores 0, 1 e 2. Observe como os resultados conferem com a curva da função seno mostrada abaixo:  |
JavaScript ::: Dicas & Truques ::: Matemática e Estatística |
Como calcular juros simples e montante usando JavaScriptQuantidade de visualizações: 16727 vezes |
|
O regime de juros será simples quando o percentual de juros incidir apenas sobre o valor principal. Sobre os juros gerados a cada período não incidirão novos juros. Valor Principal ou simplesmente principal é o valor inicial emprestado ou aplicado, antes de somarmos os juros. Transformando em fórmula temos: J = P . i . n Onde: J = juros P = principal (capital) i = taxa de juros n = número de períodos Imaginemos uma dívida de R$ 2.000,00 que deverá ser paga com juros de 5% a.m. pelo regime de juros simples e o prazo para o pagamento é de 2 meses. O cálculo em JavaScript pode ser feito assim: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
var principal = 2000.00;
var taxa = 0.08;
var meses = 2;
var juros = principal * taxa * meses;
document.write("O total de juros a ser pago é: "
+ juros);
</script>
O montante da dívida pode ser obtido das seguintes formas: a) Montante = Principal + Juros b) Montante = Principal + (Principal x Taxa de juros x Número de períodos) M = P . (1 + (i . n)) Veja o código: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<script type="text/javascript">
var principal = 2000.00;
var taxa = 0.08;
var meses = 2;
var juros = principal * taxa * meses;
var montante = principal + juros;
document.write("O total de juros a ser pago é: "
+ juros + "<br>");
document.write("O montante da dívida é: " + montante);
</script>
|
JavaScript ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Adicionando três elementos ao final de um vetor em JavaScript usando o método push() do objeto Array - Como adicionar elementos ao final de um vetor usando JavaScript - RevisadoQuantidade de visualizações: 7185 vezes |
Neste dica mostrarei como usar o método push() do objeto Array da linguagem JavaScript para adicionar três elementos ao final de um vetor. Veja o código completo, incluindo a página HTML que permite executar o exemplo:----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<meta charset="utf-8">
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos declarar e instanciar um vetor com 5 elementos
var valores = new Array(1, 2, 3, 4, 5);
document.write("Valores no vetor: " + valores + "<br>");
// agora vamos adicionar mais três elementos
valores.push(6, 7, 8);
document.write("Valores no vetor: " + valores);
</script>
</body>
</html>
Ao abrir esta página HTML nós teremos o seguinte resultado: Valores no vetor: 1,2,3,4,5 Valores no vetor: 1,2,3,4,5,6,7,8 |
JavaScript ::: JavaScript para Engenharia ::: Geometria Analítica e Álgebra Linear |
Como calcular a norma ou módulo de vetores nos espaços R2 e R3 usando JavaScript - Geometria Analítica e Álgebra Linear usando JavaScriptQuantidade de visualizações: 2369 vezes |
|
Em Geometria Analítica e Álgebra Linear, a magnitude, norma, comprimento, tamanho ou módulo (também chamado de intensidade na Física) de um vetor é o seu comprimento, que pode ser calculado por meio da distância de seu ponto final a partir da origem, no nosso caso (0,0). Considere o seguinte vetor no plano, ou seja, no espaço bidimensional, ou R2: \[\vec{v} = \left(7, 6\right)\] Aqui este vetor se inicia na origem (0, 0) e vai até as coordenadas (x = 7) e (y = 6). Veja sua plotagem no plano 2D:  Note que na imagem já temos todas as informações que precisamos, ou seja, o tamanho desse vetor é 9 (arredondado) e ele faz um ângulo de 41º (graus) com o eixo x positivo. Em linguagem mais adequada da trigonometria, podemos dizer que a medida do cateto oposto é 6, a medida do cateto adjacente é 7 e a medida da hipotenusa (que já calculei para você) é 9. Note que já mostrei também o ângulo theta (__$\theta__$) entre a hipotenusa e o cateto adjacente, o que nos dá a inclinação da reta representada pelos pontos (0, 0) e (7, 6). Relembrando nossas aulas de trigonometria nos tempos do colegial, temos que o quadrado da hipotenusa é a soma dos quadrados dos catetos, ou seja, o Teorema de Pitágoras: \[a^2 = b^2 + c^2\] Como sabemos que a potenciação é o inverso da radiciação, podemos escrever essa fórmula da seguinte maneira: \[a = \sqrt{b^2 + c^2}\] Passando para os valores x e y que já temos: \[a = \sqrt{7^2 + 6^2}\] Podemos comprovar que o resultado é 9,21 (que arredondei para 9). Não se esqueça da notação de módulo ao apresentar o resultado final: \[\left|\vec{v}\right| = \sqrt{7^2 + 6^2}\] E aqui está o código JavaScript que nos permite informar os valores x e y do vetor e obter o seu comprimento, tamanho ou módulo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos declarar os valores x e y
var x = 7;
var y = 6;
// vamos calcular a norma do vetor
var norma = Math.sqrt(Math.pow(x, 2) + Math.pow(y, 2));
// mostra o resultado
document.writeln("A norma do vetor é: " + norma);
</script>
</body>
</html>
Ao executar este código JavaScript nós teremos o seguinte resultado: A norma do vetor é: 9.219544457292887 Novamente note que arredondei o comprimento do vetor para melhor visualização no gráfico. Para calcular a norma de um vetor no espaço, ou seja, no R3, basta acrescentar o componente z no cálculo. |
JavaScript ::: Dicas & Truques ::: Formulários |
Formulários HTML - Como marcar ou desmarcar todas as checkboxes de um formulário HTML de uma só vez usando JavaScriptQuantidade de visualizações: 18429 vezes |
|
Nesta dica mostrarei como é possível clicar em um botão (pode ser um link também) e chamar uma função JavaScript que marca ou desmarca todos os elementos HTML checkbox de uma só vez. Para isso usaremos o método getElementsByName() para retornar todas as checkbox e em seguida manipular sua propriedade checked. Veja a imagem abaixo:  E agora o código HTML e JavaScript completo: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudando JavaScript</title>
</head>
<body>
<form name="teste">
<input type="checkbox" name="linguagem">Java
<input type="checkbox" name="linguagem">Delphi
<input type="checkbox" name="linguagem">C++
</form>
<a href="javascript:marcar()">Marcar Todas</a> |
<a href="javascript:desmarcar()">Desmarcar Todas</a>
<script language="JavaScript">
function marcar(){
var boxes = document.getElementsByName("linguagem");
for(var i = 0; i < boxes.length; i++)
boxes[i].checked = true;
}
function desmarcar(){
var boxes = document.getElementsByName("linguagem");
for(var i = 0; i < boxes.length; i++)
boxes[i].checked = false;
}
</script>
</body>
</html>
|
JavaScript ::: DOM (Document Object Model) ::: window Object (Objeto window) |
Como usar o objeto window em suas aplicações HTML + JavaScriptQuantidade de visualizações: 8791 vezes |
|
O objeto window representa a janela do browser, uma janela em um frame ou janela de diálogo contendo um documento HTML. Este objeto fornece várias informações a respeito da janela (name, navigator, location, history, etc.), permite acesso ao documento contido na janela e suporta vários métodos úteis (alert(), confirm(), addEventListener(), attachEvent(), etc). Veja uma página HTML na qual temos um código JavaScript que acessa a janela atual e usa seu método alert() para exibir uma mensagem ao usuário: ----------------------------------------------------------------------
Se precisar de ajuda para ajustar o código abaixo de acordo com as
suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar)
Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar
a manter o site livre de anúncios. Ficaremos eternamente gratos ;-)
Nosso PIX é: osmar@arquivodecodigos.com.br
----------------------------------------------------------------------
<html>
<head>
<title>Estudos JavaScript</title>
</head>
<body>
<script type="text/javascript">
// vamos exibir uma mensagem ao usuário
window.alert("JavaScript é muito bacana!");
</script>
</body>
</html>
O objeto window pode também representar uma janela contida em um frame ou em um elemento iframe, ou ainda em uma janela secundária (criada com os métodos open(), showModalDialog() ou showModelessDialog()). Eis algumas observações que devem ser bem memorizadas: a) Se a janela estiver contida em um frame ou elemento iframe, ela é uma janela filha da janela que contém o elemento frame. Para obter a janela mãe só precisamos usar a propriedade parent da janela filha. Veja: ---------------------------------------------------------------------- Se precisar de ajuda para ajustar o código abaixo de acordo com as suas necessidades, chama a gente no WhatsApp +55 (62) 98553-6711 (Osmar) Ah, e se puder, faça uma DOAÇÃO de qualquer valor para nos ajudar a manter o site livre de anúncios. Ficaremos eternamente gratos ;-) Nosso PIX é: osmar@arquivodecodigos.com.br ---------------------------------------------------------------------- <script type="text/javascript"> // vamos obter a janela mãe var janela_mae = window.parent; </script> b) Se a janela for aberta por meio dos métodos open(), showModalDialog() ou showModelessDialog(), então a janela que a criou pode ser acessada por meio da propriedade opener. Os membros da janela atual podem ser acessados diretamente, sem a necessidade de passarmos pelo objeto window, ou seja, podemos usar alert() em vez de window.alert(), ainda que a última forma é a preferida. O objeto window está disponível para acesso a partir de qualquer ponto de nossos códigos JavaScript. Assim, devemos nos esforçar ao máximo para não termos variáveis com o mesmo nome das propriedades e métodos deste objeto. Dica escrita e testada no Internet Explorer (IE 8) e no Firefox 3.6. |
Desafios, Exercícios e Algoritmos Resolvidos de JavaScript |
Veja mais Dicas e truques de JavaScript |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






