 |
|
||||
|
|||||
Você está aqui: Angular ::: Dicas & Truques ::: Diretivas Angular |
||
Angular para iniciantes: Como usar a diretiva ngFor do Angular para percorrer e exibir os itens de vetores e listasQuantidade de visualizações: 5640 vezes |
||
|
A diretiva ngFor do Angular é usada quando precisamos percorrer os elementos de um vetor (ou lista) de tipos primitivos ou objetos de classes. Dessa forma, para cada elemento da lista nós podemos definir o bloco HTML que determinará como o elemento individual será renderizado. Vamos ver um exemplo bem simples? Comece criando uma nova aplicação Angular. Abra uma janela de terminal e dispare um comando Angular CLI parecido com: c:\docs_osmar>cd c:\estudos_angular c:\estudos_angular>ng new escola Aqui nós estamos criando uma aplicação Angular com o nome escola. Nesse momento o CLI já criou para nós os seguintes arquivos: app.component.css, app.component.html, app.component.spec.ts, app.component.ts, app.module.ts. Estou usando Angular 11. Dependendo da sua versão, pode ser que sua lista de arquivos seja um pouco diferente. Antes de continuarmos, vamos deixar a aplicação executando. Então, dispare o comando abaixo para executar a aplicação no navegador: c:\estudos_angular>cd escola c:\estudos_angular\escola>ng serve --open Rodou sem problemas? Agora vamos ao nosso primeiro exemplo da diretiva ngFor. Abra o arquivo app.component.ts no seu editor de código favorito e altere o seu código para a versão abaixo:
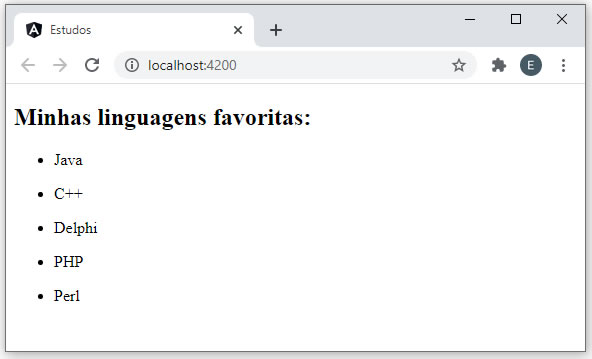
Veja que temos um vetor de string contendo o nome de cinco linguagens de programação. Agora vamos usar a diretiva ngFor para receber esta lista no template HTML e exibir seus itens individuais. Para isso, abra o arquivo app.component.html e altere o seu código para:
Veja que coloquei a diretiva ngFor como parte de um elemento HTML <ul> e, para cada item do vetor, nós criamos um novo elemento <li>. Aqui nós usamos o elemento <ul>, mas você pode usar uma <div> ou até mesmo <tr> e <td> para exibir o item como linha de uma tabela. Execute a aplicação no navegador e você terá o seguinte resultado:  A instrução "let linguagem of linguagens" quer dizer: pegue os elementos individuais do vetor linguagens e associe, durante a iteração, o elemento atual à variável linguagem. Depois disso só precisamos usar as tags de template {{ linguagem }} para exibir o valor de cada elemento de forma individual. Mas a diretiva ngFor oferece alguns recursos extras. Não deixe de acompanhar as outras dicas e truques dessa seção. |
||
|
|
||
Veja mais Dicas e truques de Angular |
Dicas e truques de outras linguagens |
|
GNU Octave - Como calcular o cosseno de um ângulo em GNU Octave usando a função cos() - Calculadora de cosseno em Octave |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






