Você está aqui: HTML5 ::: HTML5 + JavaScript ::: Canvas |
Como usar o método arc() do objeto Canvas do HTML5 para desenhar arcos, curvas e círculosQuantidade de visualizações: 4538 vezes |
O método arc() do objeto Canvas do HTML5 nos permite criar figuras tais como arcos, curvas e círculos. Para isso é importante entender os seus parâmetros:arc(x, y, radius, ang1, ang2, direction); Os parâmetros x e y indicam as coordenadas do centro do círculo. O parâmetro radius indica o raio do círculo. Os parâmetros ang1 e ang2 indicam o ângulo inicial e o ângulo final. O parâmetro direction indica a direção do desenho. Se o valor true for informado, a direção será anti-horário. Se for false, o desenho será no sentido horário. É importante observar que os ângulos são medidos em radianos, não em graus. Assim, o ângulo 0 representa a posição 3 horas no relógio. A posição de 9 horas é (1 * PI), 12 horas é (1.5 * PI) e 6 horas é (0.5 * PI). Portanto, se você quiser desenhar um círculo completo, deverá sair do ângulo 0 e ir até (2 * PI). Veja um trecho de código que desenha um arco equivalente a um quarto de uma pizza, ou seja, 25%, saindo do ângulo 90º (em graus) e indo até 180º (graus):
<html>
<head>
<meta charset="utf-8">
<title>Estudos HTML5</title>
</head>
<body>
<Canvas id="canvas1" width="500" height="350"></Canvas>
<script type="text/javascript">
// obtemos uma referência ao elemento Canvas
var canvas = document.getElementById("canvas1");
// obtemos o contexto de desenho
var contexto = canvas.getContext("2d");
// vamos desenhar um arco sem preenchimento com raio de 80
contexto.beginPath(); // início um novo caminho
// o arco começa no x = 100, y = 100, começa no ângulo 90 (em graus)
// e vai até o ânculo 180 (graus)
// as medidas na função arc() são em radianos, não em graus
contexto.arc(100, 100, 80, Math.PI, 1.5 * Math.PI, false);
contexto.lineWidth = 2; // largura da linha
contexto.strokeStyle = '#990000'; // cor da linha
contexto.stroke(); // realiza o desenho
</script>
</body>
</html>
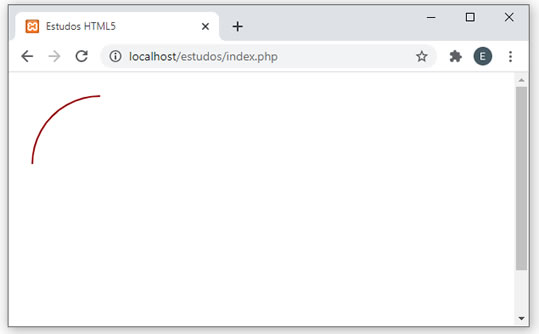
Execute este código e veja que o arco realmente foi desenhado. Seu resultado deverá ser parecido com:  No entanto, para parecer um pedação de pizza, ou seja, o ponto de partida para um gráfico de pizza, é preciso que tenhamos duas linhas ligado esse arco ao centro do círculo. Veja a modificação que fiz:
<html>
<head>
<meta charset="utf-8">
<title>Estudos HTML5</title>
</head>
<body>
<Canvas id="canvas1" width="500" height="350"></Canvas>
<script type="text/javascript">
// obtemos uma referência ao elemento Canvas
var canvas = document.getElementById("canvas1");
// obtemos o contexto de desenho
var contexto = canvas.getContext("2d");
// vamos desenhar um arco sem preenchimento com raio de 80
contexto.beginPath(); // início um novo caminho
// primeiro movemos a caneta de desenho para o centro do círculo
contexto.moveTo(100, 100);
// o arco começa no x = 100, y = 100, começa no ângulo 90 (em graus)
// e vai até o ânculo 180 (graus)
// as medidas na função arc() são em radianos, não em graus
contexto.arc(100, 100, 80, Math.PI, 1.5 * Math.PI, false);
contexto.lineWidth = 2; // largura da linha
contexto.strokeStyle = '#990000'; // cor da linha
// agora desenhamos uma linha de volta para o arco
contexto.lineTo(100, 100);
contexto.stroke(); // realiza o desenho
</script>
</body>
</html>
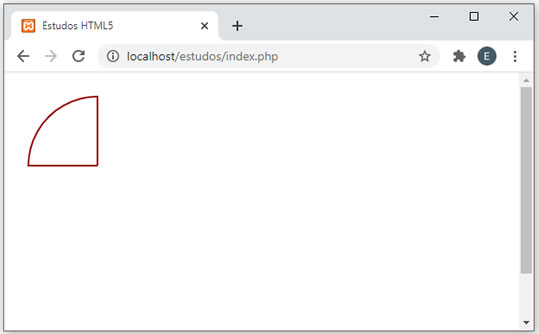
Execute novamente e veja que agora o efeito ficou bem melhor. Seu resultado deverá ser parecido com:  Para finalizar, vamos colorir o pedação de pizza. Veja a nova versão (com o código completo):
<!doctype html>
<html>
<head>
<title>O objeto Canvas do HTML5</title>
</head>
<body>
<Canvas id="canvas1" width="500" height="350"></Canvas>
<script type="text/javascript">
// obtemos uma referência ao elemento Canvas
var canvas = document.getElementById("canvas1");
// obtemos o contexto de desenho
var contexto = canvas.getContext("2d");
// vamos desenhar um arco sem preenchimento com raio de 80
contexto.beginPath(); // início um novo caminho
// primeiro movemos a caneta de desenho para o centro do círculo
contexto.moveTo(100, 100);
// o arco começa no x = 100, y = 100, começa no ângulo 90 (em graus)
// e vai até o ânculo 180 (graus)
// as medidas na função arc() são em radianos, não em graus
contexto.arc(100, 100, 80, Math.PI, 1.5 * Math.PI, false);
contexto.lineWidth = 2; // largura da linha
contexto.strokeStyle = '#990000'; // cor da linha
// agora desenhamos uma linha de volta para o arco
contexto.lineTo(100, 100);
// vamos preencher o gráfico
contexto.fillStyle = "#CCCCCC"; // cor do preenchimento
contexto.fill(); // preenche de fato
contexto.stroke(); // realiza o desenho
</script>
</body>
</html>
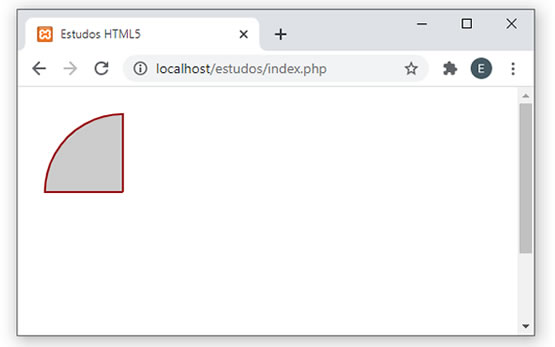
Agora o resultado será:  |
|
|
Veja mais Dicas e truques de HTML5 |
Dicas e truques de outras linguagens |
|
Delphi - Como criar chaves no registro do Windows usando o método CreateKey() da classe TRegistry do Delphi VB.NET - Como retornar o tamanho de uma string em VB.NET usando a propriedade Length da classe String |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |






