 |
|
||||
 Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
|||||
Você está aqui: HTML5 ::: Aplicativos Completos ::: Programas de desenho, edição e visualização de imagens e fotos |
|
Como criar um programa de desenho simples usando o objeto Canvas do HTML5Quantidade de visualizações: 7656 vezes |
|
|
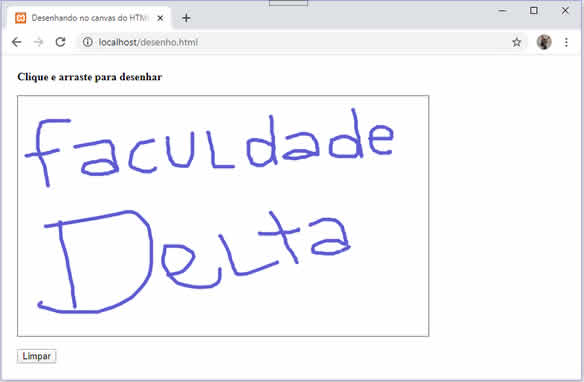
Revisando alguns códigos que desenvolvi para clientes ao longo desses anos, encontrei um exemplo de um programa de desenho bem simples demonstrando as possibilidades gráficas do elemento Canvas do HTML. Este código foi escrito há uns dois anos e resolvi compartilhar com todos, para que vocês possam aprimorá-lo e acrescentar novas idéias, afinal, o HTML5 está mais atual do que nunca. Veja o resultado no navegador:  Eu o escrevi de forma bem simples, sem usar jQuery ou qualquer outro framework, apenas JavaScript raiz mesmo, de forma que até os estudantes mais iniciantes não terão dificuldade de entender. Veja a listagem completa e com comentários:
Salve o código como "desenho.html" (cuidado para não salvar como "desenho.html.txt") e abra-o no seu navegador, remoto ou localmente. Você pode começar suas modificações alterando a cor do desenho, a largura da linha, etc. Você pode também deixar figuras pré-configuradas e até permitir que o usuário inclua fotos no Canvas. Para os estudantes que já sabem Node.js, saiba que é possível enviar os três vetores via sockets em um ambiente real time para que outros usuários na rede vejam o seu desenho em tempo real. Bons estudos. |
|
|
|
|
Veja mais Dicas e truques de HTML5 |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |




