Você está aqui: C ::: Desafios e Lista de Exercícios Resolvidos ::: Geometria, Trigonometria e Figuras Geométricas |
Como calcular a área de um losango em C - Lista de Exercícios Resolvidos de CQuantidade de visualizações: 1645 vezes |
|
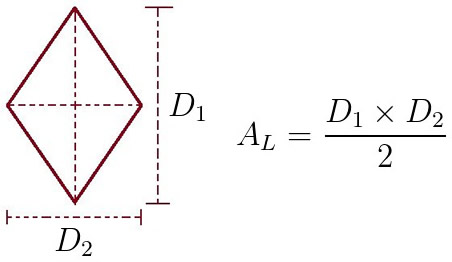
Pergunta/Tarefa: Um losango é um quadrilátero equilátero, ou seja, é um polígono formado por quatro lados de igual comprimento. Um losango é também um paralelogramo. Alguns autores exigem ainda que nenhum dos ângulos do quadrilátero seja reto para que ele seja considerado um losango. A área (em metros quadrados) de um losango pode ser calculada usando-se a seguinte fórmula:  Onde D1 é a diagonal maior e D2 é a diagonal menor. Escreva um programa C que leia a diagonal maior e a diagonal menor e calcule a área do losango. Sua saída deverá ser parecida com: Informe a medida da diagonal maior: 5 Informe a medida da diagonal menor: 10 A área (em metros quadrados) do losango é: 25 Veja a resolução comentada deste exercício usando C console: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
#include <stdio.h>
#include <stdlib.h>
#include <locale.h>
int main(int argc, char *argv[]){
// variáveis que vamos usar na resolução do problema
int diagonal_maior, diagonal_menor;
double area;
setlocale(LC_ALL,""); // para acentos do português
// vamos ler os valores das diagonais maior e menor
printf("Informe a medida da diagonal maior: ");
scanf("%d", &diagonal_maior);
printf("Informe a medida da diagonal menor: ");
scanf("%d", &diagonal_menor);
// calcula a area do losango
area = (diagonal_maior * diagonal_menor) / 2;
// mostra o resultado
printf("A área (em metros quadrados) do losango é: %.2f",
area);
printf("\n\n");
system("PAUSE");
return 0;
}
|
|
|
Python ::: wxPython ::: wxFrame |
Como usar a classe wx.Frame para criar um objeto window top-level (janelas top-level) em aplicações wxPythonQuantidade de visualizações: 8598 vezes |
|
Um objeto window top-level é um widget (geralmente um frame) que não está contido em nenhum outro widget na aplicação. É o que o usuário geralmente aponta e diz "Este é o programa". O objeto window top-level é geralmente a janela principal de sua aplicação e contém widgets (controles) e objetos de interface com os quais o usuário interage. Desta forma, a aplicação é encerrada quando todas as janelas top-level são fechadas. Sua aplicação deve ter no mínimo um objeto window top-level. O objeto window top-level geralmente é uma subclasse de wx.Frame, embora ele possa também ser uma subclasse de wx.Dialog. Na maioria das vezes, definiremos subclasses customizadas de wx.Frame para usar em nossas aplicações. Contudo, há um grande número de subclasses pré-definidas de wx.Dialog que fornecem muitos dos diálogos típicos que poderíamos encontrar em uma aplicação. A classe wx.Frame é derivada de: wx.TopLevelWindow, wx.Window, wx.EvtHandler e wx.Object. |
Java ::: Dicas & Truques ::: Programação Orientada a Objetos |
Programação orientada a objetos em Java - Java OOP - Como usar variáveis estáticas em suas classes JavaQuantidade de visualizações: 11626 vezes |
|
Variáveis estáticas podem ser definidas em Java por meio do uso da palavra-chave static. Uma variável estática pertence à classe na qual ela é definida e não à cada uma de suas instâncias. Pareceu confuso? Você pode pensar assim: quando definida com o modificador static, uma variável será única na classe, não importa a quantidade de instâncias da classe que serão criadas. Cada uma destas instâncias compartilhará o valor da variável estática. Além disso, uma variável estática pode ser acessada por meio do nome da classe, sem a necessidade de uma referência a uma de suas instâncias. Uma variável estática pode ser public, private ou protected. Vamos ver um exemplo? Considere a situação na qual gostaríamos de criar um identificador único para cada um dos objetos de uma classe. Veja o código para a classe Livro: Código para Livro.java: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
package estudos;
public class Livro {
// variáveis privadas
private String titulo; // título do livro
// variável estática que permitirá definir um
// identificador único para cada livro
private static int id;
// construtor da classe Livro
public Livro(){
// vamos incrementar a variável estática
Livro.id++;
}
// método que permite obter o id do livro
public int getId(){
return Livro.id;
}
// método que permite definir o título do livro
public void setTitulo(String titulo){
this.titulo = titulo;
}
// método que permite obter o título do livro
public String getTitulo(){
return this.titulo;
}
}
Veja agora como criar três objetos da classe Livro a partir do método main() da aplicação: Código para Main.java: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
package estudos;
public class Main {
public static void main(String[] args) {
// vamos criar um objeto da classe Livro
Livro a = new Livro();
a.setTitulo("Programando em Java 2");
// vamos exibir os dados do livro
System.out.println("Id: " + a.getId());
System.out.println("Titulo: " + a.getTitulo());
// vamos criar mais um livro
Livro b = new Livro();
b.setTitulo("A biblia do C/C++");
// vamos exibir os dados do livro
System.out.println("Id: " + b.getId());
System.out.println("Titulo: " + b.getTitulo());
// e mais um livro aqui
Livro c = new Livro();
c.setTitulo("PHP + MySQL");
// vamos exibir os dados do livro
System.out.println("Id: " + c.getId());
System.out.println("Titulo: " + c.getTitulo());
}
}
Ao executar esta aplicação teremos o seguinte resultado: Id: 1 Titulo: Programando em Java 2 Id: 2 Titulo: A biblia do C/C++ Id: 3 Titulo: PHP + MySQL Como podemos ver, a cada instância criada a variável id é incrementada em 1. Caso você não tenha entendido todo o processo, este incremento acontece no construtor da classe Livro. Veja: // vamos incrementar a variável estática Livro.id++; Nas situações em que as variáveis estáticas são públicas, podemos acessá-la usando o nome da classe seguida de um ponto. Assim, se a variável id fosse pública, poderíamos acessá-la de qualquer lugar de nossa aplicação da seguinte forma: System.out.println(Livro.id); |
Java ::: Dicas & Truques ::: Formulários e Janelas |
Como definir um ícone para a janela do aplicativo Java Swing usando o método setIconImage() da classe JFrameQuantidade de visualizações: 16382 vezes |
|
Este exemplo mostra como definir um ícone para uma janela JFrame do Java Swing. Antes de testar o código, certifique-se de ter uma imagem chamada icon.gif no diretório de execução do aplicativo (ou no local que você especificar). Veja o código completo para o exemplo: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
import java.awt.*;
import javax.swing.*;
public class Estudos extends JFrame{
public Estudos() {
super("A classe JFrame");
// Define o ícone para a janela
ImageIcon icone = new ImageIcon("icon.gif");
setIconImage(icone.getImage());
setSize(350, 250);
setVisible(true);
}
public static void main(String args[]){
Estudos app = new Estudos();
app.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
}
}
|
C# ::: Dicas & Truques ::: Strings e Caracteres |
Como transformar todo o conteúdo de uma string para letras maiúsculas em C# usando a função ToUpper() da classe StringQuantidade de visualizações: 9376 vezes |
|
Em algumas situações nós precisamos converter todas as letras de uma palavra, frase ou texto para letras maiúsculas. Isso pode ser feito por meio do método ToUpper() da classe String da linguagem C#. Veja o exemplo a seguir: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
using System;
namespace Estudos {
class Program {
static void Main(string[] args) {
string texto = "Gosto de programar em C#";
Console.WriteLine("Sem converter para letras maiúsculas: " +
texto);
// converte tudo para letras maiúsculas
texto = texto.ToUpper();
Console.WriteLine("Após a conversão para letras maiúsculas: " +
texto);
Console.WriteLine("\n\nPressione uma tecla para sair...");
Console.ReadKey();
}
}
}
Ao executar este código C# nós teremos o seguinte resultado: Sem converter para letras maiúsculas: Gosto de programar em C# Após a conversão para letras maiúsculas: GOSTO DE PROGRAMAR EM C# |
Ruby ::: Dicas & Truques ::: Strings e Caracteres |
Como pesquisar uma substring em uma string em Ruby usando o método index() da classe StringQuantidade de visualizações: 7117 vezes |
Este exemplo mostra como usar o método index() da classe String da linguagem Ruby para testar a existência de uma substring em uma string. Se a substring pesquisada não for encontrada na string, o valor nil é retornado. Veja: ----------------------------------------------------------------------
Se precisar de ajuda com o código abaixo, pode me chamar
no WhatsApp +55 (62) 98553-6711 (Osmar)
----------------------------------------------------------------------
# declara e inicializa uma variável string
frase = "Gosto muito de Ruby"
substring = "Ruby"
# vamos verificar se a substring está contida
# na string
if frase.index(substring) != nil
puts("A substring está contida na string")
else
puts("A substring NÃO está contida na string")
end
Ao executar este código Ruby nós teremos o seguinte resultado: A substring está contida na string |
Desafios, Exercícios e Algoritmos Resolvidos de Ruby |
Veja mais Dicas e truques de Ruby |
Dicas e truques de outras linguagens |
Códigos Fonte |
 Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
 Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
Linguagens Mais Populares |
|
1º lugar: Java |



