Você está aqui: Apache Tomcat ::: Dicas de Estudo e Anotações ::: Passos Iniciais |
Como instalar o Apache Tomcat - Como baixar, instalar e testar o servidor web Apache TomcatQuantidade de visualizações: 1913 vezes |
|
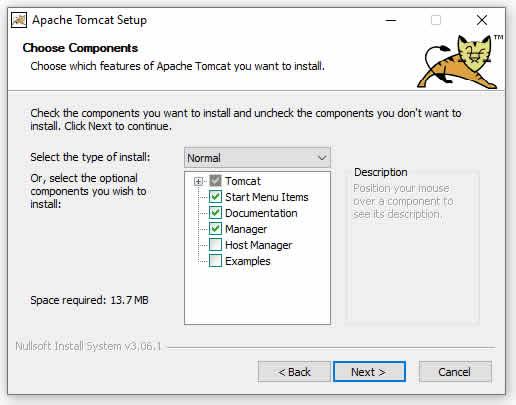
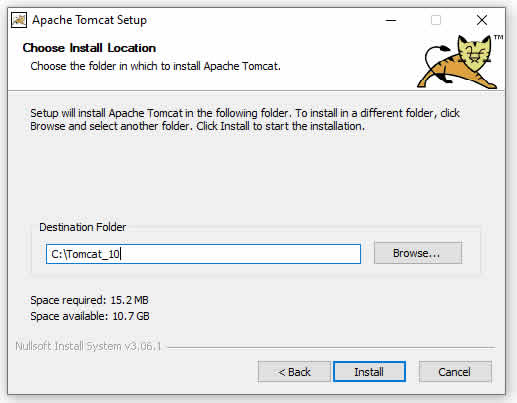
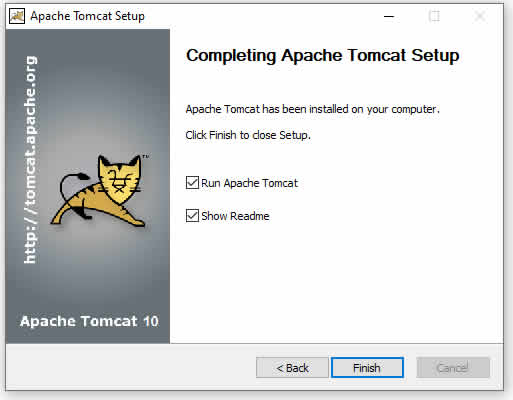
Nesta dica mostrarei, passo-a-passo, como baixar, instalar e testar o servidor web Apache Tomcat no Windows 10. Penso que estes passos também se aplicam a outras versões do Windows e também ao Linux. Antes, porém, vamos conhecer um pouco mais sobre o Apache Tomcat. O Apache Tomcat é uma implementação de código livre das especificações do Jakarta Servlet, Jakarta Server Pages, Jakarta Expression Language, Jakarta WebSocket, Jakarta Annotations e Jakarta Authentication. Estas especificações são parte da plataforma Jakarta EE. A plataforma Jakarta EE é a evolução da Java EE platform. O que isso quer dizer? Simples: no ano que escrevo esta dica, a Oracle não é mais responsável pelo Java EE, mas sim a Fundação Apache. Dessa forma, o Tomcat, a partir da versão 10 já faz até a troca do pacote javax.* para jakarta.*. Como baixar o Apache Tomcat O primeiro passo para fazer o download do Apache Tomcat é direcionar o seu navegador para a URL https://tomcat.apache.org e, em seguida, na área de downloads, localizar a versão desejada. Para este tutorial eu baixei a versão 10.0.14, compatível com o Java 8. Finalizado o download, localize o arquivo apache-tomcat-10.0.14.exe e vamos passar para o próximo passo. Como instalar o Apache Tomcat Dê duplo-clique sobre o instalador do Apache Tomcat e de imediato teremos a seguinte tela:  Nesta tela não temos muito o que fazer. Então, aperte o botão Next e teremos a janela seguinte:  Aqui nós temos a licença de uso do software. Leia e clique o botão Agree para passarmos para a próximo tela:  Aqui nós podemos escolher as ferramentas que serão escolhidas. Se você quiser que o instalador inclua o painel de administração de hosts e também os exemplos de JSP e Servlets, basta marcar as duas últimas opções. Pressione Next e vamos continuar:  Nesta tela nós temos a opção de indicar a porta nas quais as conexões HTTP serão feitas. Podemos também definir o nome do serviço no Windows, assim como o nome de usuário e a senha para administração do servidor. Se você for daqueles(as) que esquecem facilmente os nomes de usuários e senhas, deixa em branco mesmo e clique o botão Next.  Aqui nós precisamos indicar o caminho do JRE, ou seja o runtime do Java. Na dúvida deixe o caminho que o instalador encontrar. Vamos para a próxima tela.  Nesta tela nós informamos o caminho da instalação do servidor. Você pode aceitar a sugestão do instalador ou escolher um diretório mais curto (de preferência sem espaços e sem caracteres especiais). Agora é só pressionar o botão Install e ir buscar mais café. Hora de testar a instalação do Apache Tomcat Voltando do cafezinho, se tudo correu 100%, vamos encontrar a seguinte tela:  Esta janela nos mostra que a instalação foi efetuada com sucesso. Podemos deixar as opções "Run Apache Tomcat" e "Show Readme" marcadas, cruzar os dedos e clicar o botão Finish. Você verá o serviço Tomcat10 ser iniciado e depois parar na sua área de notificações do Windows. Se ele estiver com setinha verde, então o Apache Tomcat foi iniciado com sucesso e está aguardando conexões na porta que você definiu (por padrão é a 8080). Sendo assim, abra uma nova janela do seu navegador e acesse o endereço http://localhost:8080 e você terá o seguinte resultado:  Beleza, e agora? Como crio uma página JSP ou um Java Servlet para testar a minha instalação? A instalação que fizemos do Apache Tomcat já permite que você acesse, a partir da página inicial da aplicação web padrão, vários exemplos. No entanto, se você quiser aprender mais sobre as estruturas dos diretórios e como criar aplicações web usando Java Server Pages (que agora se chamam Jakarta Server Pages) ou Java Servlets, visite nossas dicas relativas a JSP e Java Servlets. |
|
|
Veja mais Dicas e truques de Apache Tomcat |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |







