 |
|
||||
 Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Código-Fonte Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
|||||
Você está aqui: React Native ::: Dicas & Truques ::: Passos Iniciais |
|||||
Como instalar o React Native, configurar e escrever sua primeira aplicação React Native AndroidQuantidade de visualizações: 1483 vezes |
|||||
|
Nesta dica mostrarei, de forma bem resumida, como baixar o React Native, fazer sua instalação no Windows, configurar com o Android Studio e escrever sua primeira aplicação Android (penso que roda também no iOS com pouquíssimas alterações). Quais as ferramentas que necessito inicialmente? A primeira coisa que você precisa para desenvolver aplicações mobile usando React Native e Android, é uma instalação atualizada do Java JDK, o ambiente de desenvolvimento para Java. Assim, se você ainda não tem o Java JDK (Java Development Kit) instalado na sua máquina, direcione o seu navegador para https://www.oracle.com, faça o download e, após isso, a instalação. Tenha a certeza de instalar o Java JDK, e não somente o Java JRE, que é o runtime Java. Finalizada a instalação, abra uma janela de comando e dispare os seguintes comandos:
Obteve resultado parecido? Não? Então vá até as variáveis de ambiente, tanto para o usuário quanto para o sistema e adicione o diretório "C:\Program Files\Java\jdk1.8.0_111\bin" na variável Path. O seu diretório poderá ser um pouco diferente do meu. Agora feche a janela de comandos, abra-a novamente e tente disparar os dois comandos novamente. O passo seguinte é criar uma variável de ambiente chamada "JAVA_NOME", tanto para o usuário atual quanto para o sistema, e dar a ela o valor "C:\Program Files\Java\jdk1.8.0_111". Novamente o seu deve ser diferente, dependendo da sua versão do Java JDK. Para se certificar de que está tudo funcionando corretamente, instale o Netbeans e experimente escrever, compilar e executar um "Hello, world!" em Java. Sim, você PRECISA saber escrever umas aplicações básicas em Java. Caso não goste de Netbeans, poderá experimentar o Eclipse ou outra IDE com suporte a Java. Preciso instalar o Android Studio também? Sim, se a sua idéia é desenvolver aplicações mobile para o Android, o Android Studio deverá estar instalado, configurado e funcionando corretamente na sua máquina. O principal nós já fizemos, ou seja, já instalamos e configuramos o Java JDK e o JRE (que já vem junto). Tudo que você tem que fazer agora é instalar o Android Studio, indicar a ele o caminho da instalação do Java e escrever pelo menos um "Hello, World!" no Android Studio para se certificar de que tudo está funcionando conforme esperado. Ah, lembre-se de instalar o Google USB Driver, o que vai permitir que você desenvolva suas aplicações React Native diretamente no seu aparelho, sem ficar dependendo dos emuladores leeeeeeeeeeeeeeeentos que vêm com o Android Studio. Para concluirmos a parte do Android Studio, vá até as variáveis de ambiente do usuário e do sistema, crie uma entrada chamada "ANDROID_HOME" e dê a ela o valor "C:\Users\Osmar\AppData\Local\Android\Sdk". É claro que o seu nome de usuário vai ser outro. Agora adicione o valor "C:\Users\Osmar\AppData\Local\Android\Sdk\platform-tools" à variável Path, tanto para o usuário quanto para o sistema. O Java JDK está funcionando, e o Android Studio também já está funcionando. O que mais eu preciso? Agora precisamos de uma instalação recente do Node.js. Para isso, direcione o seu navegador para https://nodejs.org/en/download e baixe os binários correspondentes para o seu Windows. Finalizada a instalação, abra uma janela de terminal e dispare o comando:
Pronto! Se você conseguiu um resultado parecido nós já estamos quase finalizando o nosso tutorial de instalação do React Native. Já estamos chegando? Sim, já estamos chegando. Com o Java JDK já instalado, configurado e testado. Com o Android Studio já instalado, configurado e testado. Com o Node.js já instalado, configurado e testado, tudo que temos a fazer é criar um diretório para a nossa primeira aplicação (por exemplo: "c:\estudos_react_native", entrar nesse diretório via janela de terminal e disparar o comando:
Vá buscar mais café, pois esse processo é um pouco demorado. O Node.js vai baixar o React Native e, por tabela, um monte de ferramentas adicionais. Se você perceber algum erro nessa etapa, verifique todos os passos que detalhamos anteriormente. Vamos executar a aplicação React Native agora? Voltou do seu café e não encontrou nenhuma mensagem de erro? Que maravilha. Agora, via janela de comando, entre no diretório da aplicação que criamos e dispare o comando:
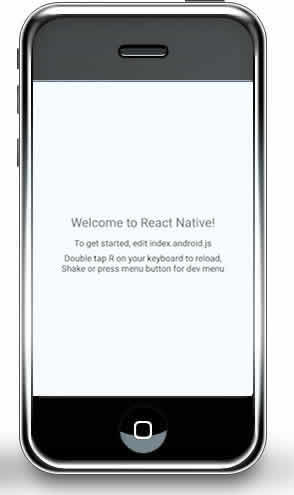
Aguarde mais alguns segundos e você verá o seguinte resultado no emulador do Android ou diretamente no seu celular, caso você tenha optado pela depuração via USB (o que exige também habilitar essa função no modo desenvolvedor do Android do seu celular):  Correu tudo bem? Agora abra o arquivo App.js na raiz da aplicação e experimente fazer algumas alterações. Ao salvar o arquivo você já verá as modificações serem refletidas imediatamente no emulador ou no seu celular. Sim, essa é uma das vantagens do React Native e do Flutter em relação ao desenvolvimento normal de aplicações Android usando apenas o Android Studio. Abri o arquivo App.js e não entendi nada do código. Não tem algo mais básico para começar? Sim, o código gerado automaticamente no App.js pode ser um pouco intimidador para quem está começando. Assim, vamos alterá-lo para o famoso "Hello, World". Abra o arquivo App.js novamente no seu editor de códigos e altere o seu conteúdo para:
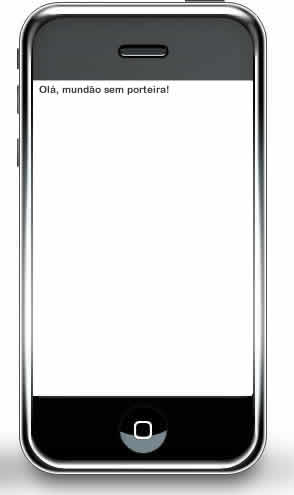
Salve e você terá o seguinte resultado:  Pronto! Com esse código mais enxuto você poderá estudar à vontade agora, adicionando e removendo elementos, salvando e observando os resultado. |
|||||
|
|
|||||
Veja mais Dicas e truques de React Native |
Dicas e truques de outras linguagens |
E-Books em PDF |
||||
|
||||
|
||||
Linguagens Mais Populares |
||||
|
1º lugar: Java |





