Você está aqui: JavaFX ::: Pacote javafx.scene.image ::: ImageView (Classe ImageView) |
|
Como usar a classe ImageView do JavaFX em suas aplicaçõesQuantidade de visualizações: 1211 vezes |
|
Em várias situações nós gostaríamos de exibir imagens como parte da interface do usuário de nossas aplicações JavaFX. Para isso nós podemos usar um controle ImageView, do pacote javafx.scene.image. Veja a posição dessa classe na hierarquia de classes do JavaFX:
java.lang.Object
javafx.scene.Node
javafx.scene.image.ImageView
A classe ImageView implementa as interfaces Styleable e EventTarget. Veja um trecho de código completo no qual nós carregamos uma imagem JPG em uma imagem Image, do pacote javafx.scene.image, e fornecemos esse objeto Image para o construtor da classe ImageView:
package estudosjavafx;
import java.io.FileInputStream;
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.image.Image;
import javafx.scene.image.ImageView;
import javafx.scene.layout.HBox;
import javafx.stage.Stage;
public class EstudosJavaFX extends Application {
public static void main(String[] args){
launch(args);
}
@Override
public void start(Stage primaryStage) throws Exception{
// vamos indicar o caminho e nome da imagem a ser exibida
FileInputStream arquivo = new FileInputStream("C:\\estudos_java\\lago.jpg");
// agora criarmos um objeto da classe Image
Image imagem = new Image(arquivo);
// construimos o ImageView
ImageView imageView = new ImageView(imagem);
// colocamos o ImageView em um gerenciador de layout HBOX
HBox hBox = new HBox(imageView);
// criamos a cena e fornecemos o layout a ela
Scene scene = new Scene(hBox);
// vamos definir o título da aplicação
primaryStage.setTitle("A classe ImageView do JavaFX");
// adicionamos a cena ao palco principal
primaryStage.setScene(scene);
// e mostramos o palco
primaryStage.show();
}
}
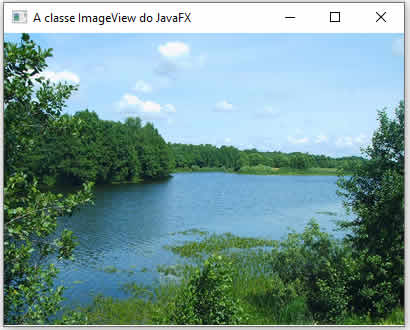
Ao executar esta aplicação JavaFX nós teremos o seguinte resultado:  |
|
|
|
|
C# ::: Fundamentos da Linguagem ::: Estruturas de Controle |
Como usar o laço do...while da linguagem C#Quantidade de visualizações: 11455 vezes |
O laço do...while (faça...enquanto) é usado quando queremos repetir uma instrução ou bloco de instruções ENQUANTO uma condição for satisfatória. A única diferença entre este laço e o laço while, é que, no laço do...while a condição de parada é testada após a iteração, o que garante que o laço do...while será executado no mínimo uma vez. No laço while a condição é testada antes da iteração. Veja um exemplo:
static void Main(string[] args){
int valor = 1;
do{
Console.WriteLine("{0}", valor);
valor++;
}while(valor <= 10);
Console.WriteLine("\n\nPressione uma tecla para sair...");
Console.ReadKey();
}
Este trecho de código conta de 1 até 10. Veja que após cada iteração do laço nós testamos se o valor da variável de controle é menor ou igual a 10. A próxima iteração acontece somente se esta condição for satisfeita. Note ainda que dentro de cada iteração nós incrementamos o valor da variável de controle. Isso é feito para que o laço não seja executado infinitamente. Veja um outro exemplo de laço do...while, desta vez simulando um menu de opções:
static void Main(string[] args){
// variável que registra a opção do usuário
int opcao;
// laço do..while que mostra as opções do menu enquanto
// o valor -1 não for informado
do{
// lê a opção
Console.Write("Informe a opção 1, 2 ou 3" +
" (-1 para sair): ");
opcao = int.Parse(Console.ReadLine());
switch (opcao){
case 1:
Console.WriteLine("Executando a opção 1");
break;
case 2:
Console.WriteLine("Executando a opção 2");
break;
case 3:
Console.WriteLine("Executando a opção 3");
break;
default:
Console.WriteLine("Opção incorreta");
break;
}
}while(opcao != -1);
Console.WriteLine("\n\nPressione uma tecla para sair...");
Console.ReadKey();
}
O laço do...while não é tão usado quanto o laço while. Use-o naquelas situações em que o laço deverá ser executado no mínimo uma vez. |
Java ::: Desafios e Lista de Exercícios Resolvidos ::: Geometria Analítica e Álgebra Linear |
Exercício Resolvido de Java - Como calcular o quadrante de uma coordenada cartesiana em JavaQuantidade de visualizações: 346 vezes |
|
Pergunta/Tarefa: O Plano Cartesiano, ou Sistema de Coordenadas Cartesianas, é formado por duas retas reais perpendiculares, ou seja, o ângulo entre elas é de 90 graus. Essas retas determinam um único plano, que é denominado como sistema ortogonal de coordenadas cartesianas ou somente plano cartesiano. No ano de 1637, René Descartes teve a brilhante ideia de relacionar álgebra e geometria, dando início à conhecida geometria analítica, método que possibilita descrever a geometria utilizando uma menor quantidade de diagramas e desenhos. Apesar de os créditos dessa descoberta serem dados a Descartes, Pierre de Fermat já conhecia e utilizava alguns conceitos de geometria analítica, logo o plano cartesiano. Há quatro quadrantes no Sistema de Coordenadas Cartesianas, conforme a figura a seguir:  Como podemos ver, no primeiro quadrante, tanto o x quanto o y são positivos. No segundo quadrante o x é negativo e o y é positivo. No terceiro quadrante, tanto o x quanto o y são negativos. Por fim, no quarto quadrante, o x é positivo e o y é negativo. Escreva um programa Java que pede para o usuário informar os valores x e y de uma coordenada cartesiana e informe em qual quadrante essa coordenada se situa. Se os valores de x e y forem zero, informe que o ponto se situa na origem do plano cartesiano. Sua saída deverá ser parecida com: Informe o valor x da coordenada: 12 Informe o valor y da coordenada: -7 A coordenada (12,-7) está no Quarto Quadrante (+,-) Veja a resolução comentada deste exercício em Java:
package estudos;
import java.util.Scanner;
public class Estudos {
public static void main(String[] args) {
// para ler a entrada do usuário
Scanner entrada = new Scanner(System.in);
// variáveis usadas na resolução do problema
int x, y;
// vamos pedir para o usuário informar as coordenadas
System.out.print("Informe o valor x da coordenada: ");
x = Integer.parseInt(entrada.nextLine());
System.out.print("Informe o valor y da coordenada: ");
y = Integer.parseInt(entrada.nextLine());
// a coordenada está no primeiro quadrante?
if (x > 0 && y > 0){
System.out.println("A coordenada (" + x + "," +
y + ") está no Primeiro Quadrante (+,+)");
}
// a coordenada está no segundo quadrante?
else if (x < 0 && y > 0){
System.out.println("A coordenada (" + x + "," +
y + ") está no Segundo Quadrante (-,+)");
}
// a coordenada está no terceiro quadrante?
else if (x < 0 && y < 0){
System.out.println("A coordenada (" + x + "," +
y + ") está no Terceiro Quadrante (-,-)");
}
// a coordenada está no quarto quadrante?
else if (x > 0 && y < 0){
System.out.println("A coordenada (" + x + "," +
y + ") está no Quarto Quadrante (+,-)");
}
// a coordenada está na origem
else{
System.out.println("A coordenada (" + x + "," +
y + ") está na origem");
}
}
}
|
C# ::: Dicas & Truques ::: Arrays e Matrix (Vetores e Matrizes) |
Como criar e inicializar um array de inteiros em C#Quantidade de visualizações: 8112 vezes |
|
Nesta dica mostrarei como declarar, construir e inicializar um vetor de ints na linguagem C#. Aqui os valores já estão sendo informados na construção do array, mas você poderá pedir para o usuário informar os valores também. Veja o código para o exemplo:
using System;
namespace Estudos {
class Program {
static void Main(string[] args) {
// cria um array de inteiros
int[] valores = new int[5] { 3, 2, 5, 11, 13 };
// exibe o valor do primeiro elemento
Console.WriteLine("O valor do primeiro elemento é {0} ",
valores[0]);
Console.WriteLine("\n\nPressione uma tecla para sair...");
Console.ReadKey();
}
}
}
Ao executar este código C# nós teremos o seguinte resultado: O valor do primeiro elemento é 3 |
Java ::: Pacote java.lang ::: Character |
Como usar o método isDigit() da classe Character da linguagem Java para verificar se um caractere é um dígito de 0 a 9Quantidade de visualizações: 9072 vezes |
|
Em algumas situações, principalmente quando estamos validando dados informados pelo usuário, pode ser necessário verificar se um determinado caractere é um dígito de 0 a 9. Isso pode ser feito por meio do método isDigit() da classe Character. Este método estático recebe um caractere como argumento e retorna true se o caractere for um dígito e false em caso contrário. Veja um exemplo no qual lemos um caractere informado pelo usuário e informamos se o mesmo é um dígito ou não:
import javax.swing.JOptionPane;
public class Main {
public static void main(String[] args) {
// vamos pedir ao usuário para informar um caractere qualquer
char caractere = JOptionPane.showInputDialog("Informe um caractere:").charAt(0);
// vamos testar se o caractere informado é um dígito
if(Character.isDigit(caractere)){
JOptionPane.showMessageDialog(null, "O caractere informado é um dígito");
}
else{
JOptionPane.showMessageDialog(null, "O caractere informado não é um dígito");
}
}
}
Uma outra forma de verificar se um determinado caractere é um dígito é testar se o retorno de uma chamada ao método estático getType() da classe Character é a constante DECIMAL_DIGIT_NUMBER, também definida na classe Character. Veja uma modificação do exemplo anterior:
import javax.swing.JOptionPane;
public class Main {
public static void main(String[] args) {
// vamos pedir ao usuário para informar um caractere qualquer
char caractere = JOptionPane.showInputDialog("Informe um caractere:").charAt(0);
// vamos testar se o caractere informado é um dígito
if(Character.getType(caractere) == Character.DECIMAL_DIGIT_NUMBER){
JOptionPane.showMessageDialog(null, "O caractere informado é um dígito");
}
else{
JOptionPane.showMessageDialog(null, "O caractere informado não é um dígito");
}
}
}
Finalmente, veja como ler uma string e verificar se ela contém apenas dígitos de 0 a 9:
import javax.swing.JOptionPane;
public class Main {
public static void main(String[] args) {
// vamos pedir ao usuário para informar uma string
String str = JOptionPane.showInputDialog("Informe uma string:");
// vamos verificar se a string contém apenas dígitos de 0 a 9
boolean soDigitos = true;
// percorre todos os caracteres da string
for(int i = 0; i < str.length(); i++){
if(!Character.isDigit(str.charAt(i))){
soDigitos = false;
break;
}
}
if(soDigitos){
JOptionPane.showMessageDialog(null, "A string contém apenas dígitos");
}
else{
JOptionPane.showMessageDialog(null, "A string não contém somente dígitos");
}
}
}
|
Ruby ::: Dicas & Truques ::: Strings e Caracteres |
Como retornar o tamanho de uma string em Ruby usando a função sizeQuantidade de visualizações: 7990 vezes |
|
Em várias situações nós precisamos obter e retornar a quantidade de caracteres em uma palavra, frase ou texto em Ruby. Para isso nós podemos usar a função size, que retorna um inteiro contendo a quantidade de caracteres na string. Veja um exemplo de seu uso: # vamos declarar uma string frase = "Gosto de PHP" # vamos mostrar a string puts "A frase é: " + frase # vamos obter a quantidade de caracteres # na string tamanho = frase.size # exibe o resultado puts "A frase contém " + tamanho.to_s + " caracteres" Ao executar este código Ruby nós teremos o seguinte resultado: A frase é: Gosto de PHP A frase contém 12 caracteres |
Desafios, Exercícios e Algoritmos Resolvidos de Ruby |
Veja mais Dicas e truques de Ruby |
Dicas e truques de outras linguagens |
Códigos Fonte |
 Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimento Software de Gestão Financeira com código fonte em PHP, MySQL, Bootstrap, jQuery - Inclui cadastro de clientes, fornecedores e ticket de atendimentoDiga adeus às planilhas do Excel e tenha 100% de controle sobre suas contas a pagar e a receber, gestão de receitas e despesas, cadastro de clientes e fornecedores com fotos e histórico de atendimentos. Código fonte completo e funcional, com instruções para instalação e configuração do banco de dados MySQL. Fácil de modificar e adicionar novas funcionalidades. Clique aqui e saiba mais |
 Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidades Controle de Estoque completo com código fonte em PHP, MySQL, Bootstrap, jQuery - 100% funcional e fácil de modificar e implementar novas funcionalidadesTenha o seu próprio sistema de controle de estoque web. com cadastro de produtos, categorias, fornecedores, entradas e saídas de produtos, com relatórios por data, margem de lucro e muito mais. Código simples e fácil de modificar. Acompanha instruções para instalação e criação do banco de dados MySQL. Clique aqui e saiba mais |
Linguagens Mais Populares |
|
1º lugar: Java |